- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Banner
- 7.2. Donation Carousel
- 7.3. Stories Carousel
- 7.4. Blog Recent Posts Widget
- 7.5. Events List Widget
- 7.6. Events Venue Locations
- 7.7. Events Calendar
- 7.8. Sermons Carousel
- 7.9. Team Members
- 7.10. Team Members Carousel
- 7.11. Testimonials Carousel
- 7.12. Title
- 7.13. Sermons Media
- 7.14. Tiled Gallery
- 7.15. Bethlehem Image Carousel
- 8. Credits
- 9. FAQ
- Published using GitBook
Home v3
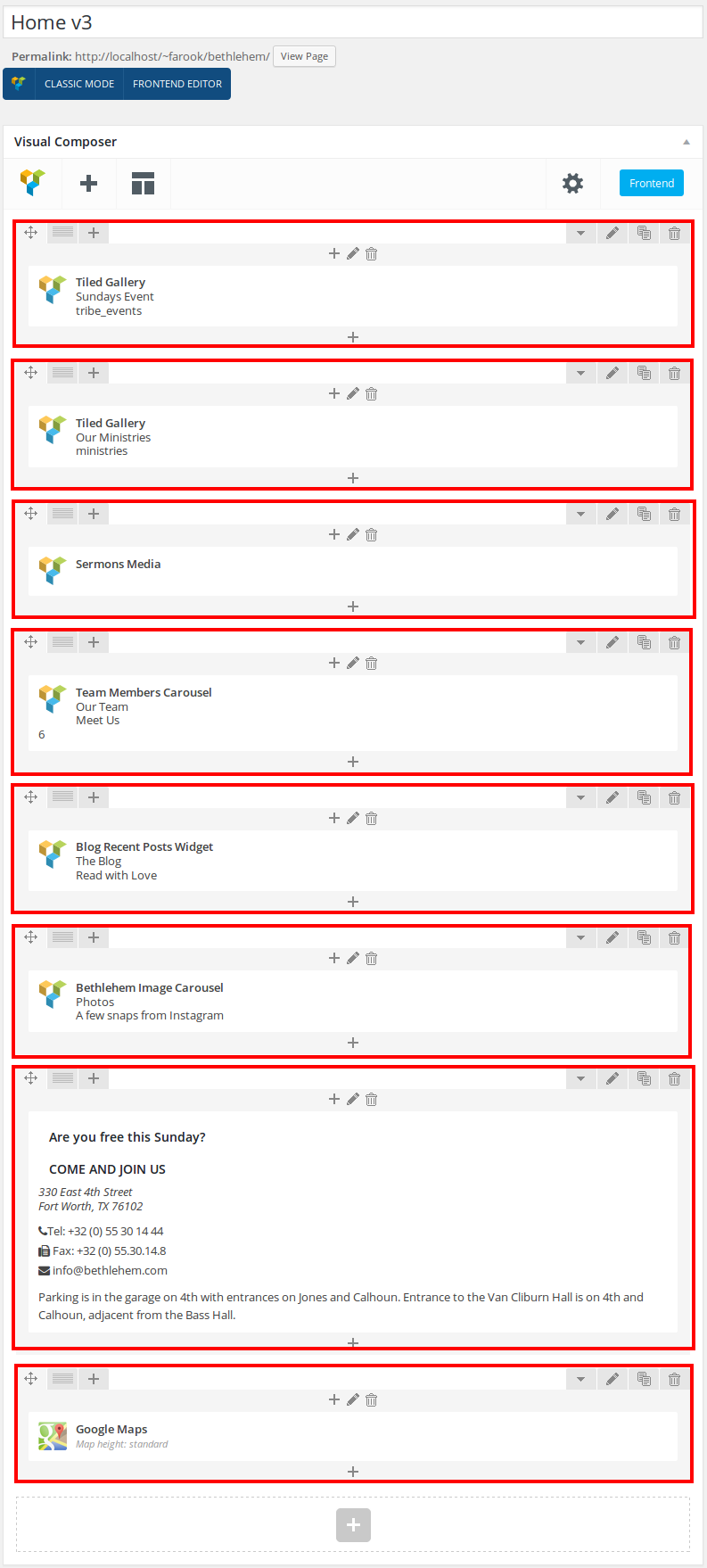
Home Page v3 of Bethlehem is built using Visual Composer. It has 8 rows. The Visual Composer Backend editor of the page look like this

