- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. Contact Page
- 5.7.3. FAQ Page
- 5.7.4. Home v1
- 5.7.5. Home v1 with King Composer
- 5.7.6. Home v2
- 5.7.7. Home v3
- 5.7.8. Home v3 with King Composer
- 5.7.9. Home v4
- 5.7.10. Home v4 with King Composer
- 5.7.11. Home v5
- 5.7.12. Home v5 with King Composer
- 5.7.13. Home v6
- 5.7.14. Home v6 with King Composer
- 5.7.15. Home v7
- 5.7.16. Home v7 with King Composer
- 5.7.17. Home v8
- 5.7.18. Home v8 with King Composer
- 5.7.19. Home v9
- 5.7.20. Home v9 with King Composer
- 5.7.21. Lookbook
- 5.8. WooCommerce Pages
- 5.9. Subscribe PopUp Modal
- 6. Theme Options Panel
- 7. King Composer
- 8. Credits
- 9. FAQ
- Published using GitBook
Home v4
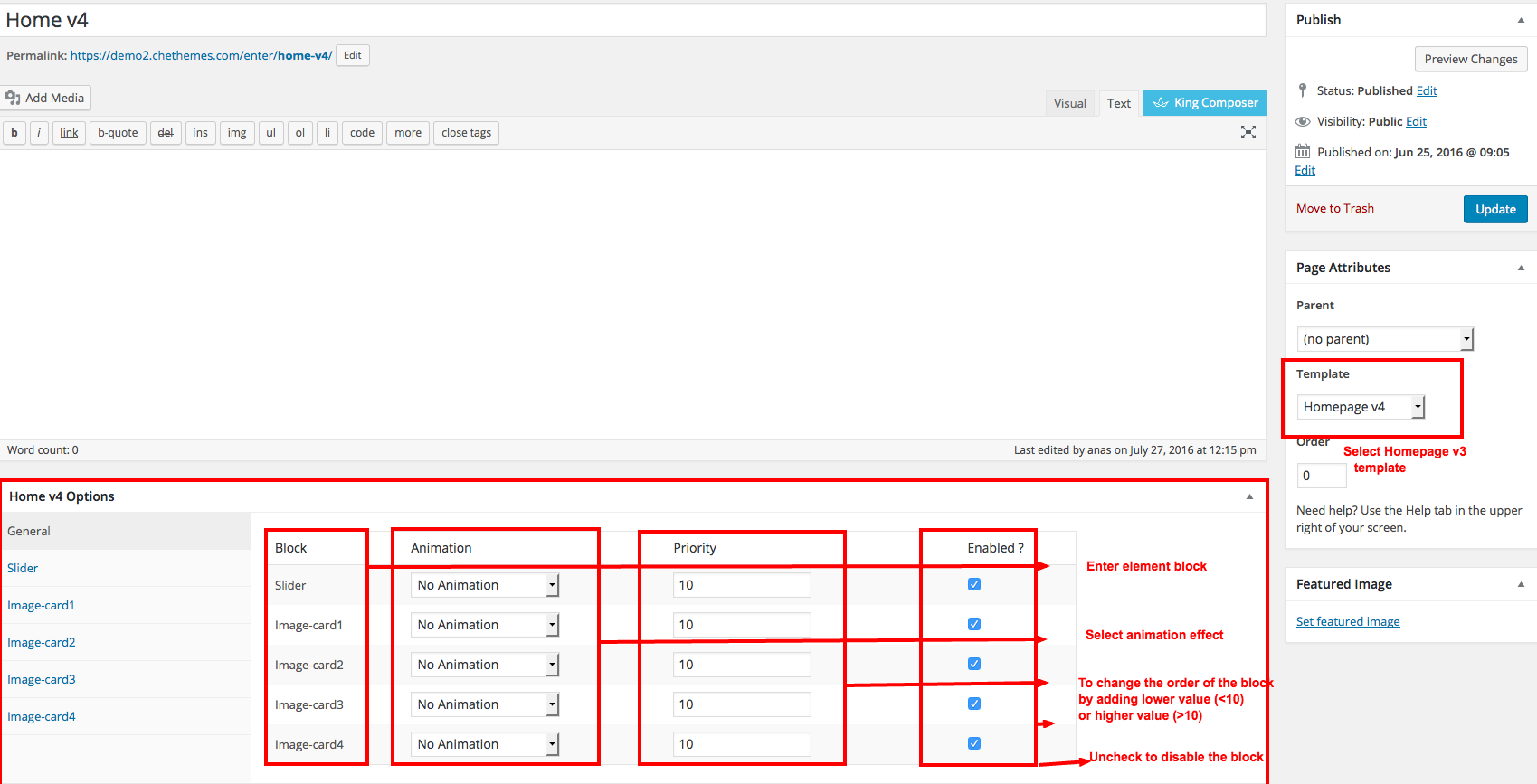
Home v4 of Enter is built using Homepage v4.It has 5 rows. The Homepage v4 Backend editor of the page look like this

Content Section
- Navigate to Home v4 page and make sure Homepage v4 is choosen under Page Attributes > Template.
