- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. Installing Plugins
- 5.2. General
- 5.3. Woocommerce Settings
- 5.4. Adding Products
- 5.5. Blog Page
- 5.6. Building Pages
- 5.7. Navigation
-
5.8.
Pre-Built Pages
- 5.8.1. About Page
- 5.8.2. Contact v1 Page
- 5.8.3. Contact v2 Page
- 5.8.4. FAQ Page
- 5.8.5. Terms and Conditions Page
- 5.8.6. Track your Order
- 5.8.7. Home v1
- 5.8.8. Home v1 KC
- 5.8.9. Home v1 VC
- 5.8.10. Home v2
- 5.8.11. Home v2 KC
- 5.8.12. Home v2 VC
- 5.8.13. Home v3
- 5.8.14. Home v3 KC
- 5.8.15. Home v3 VC
- 5.8.16. Home v4
- 5.8.17. Home v4 KC
- 5.8.18. Home v4 VC
- 5.8.19. Home v5
- 5.8.20. Home v5 KC
- 5.8.21. Home v5 VC
- 5.8.22. Home v6
- 5.8.23. Home v6 KC
- 5.8.24. Home v6 VC
- 5.8.25. Home v7
- 5.8.26. Home v7 KC
- 5.8.27. Home v7 VC
- 5.8.28. Home v8
- 5.8.29. Home v8 KC
- 5.8.30. Home v8 VC
- 5.8.31. Home v9
- 5.8.32. Home v9 KC
- 5.8.33. Home v9 VC
- 5.8.34. Home v10
- 5.8.35. Home v10 KC
- 5.8.36. Home v10 VC
- 5.8.37. Home v11
- 5.8.38. Home v11 KC
- 5.8.39. Home v11 VC
- 5.8.40. Home v12
- 5.8.41. Home v12 KC
- 5.8.42. Home v12 VC
- 5.8.43. Landing Page v1
- 5.8.44. Landing Page v1 KC
- 5.8.45. Landing Page v1 VC
- 5.8.46. Landing Page v2
- 5.8.47. Landing Page v2 KC
- 5.8.48. Landing Page V2 VC
- 5.9. WooCommerce Pages
- 6. Static Content