Row 1
- It has one Tiled Gallery Element.
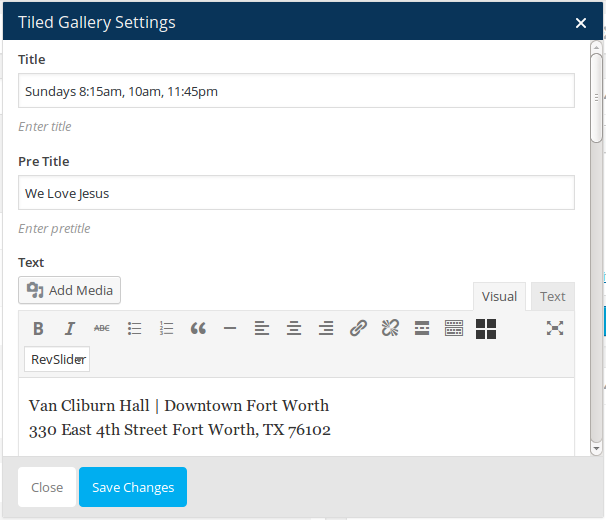
- Tiled Gallery for Events : Here i pasted a Tiled Gallery for Events Setting Page image.

Row 2
- It has one Tiled Gallery Element.
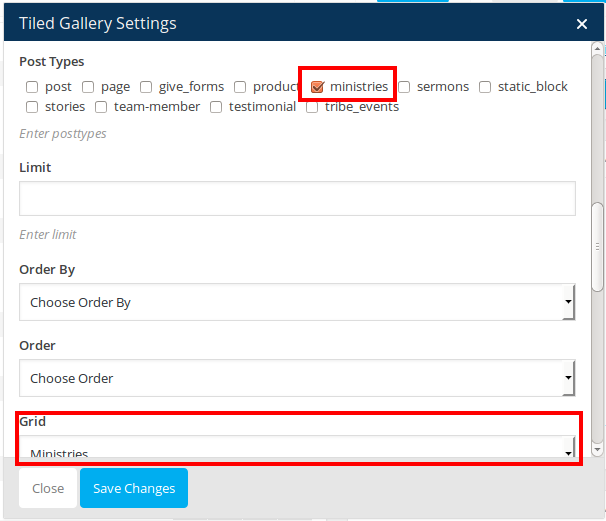
- Tiled Gallery for Ministries : Here i pasted a Tiled Gallery for Ministries Setting Page image.

Row 3
- It has one elements
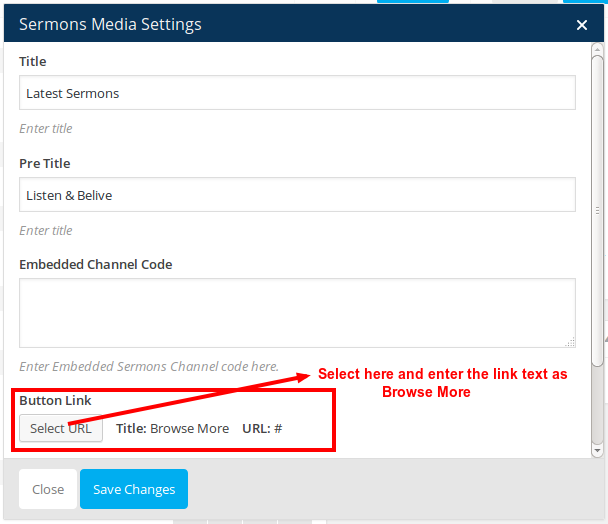
- Sermons Media : Here i pasted a Sermons Media Setting Page image.

Row 4
- It has one element
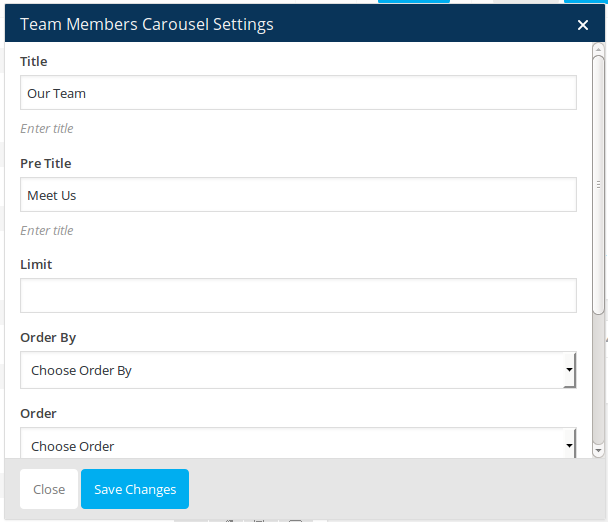
- Team Member Carousel : Here i pasted a Team Member Carousel Setting Page image.

