- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. WooCommerce Settings
- 5.3. Blog Page
- 5.4. Building Pages
- 5.5. Navigation
-
5.6.
Pre-Built Pages
- 5.6.1. Home v1
- 5.6.2. Home v1 KC
- 5.6.3. Home v1 VC
- 5.6.4. Home v2
- 5.6.5. Home v2 KC
- 5.6.6. Home v2 VC
- 5.6.7. Home v3
- 5.6.8. Home v3 KC
- 5.6.9. Home v3 VC
- 5.6.10. Home v4
- 5.6.11. Home v4 KC
- 5.6.12. Home v4 VC
- 5.6.13. Home v5
- 5.6.14. Home v5 KC
- 5.6.15. Home v5 VC
- 5.6.16. Home v6
- 5.6.17. Home v6 KC
- 5.6.18. Home v6 VC
- 5.6.19. Home v7
- 5.6.20. Home v7 KC
- 5.6.21. Home v7 VC
- 5.6.22. About
- 5.6.23. Contact
- 5.6.24. FAQ
- 5.6.25. Terms and Conditions
- 5.6.26. Track your Order
- 5.6.27. Shop List No Image Parallax KC
- 5.7. Static Block
- 6. Theme Options Panel
-
7.
King Composer
- 7.1. Banner
- 7.2. Shop Coupon