- 7. Theme Options Panel
-
8.
King Composer
- 8.1. 3-2-3-Products Cards Tabs
- 8.2. 6-1-6 Products Tabs with Deals
- 8.3. Banner
- 8.4. Banners
- 8.5. Brands Carousel
- 8.6. Brands
- 8.7. Deals Cards Carousel
- 8.8. Deals Carousel
- 8.9. Deals Cards Carousel with Gallery
- 8.10. Features List
- 8.11. Notice Block
- 8.12. Jumbotron
- 8.13. Media Single Banner
- 8.14. Poster
- 8.15. Products Cards Carousel with Gallery
- 8.16. Product Categories Carousel
- 8.17. Product Categories Filter
- 8.18. Product Categories List
- 8.19. Products Cards Carousel with Image
- 8.20. Products Carousel Tabs with Featured Products
- 8.21. Products Carousel Tabs
- 8.22. Products Carousel Vertical Tabs
- 8.23. Products Carousel with Image
- 8.24. Products Carousel
- 8.25. Products Isotope
- 8.26. Product Tabs
- 8.27. Products with Image
- 8.28. Recent Posts with Categories
- 8.29. Team Member
- 8.30. Terms
- 8.31. Revolution Slider
- 9. Credits
- 10. FAQ
- Published using GitBook
Home v11 - Sports Market
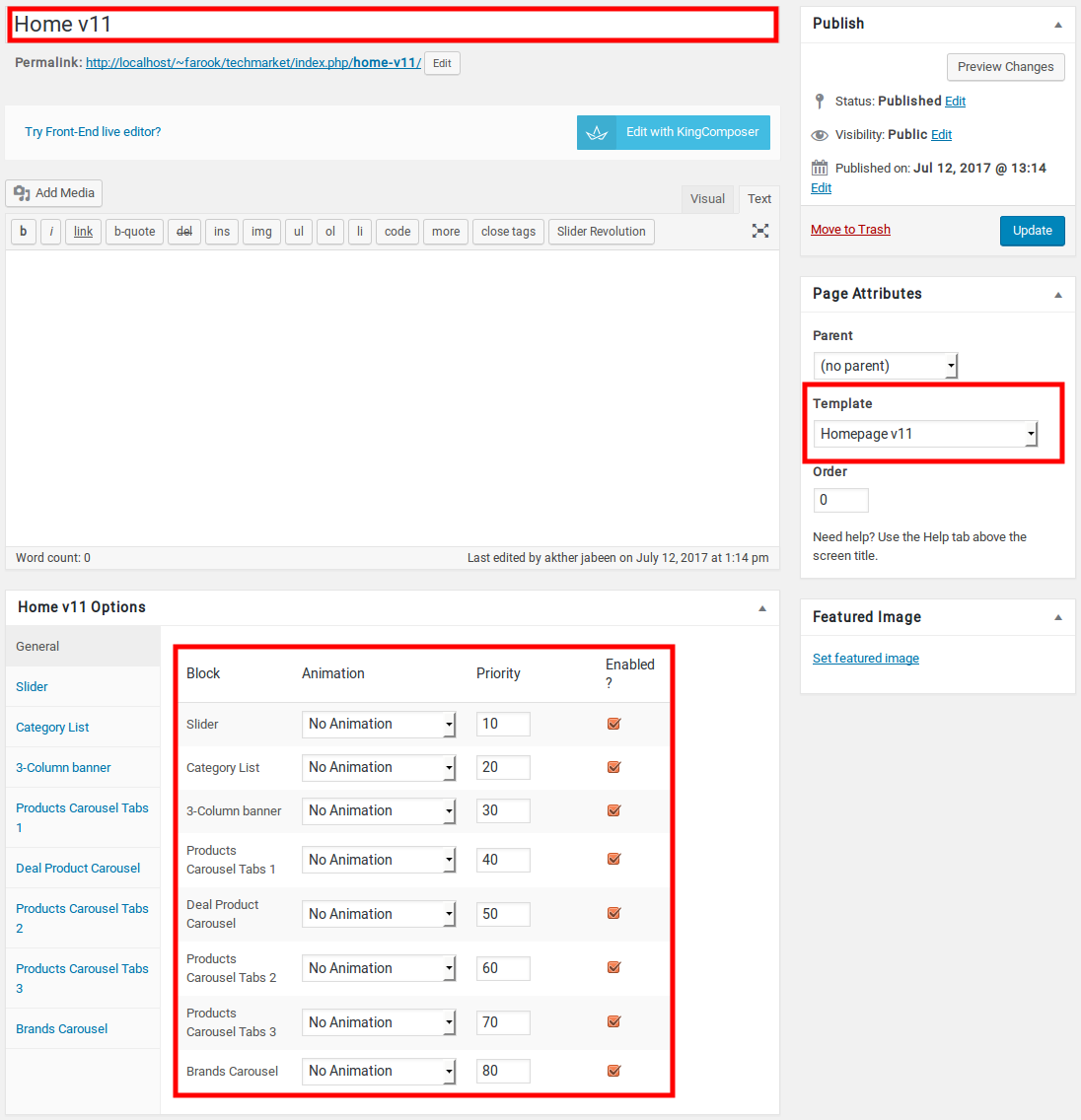
Home v11 of Techmarket is built using Homepage v11 Template with 8 rows. The Backend editor of the page look like this

Content Section
- Navigate to Home v11 page and make sure Homepage v11 is choosen under Page Attributes > Template.
- Click on Publish.