Row 5
- It has one element.
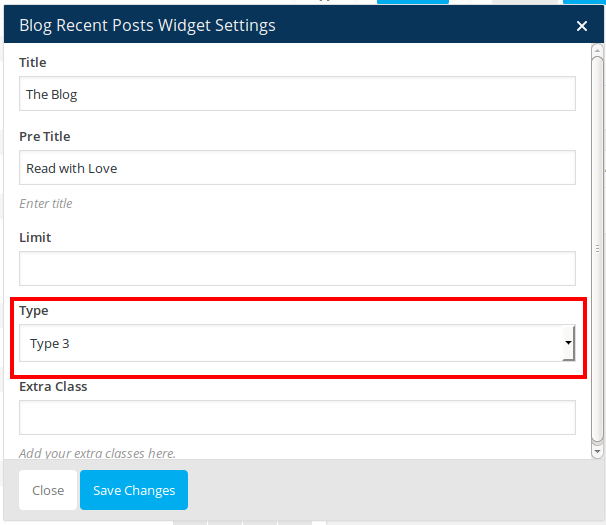
- Blog Recent Posts Widget : Here i pasted a Blog Recent Posts Widget Setting Page image.

Row 6
- It has one element.
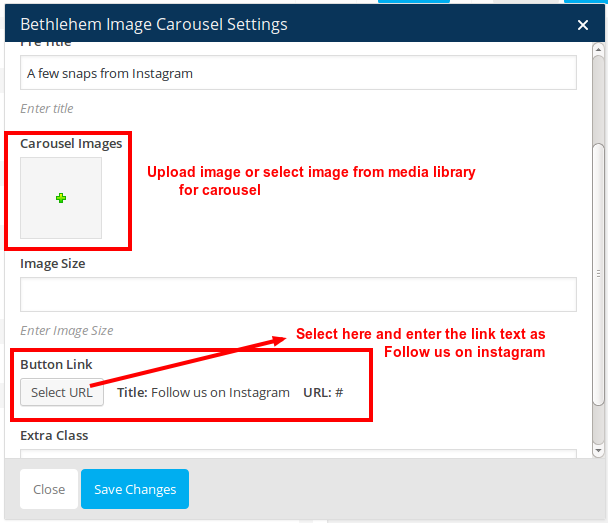
- Bethlehem Image Carousel : Here i pasted a Bethlehem Image Carousel Setting Page image.

Row 7
- It has one element.
- Text Block : Here i pasted the code for Text Block :
<h3 class="pre-title">Are you free this Sunday?</h3>
<h3 class="title">COME AND JOIN US</h3>
<address>330 East 4th Street
Fort Worth, TX 76102</address>
<ul>
<li class="phone"><i class="fa fa-phone"></i>Tel: +32 (0) 55 30 14 44</li>
<li class="fax"><i class="fa fa-fax"></i> Fax: +32 (0) 55.30.14.8</li>
<li class="e-mail"><i class="fa fa-envelope"></i> info@bethlehem.com</li>
</ul>
Parking is in the garage on 4th with entrances on Jones and Calhoun. Entrance to the Van Cliburn Hall is on 4th and Calhoun, adjacent from the Bass Hall.
Row 8
- It has one element.
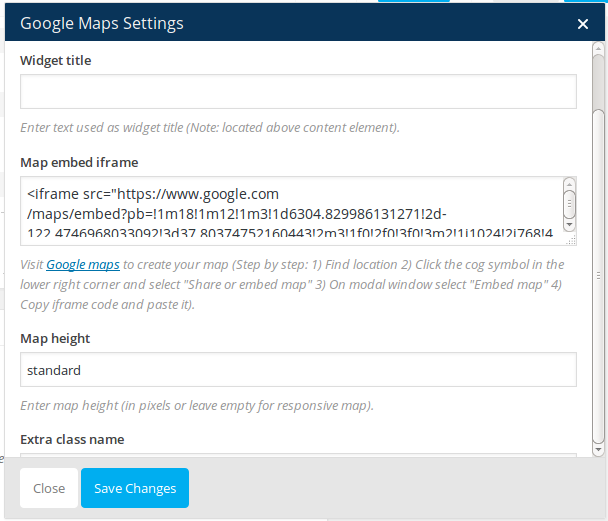
Google Map : Click on the Add button. It should popup Add Element button. Let us add Google Map. paste the following code in the map embed iframe
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d6304.829986131271!2d-122.4746968033092!3d37.80374752160443!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x808586e6302615a1%3A0x86bd130251757c00!2sStorey+Ave%2C+San+Francisco%2C+CA+94129!5e0!3m2!1sen!2sus!4v1435826432051" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
- Google map setting image