- 7.3. Events
- 7.4. Features List
- 7.5. Menu Card
- 7.6. Newsletter
- 7.7. Product Categories
- 7.8. Product
- 7.9. Products 4-1
- 7.10. Products Card
- 7.11. Products Carousel with Image
- 7.12. Products with Gallery
- 7.13. Products
- 7.14. Recent Post
- 7.15. Recent Posts
- 7.16. Sale Product
- 7.17. Store Location
- 8. Credits
- 9. FAQ
- Published using GitBook
Home v6
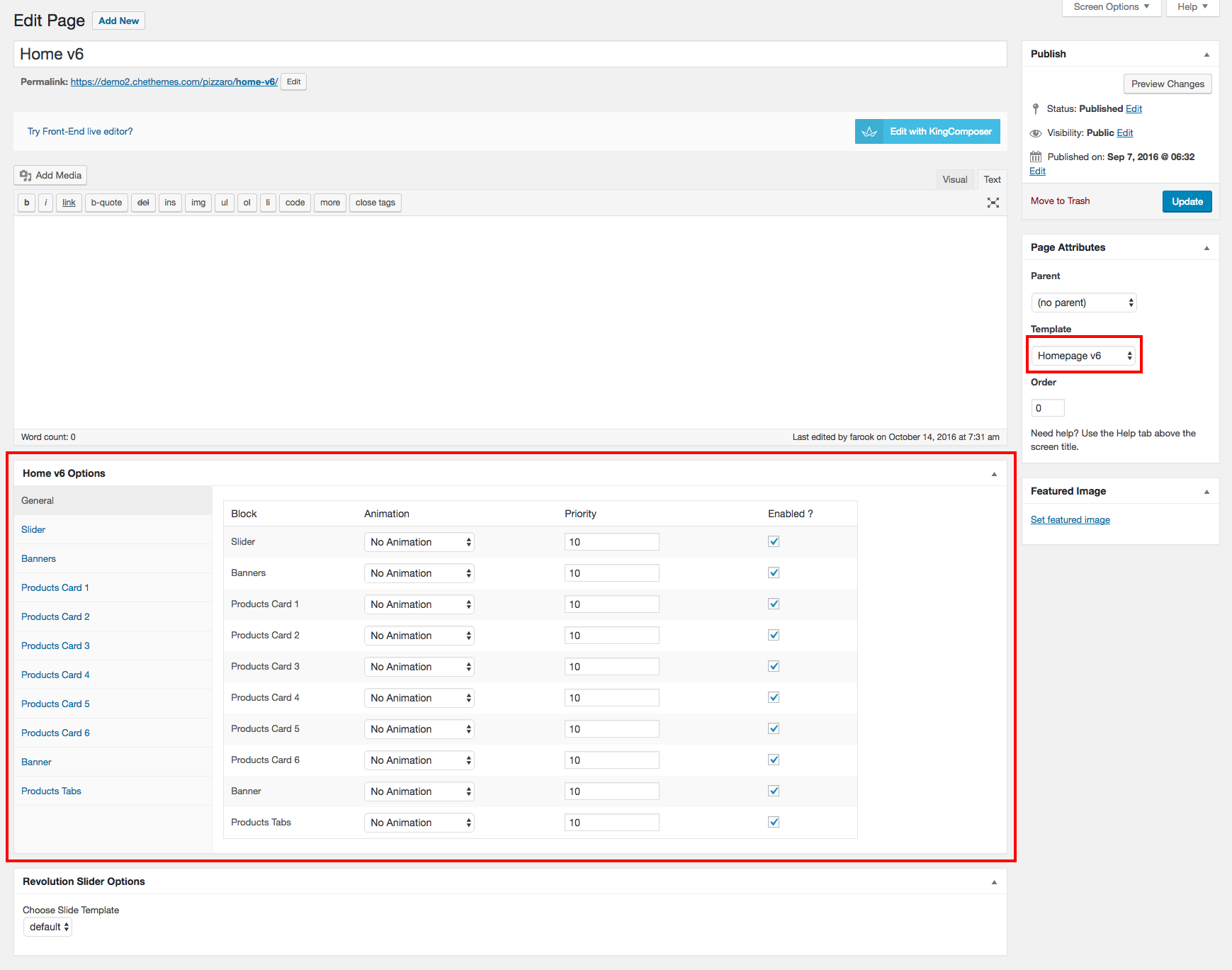