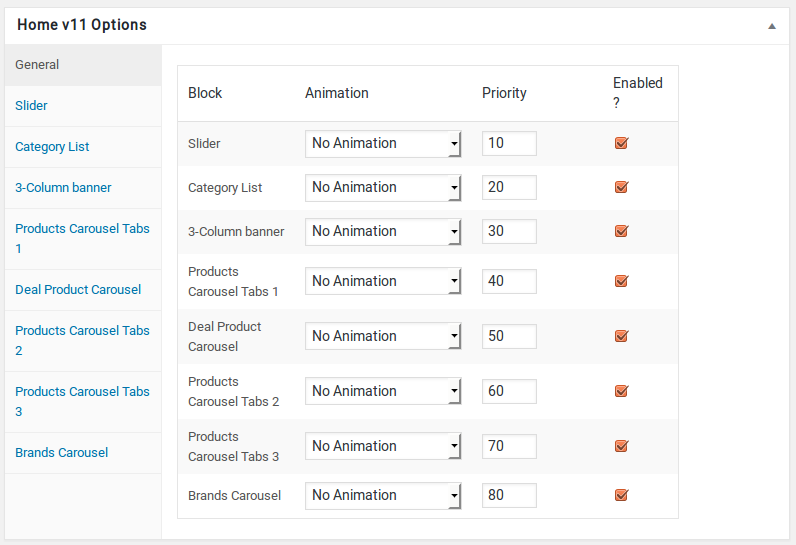
After Publish, Home v11 options will appear in the meta box area. Here you can edit the default content and image.
Here is the screenshot for your reference

Home v11 has three different options which makes for the benefit of the user to change.
Animation : Techmarket Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
Jello
Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
Enabled : In default all the Techmarket Element blocks are enabled, User can uncheck to disable the particular Techmarket Element block.
Row 1
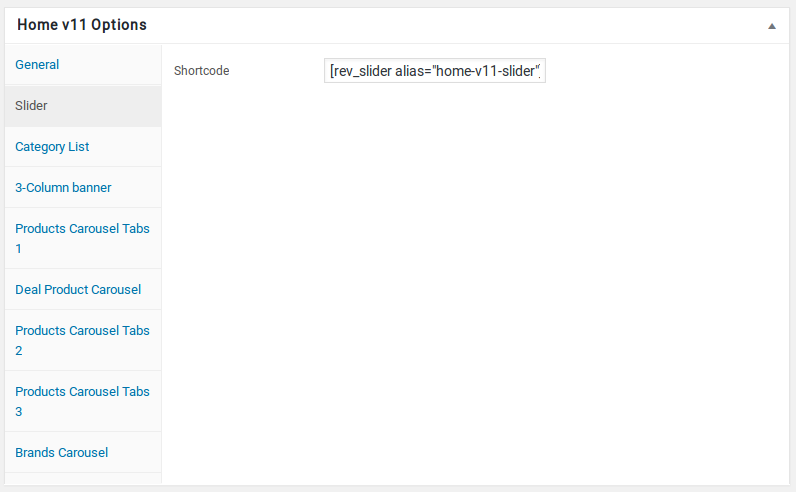
- It has Slider element.
- Slider Setting : Here is the screenshot for Slider setting

Row 2
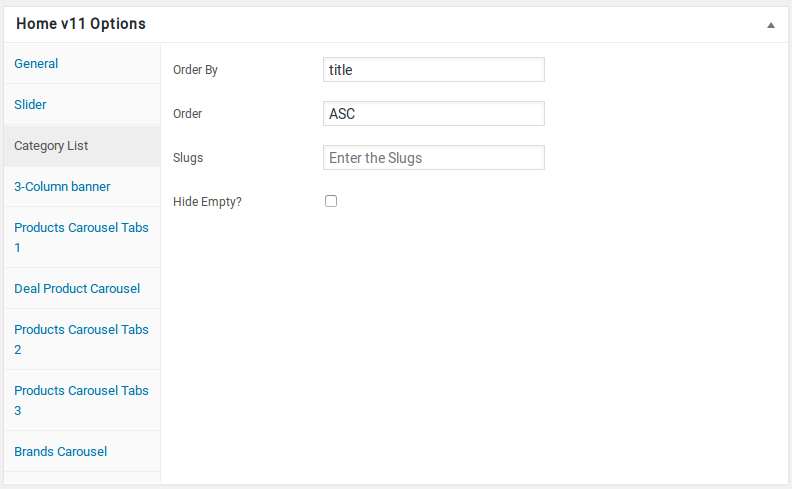
- It has Category List element.
