- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Credits
- 9. FAQ
- Published using GitBook
Megamenu Item : Pages
- Navigate to Static Content > Add New.
- Give it a title, lets say "Megamenu Item : Pages" item. The title is not used anywhere in displaying the menu.
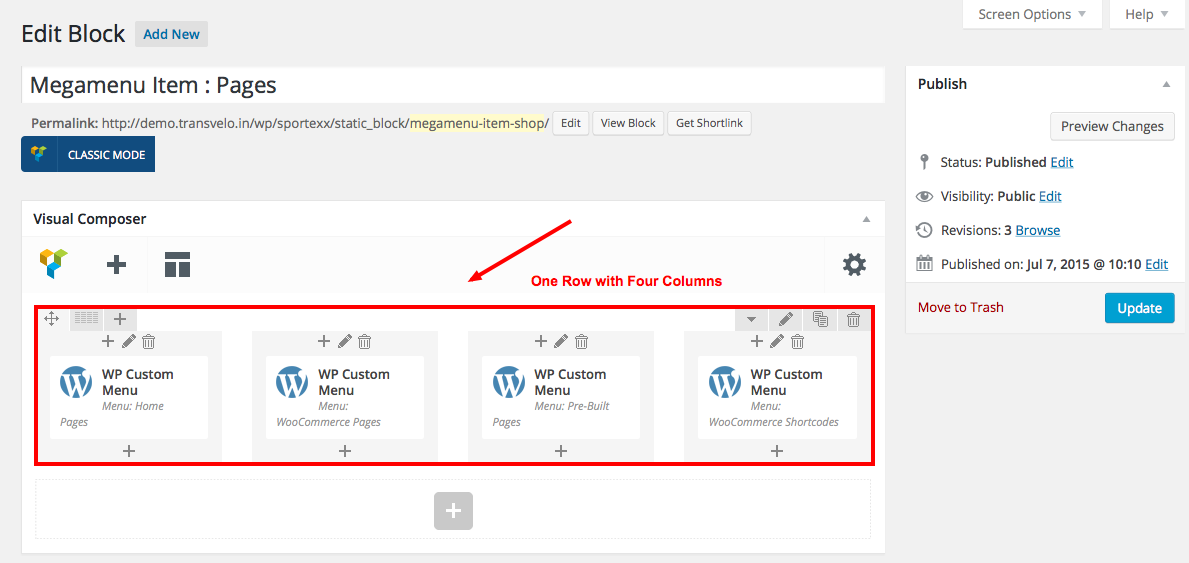
- Click on Backend Editor. It will display Visual Composer Backend Editor. We will use this back end editor to build our megamenu item : page.
- Megamenu Item : Pages has 1 row with four columns in the ration of 3/12 + 3/12 + 3/12 + 3/12.
Row 1
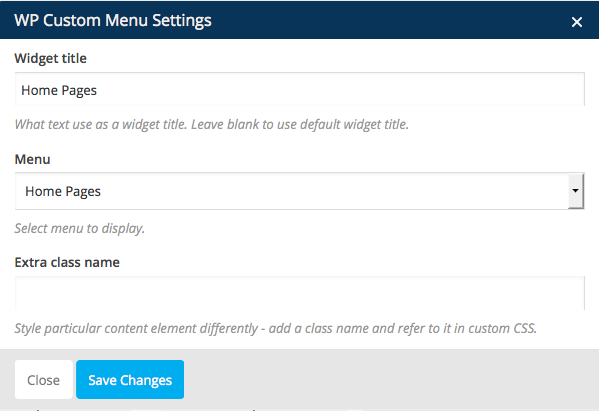
Column 1 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Home Pages
- Menu : Home Pages ( name of the menu created already)

- Column 2 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Shop Pages
- Menu : WooCommerce Pages ( name of the menu created already)
Column 3 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Pre-built Pages
- Menu : Pre-built Pages ( name of the menu created already)
Column 4 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Shortcodes
- Menu : WooCommerce Shortcodes ( name of the menu created already)
Here is the screenshot of the Megamenu Item : Shop