- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. Installing Plugins
- 5.2. General
- 5.3. Woocommerce Settings
- 5.4. Adding Products
- 5.5. Blog Page
- 5.6. Building Pages
- 5.7. Navigation
-
5.8.
Pre-Built Pages
- 5.8.1. About Page
- 5.8.2. Contact v1 Page
- 5.8.3. Contact v2 Page
- 5.8.4. FAQ Page
- 5.8.5. Terms and Conditions Page
- 5.8.6. Track your Order
- 5.8.7. Home v1
- 5.8.8. Home v1 KC
- 5.8.9. Home v1 VC
- 5.8.10. Home v2
- 5.8.11. Home v2 KC
- 5.8.12. Home v2 VC
- 5.8.13. Home v3
- 5.8.14. Home v3 KC
- 5.8.15. Home v3 VC
- 5.8.16. Home v4
- 5.8.17. Home v4 KC
- 5.8.18. Home v4 VC
- 5.8.19. Home v5
- 5.8.20. Home v5 KC
- 5.8.21. Home v5 VC
- 5.8.22. Home v6
- 5.8.23. Home v6 KC
- 5.8.24. Home v6 VC
- 5.8.25. Home v7
- 5.8.26. Home v7 KC
- 5.8.27. Home v7 VC
- 5.8.28. Home v8
- 5.8.29. Home v8 KC
- 5.8.30. Home v8 VC
- 5.8.31. Home v9
- 5.8.32. Home v9 KC
- 5.8.33. Home v9 VC
- 5.8.34. Home v10
- 5.8.35. Home v10 KC
- 5.8.36. Home v10 VC
- 5.8.37. Home v11
- 5.8.38. Home v11 KC
- 5.8.39. Home v11 VC
- 5.8.40. Home v12
- 5.8.41. Home v12 KC
- 5.8.42. Home v12 VC
- 5.8.43. Landing Page v1
- 5.8.44. Landing Page v1 KC
- 5.8.45. Landing Page v1 VC
- 5.8.46. Landing Page v2
- 5.8.47. Landing Page v2 KC
- 5.8.48. Landing Page V2 VC
- 5.9. WooCommerce Pages
- 6. Static Content
- 7. Theme Options Panel
-
8.
King Composer
- 8.1. 3-2-3-Products Cards Tabs
- 8.2. 6-1-6 Products Tabs with Deals
- 8.3. Banner
- 8.4. Banners
- 8.5. Brands Carousel
- 8.6. Brands
- 8.7. Deals Cards Carousel
- 8.8. Deals Carousel
- 8.9. Deals Cards Carousel with Gallery
- 8.10. Features List
- 8.11. Notice Block
- 8.12. Jumbotron
- 8.13. Media Single Banner
- 8.14. Poster
- 8.15. Products Cards Carousel with Gallery
- 8.16. Product Categories Carousel
- 8.17. Product Categories Filter
- 8.18. Product Categories List
- 8.19. Products Cards Carousel with Image
- 8.20. Products Carousel Tabs with Featured Products
- 8.21. Products Carousel Tabs
- 8.22. Products Carousel Vertical Tabs
- 8.23. Products Carousel with Image
- 8.24. Products Carousel
- 8.25. Products Isotope
- 8.26. Product Tabs
- 8.27. Products with Image
- 8.28. Recent Posts with Categories
- 8.29. Team Member
- 8.30. Terms
- 8.31. Revolution Slider
- 9. Credits
- 10. FAQ
- Published using GitBook
Blog Page
By default Wordpress displays blog posts in front page but Techmarket theme uses a static page as its front page. So we'll have to create a new page called Blog and will use it to display the blog posts.
Setting the Blog Page
- Navigate to Pages > Add New.
- Enter the title Blog and click on Publish.
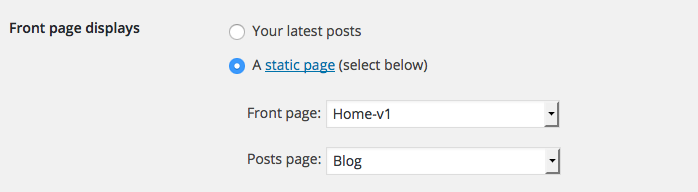
- Navigate to Settings > Reading.
- Click on A static Page option for Front page displays.
- In the Posts page dropdown, choose the page you just created in step 2.

Blog Post
Techmarket supports 'image', 'gallery', 'video', 'audio', 'quote', 'link', 'aside' and 'status' posts formats. The general content width is 810px. Video and audio post formats, if self hosted, will be displayed using JPlayer.
Choosing a Blog Page Layout
Techmarket allows you to display your Blog posts in 3 different layouts.
- Sidebar Right - This is the default layout. The Blog page will have 2 columns divided roughly into 75% and 25%. The 75% of the screen is the main content and it displays the blog posts. The 25% screen of the screen is the sidebar and it displays widgets. As the name suggests, the sidebar will be to the right side of the screen.
- Sidebar Left - Same as Sidebar Right except that the Sidebar appears to the left of the screen.
- Full-width - This layout does not display any sidebars. The Full-width layout can have be widely dense which means the content section occupies from left to right ends or narrowly dense which means the content section will be only 75% wide as in sidebar layouts but aligned centered.
You can select blog page layout form Techmarket > Blog > Blog Page Layout.
Blog Page View
Blog Page has 3 different views Grid, List and Normal. You can select the view for the Blog Page as you wish.
Enable Placeholder Image
Enable/Disable Placeholder image.
Layout for Single Post
Select the layout for Single Post Page.
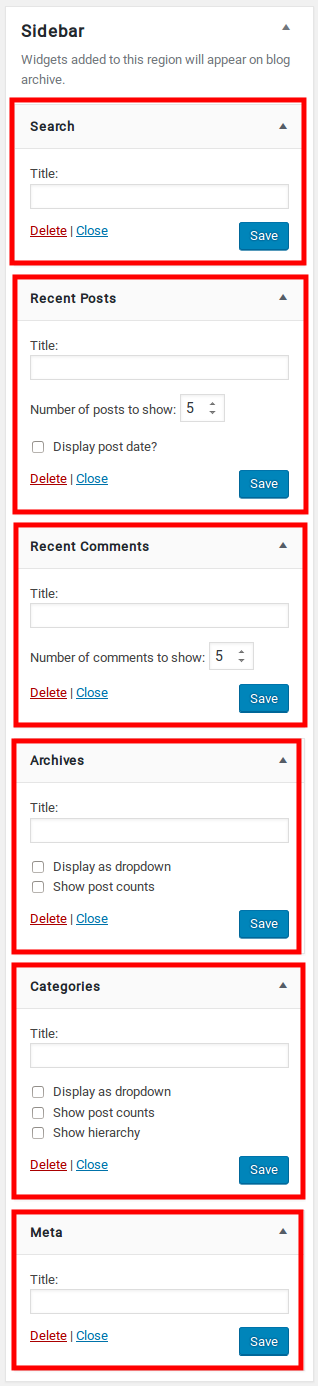
Sidebar
If a sidebar layout is chosen, then the sidebar is populated with widgets. The name of the sidebar area is Sidebar.