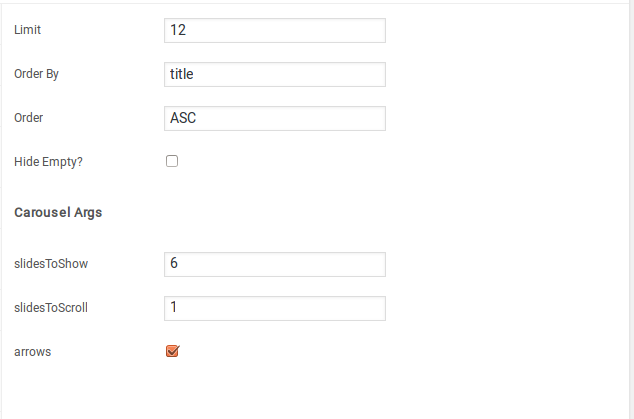
- Category List Settings : Here is the screenshot for Category List setting

Row 3
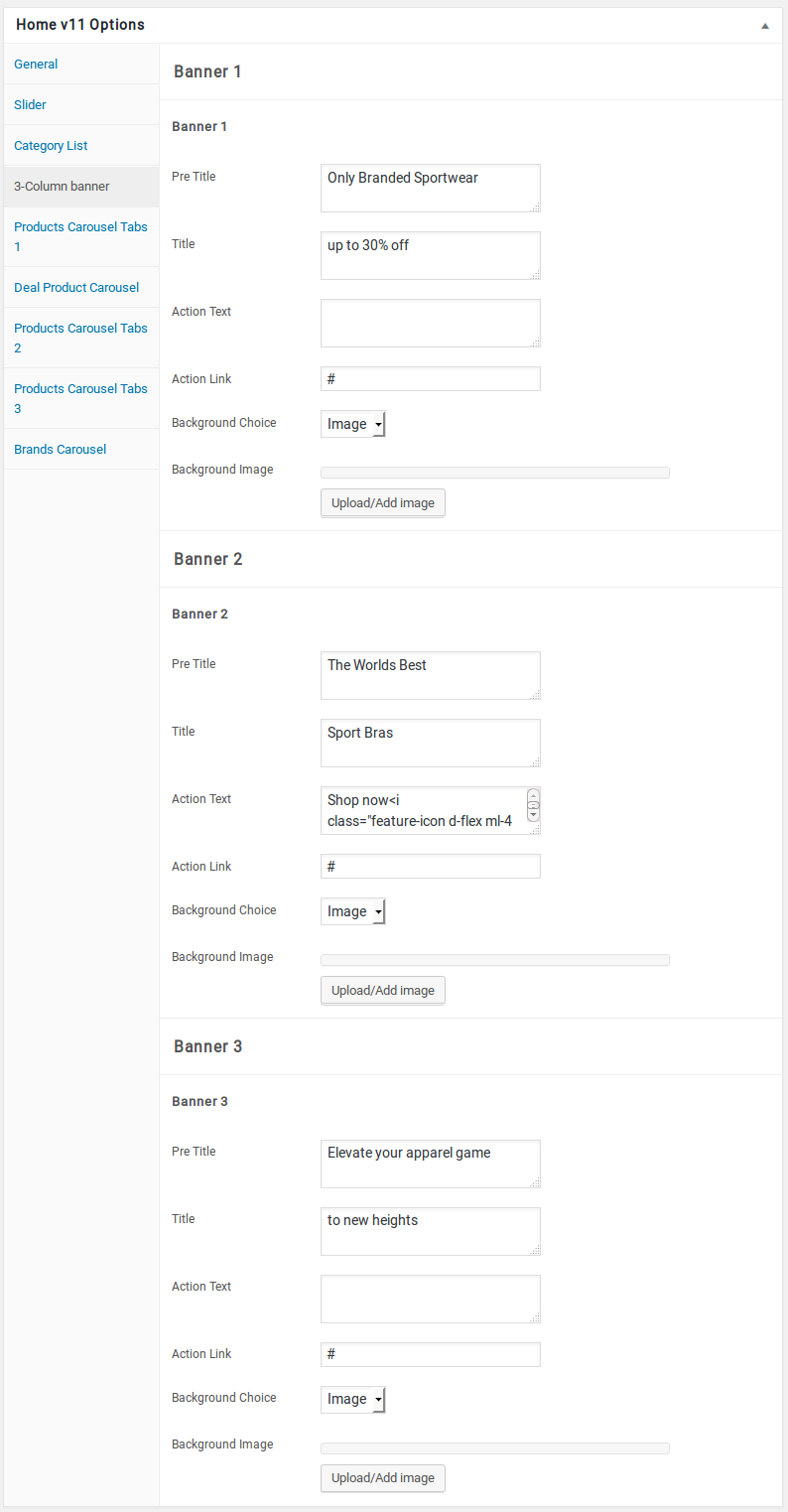
- It has 3 Column Banner element.