- Click on Publish.
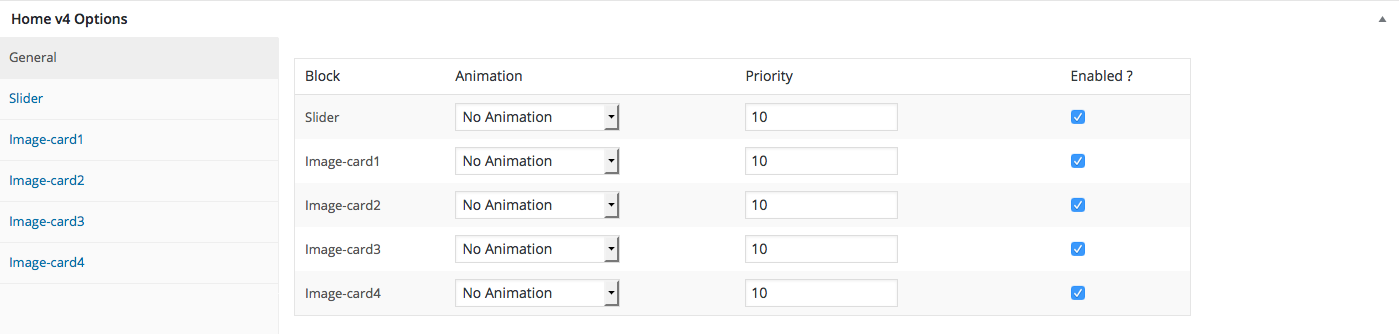
After Publish, Home v4 options will appear in the meta box area. Here you can edit the default content and image.
Here is the screenshot for your reference

Home v4 has three different options which makes for the benefit of the user to change.
Animation : Enter Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
Jello
Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
Enabled : In default all the Enter Element blocks are enabled, User can uncheck to disable the particular Enter Element block.
Row 1
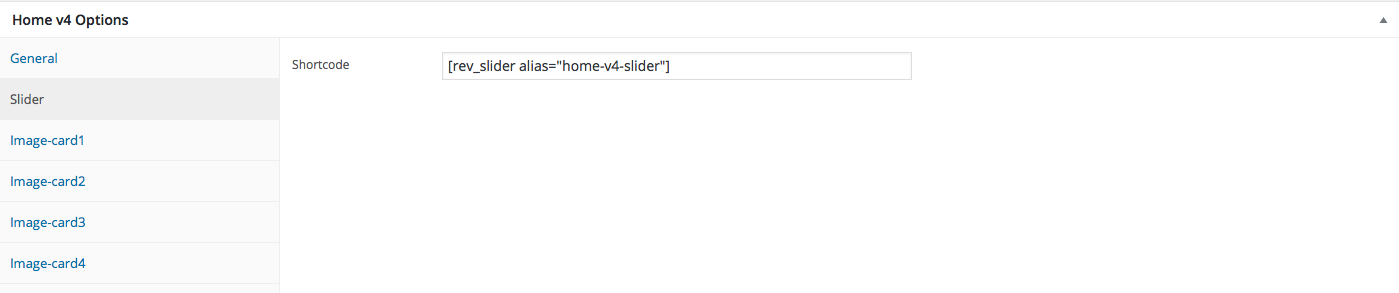
- It has Slider element.
- SliderSlider Setting : Here is the screenshot for Slider setting

Row 2
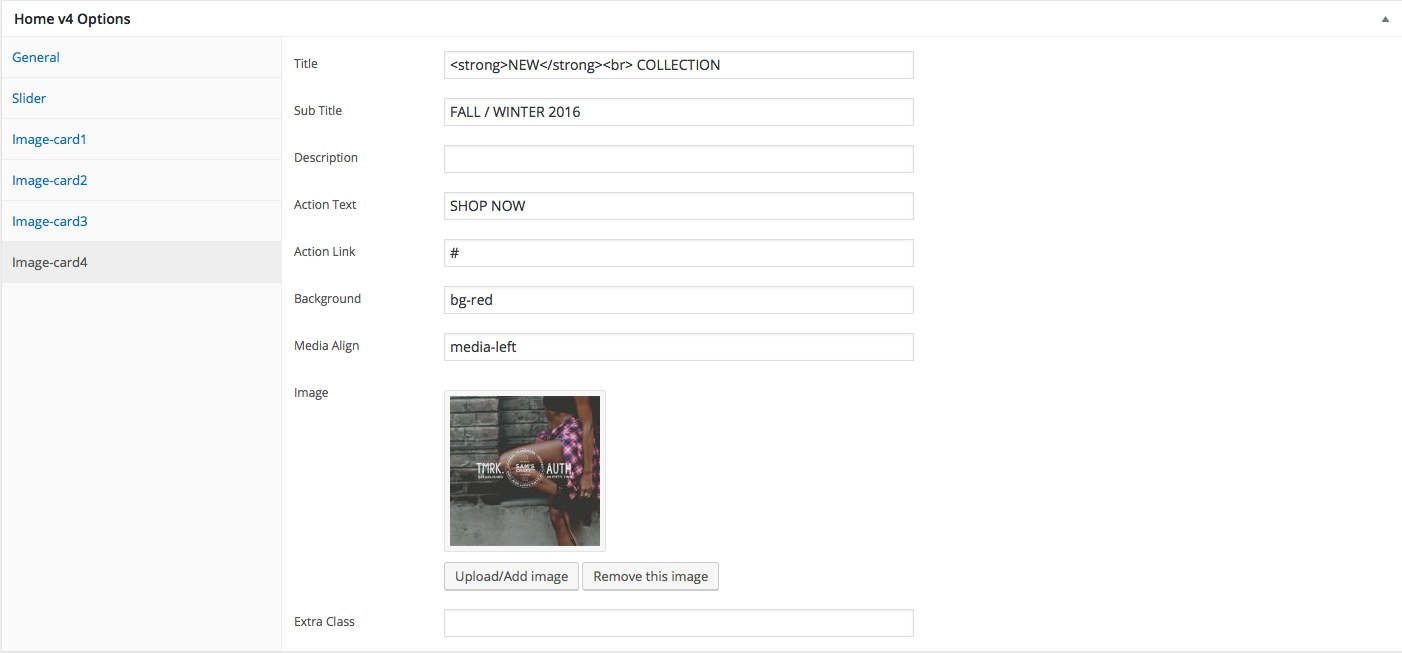
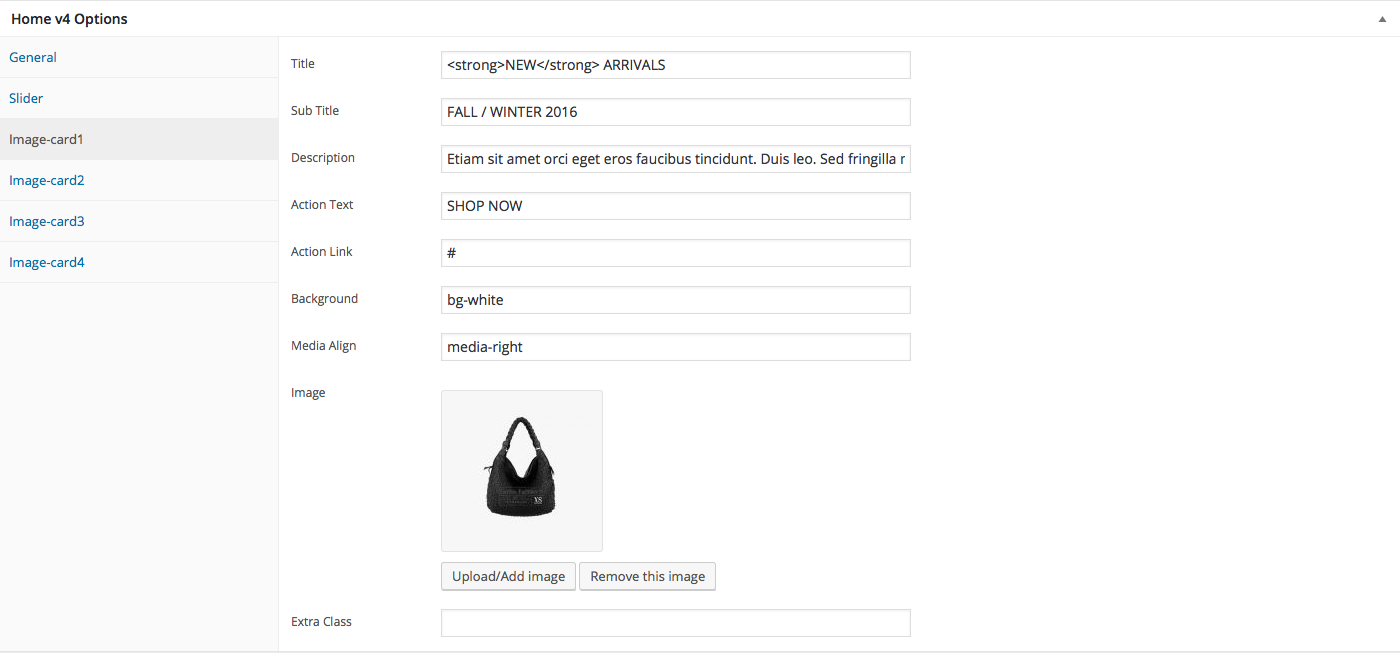