- 3 Column Banner Settings : Here is the screenshot for 3 Column Banner setting

Row 4
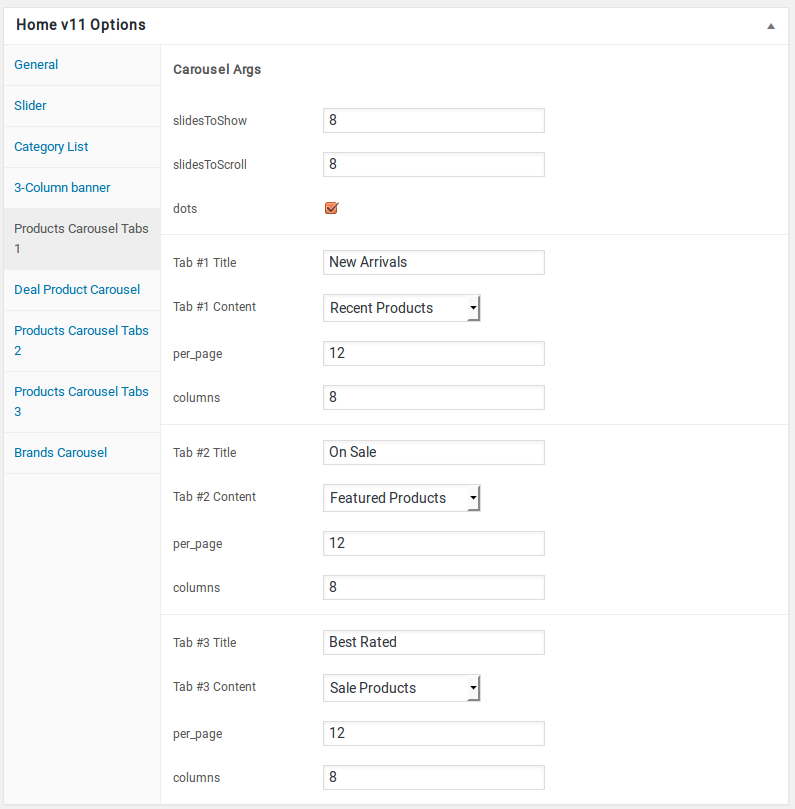
- It has Products Carousel Tabs 1 element.
- Products Carousel Tabs 1 Settings : Here is the screenshot for Product Carousel Tabs 1 setting

Row 5
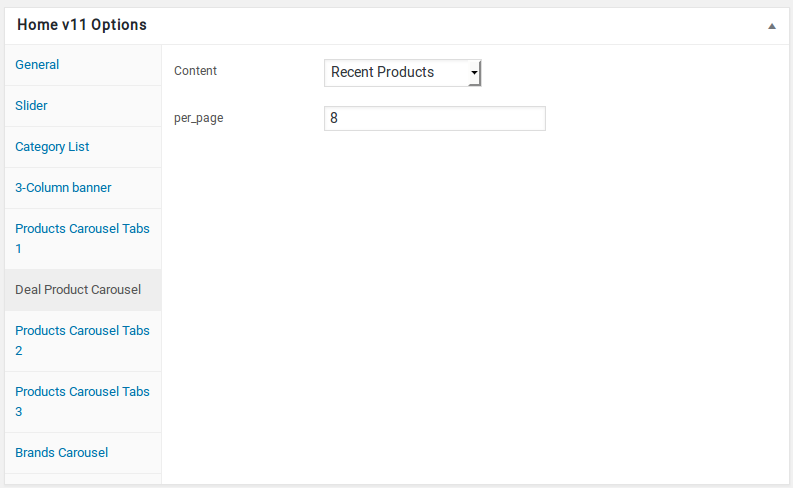
- It has Deal Product Carousel element.
- Deal Product Carousel Settings : Here is the screenshot for Deal Product Carousel setting

Row 6
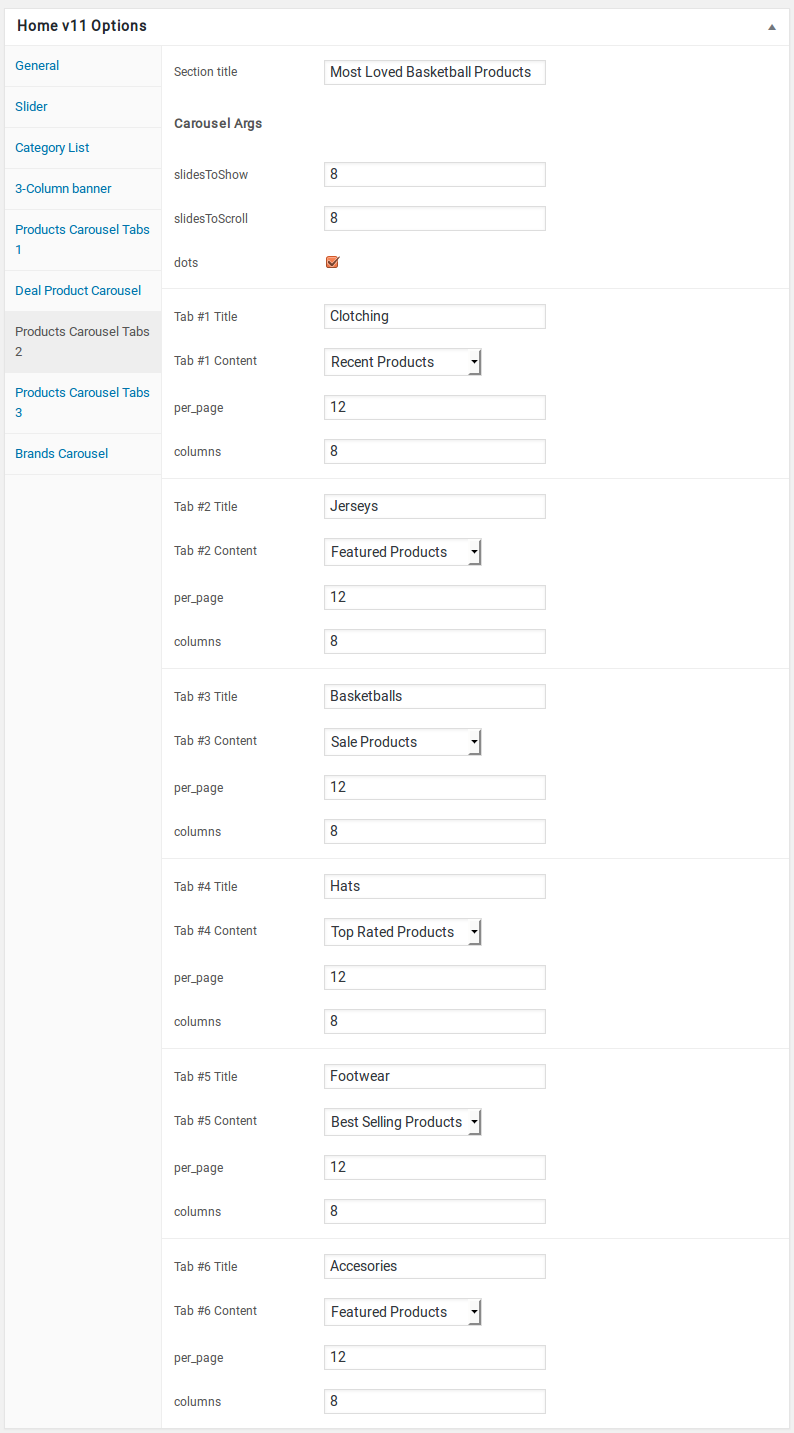
- It has Products Carousel Tabs 2 element.