- It has Image Card element.
- Image Card Settings : Here is the screenshot for Image Card setting

Row 3
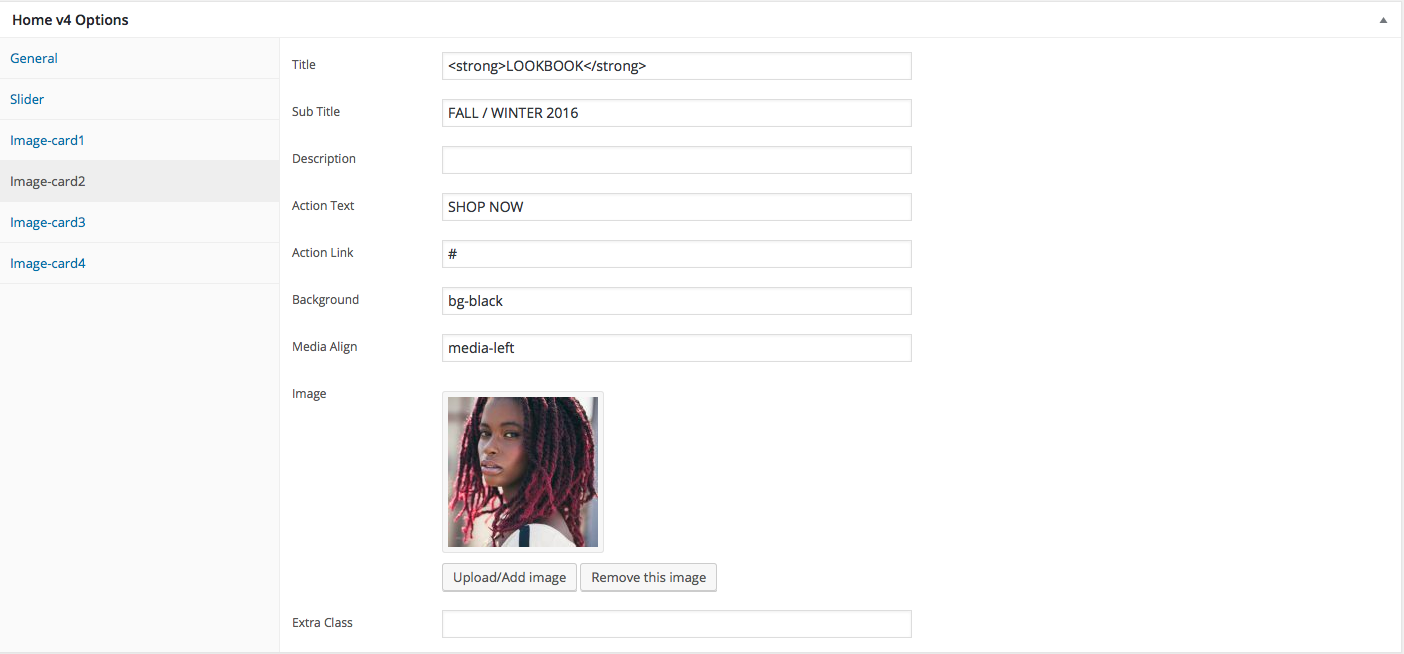
- It has Image Card element.