- Products Carousel Tabs 2 Settings : Here i pasted a Products Carousel Tabs 2 settings Page image.
With

Row 7
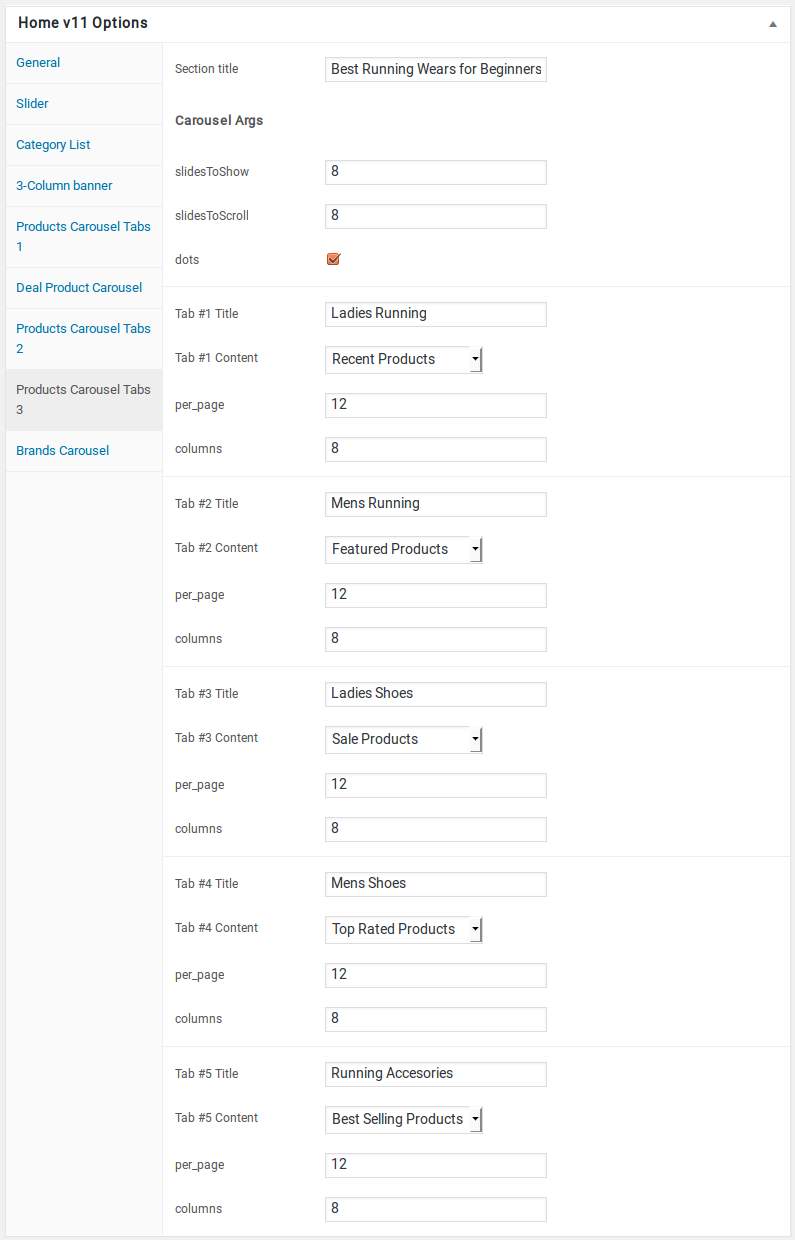
- It has Product Carousel Tabs 3 Block.
- Product Carousel Tabs 3 : Here i pasted a Product Carousel Tabs 3 Page image.

Row 8
- It has Brands Carousel element.
- Brands Carousel Settings : Here i pasted a Brands Carousel Setting Page image.