- Image Card Settings : Here is the screenshot for Image Card setting

Row 4
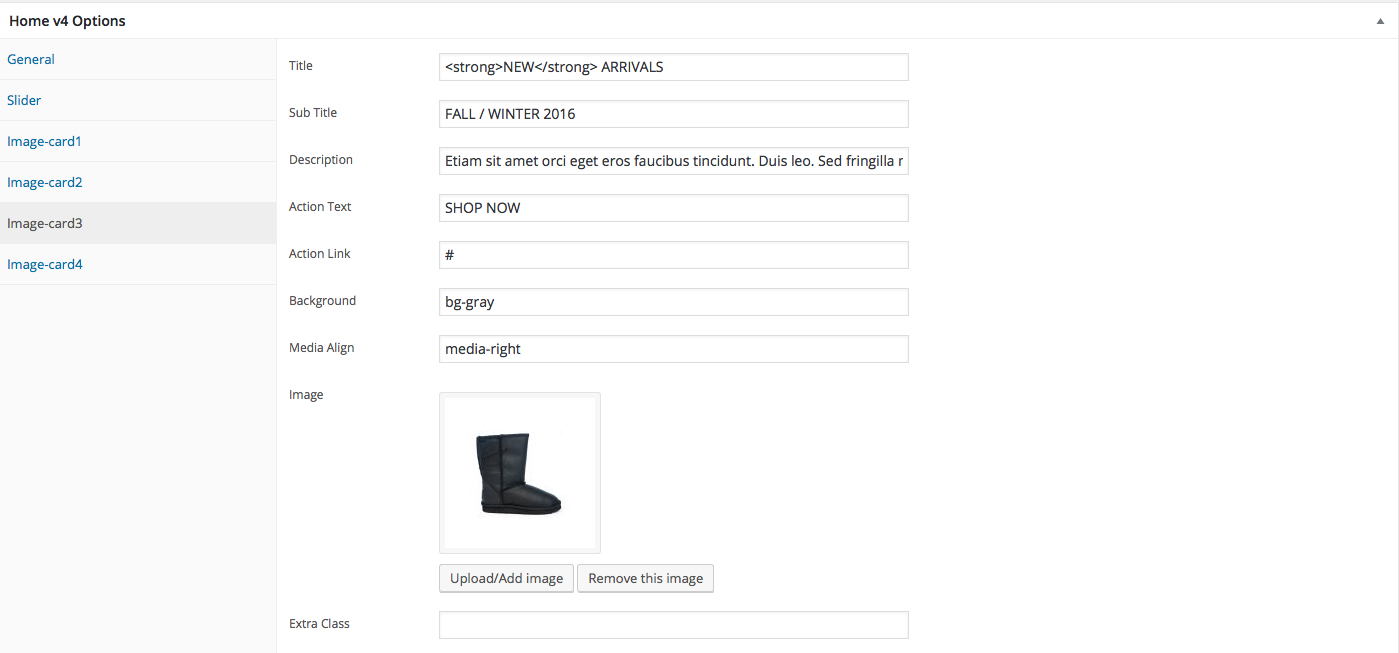
- It has Image Card element.
- Image Card Settings : Here is the screenshot for Image Card setting

Row 5
- It has Image Card element.
- Image Card Settings : Here is the screenshot for Image Card setting