Home v6 is built using Homepage v6 Template with 10 rows. The Backend editor of the page look like this

Content Section
- Navigate to Home v6 page and make sure Homepage v6 is choosen under Page Attributes > Template.
- Click on Publish.
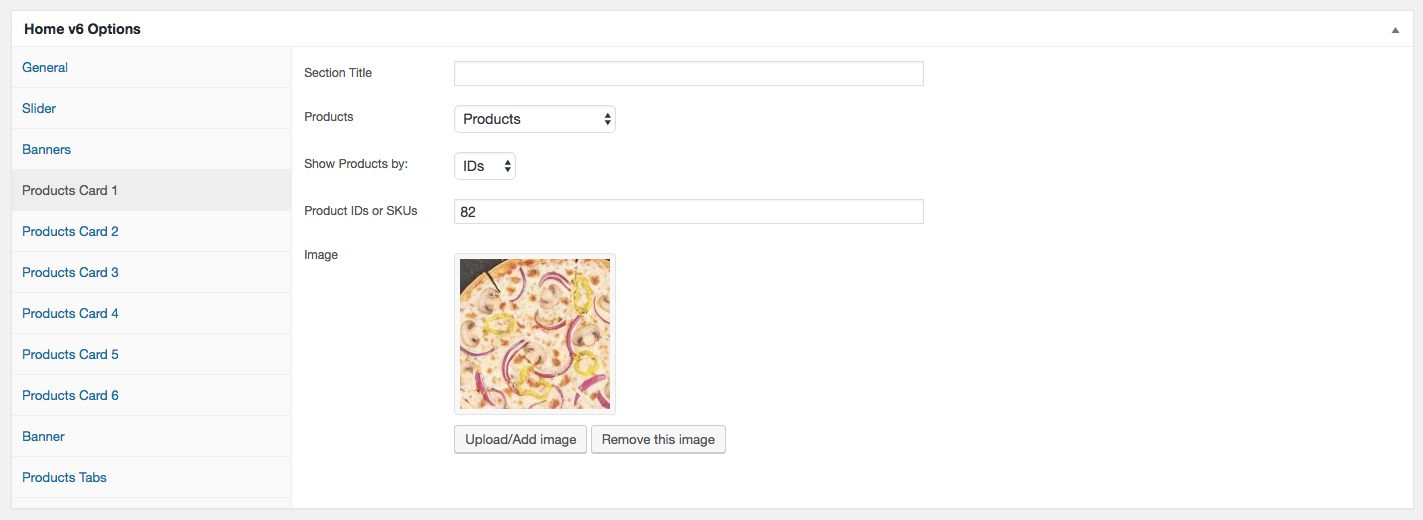
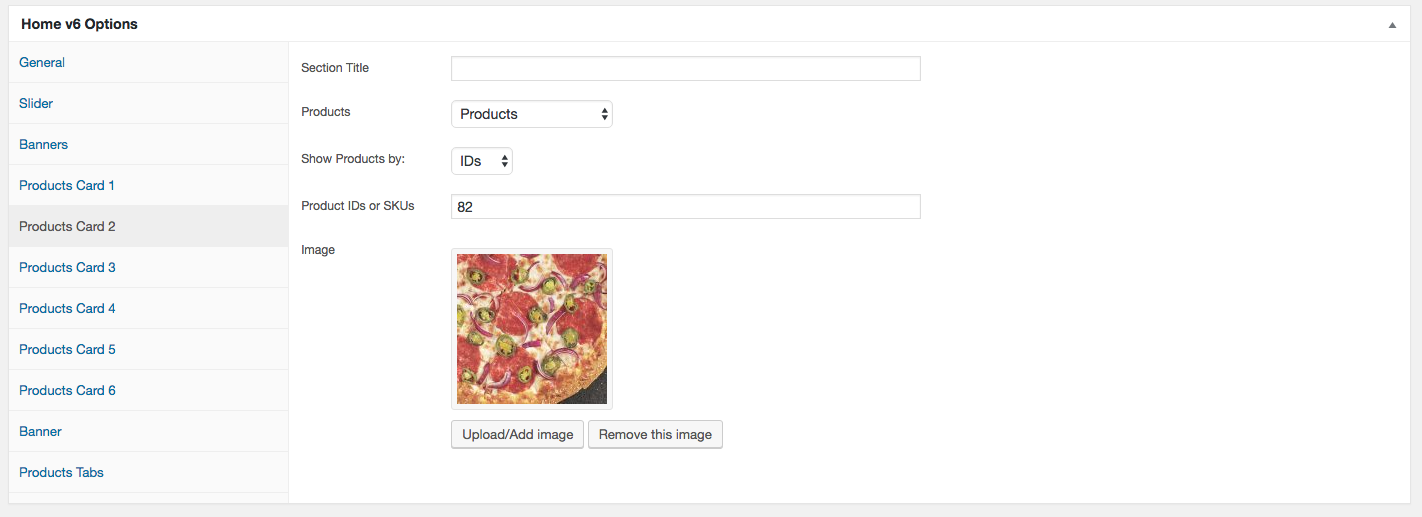
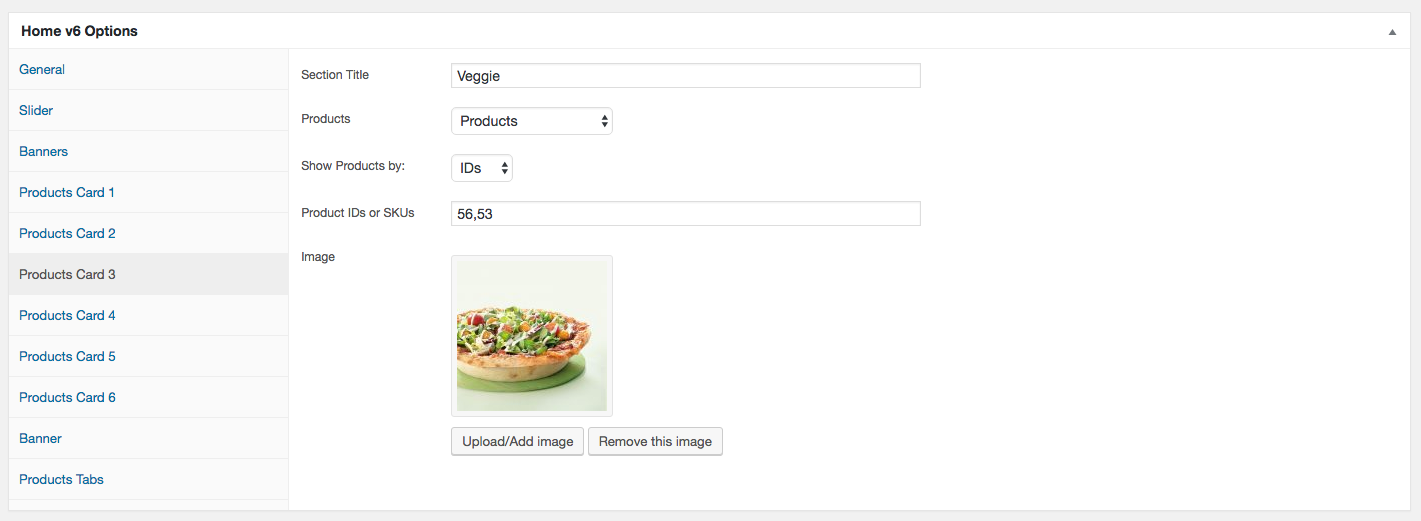
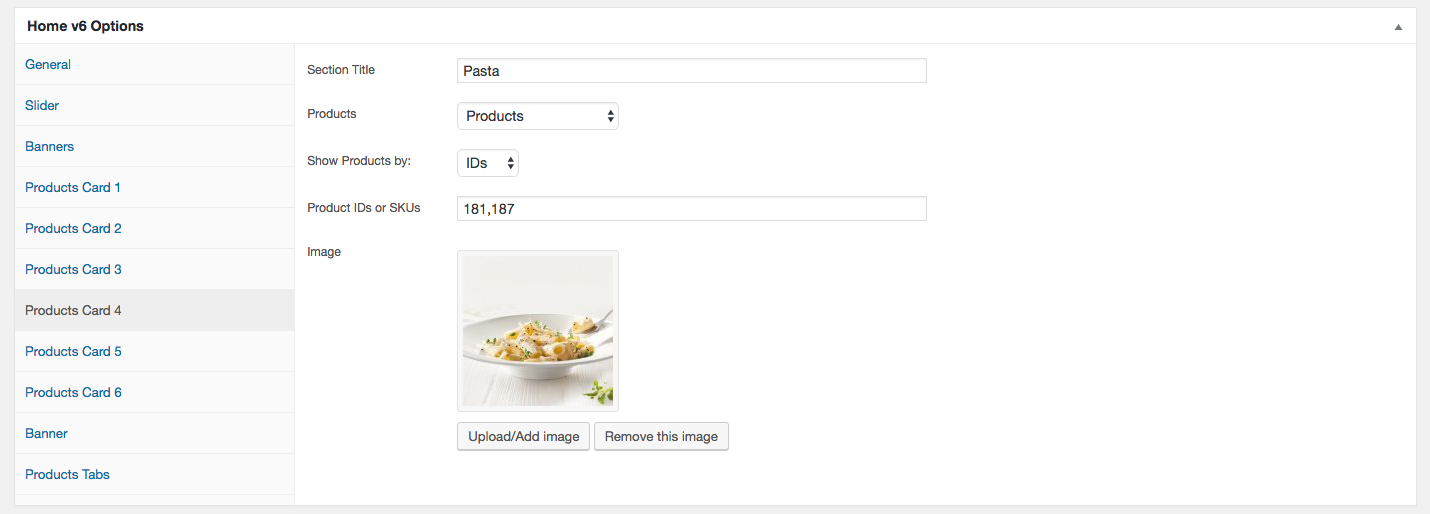
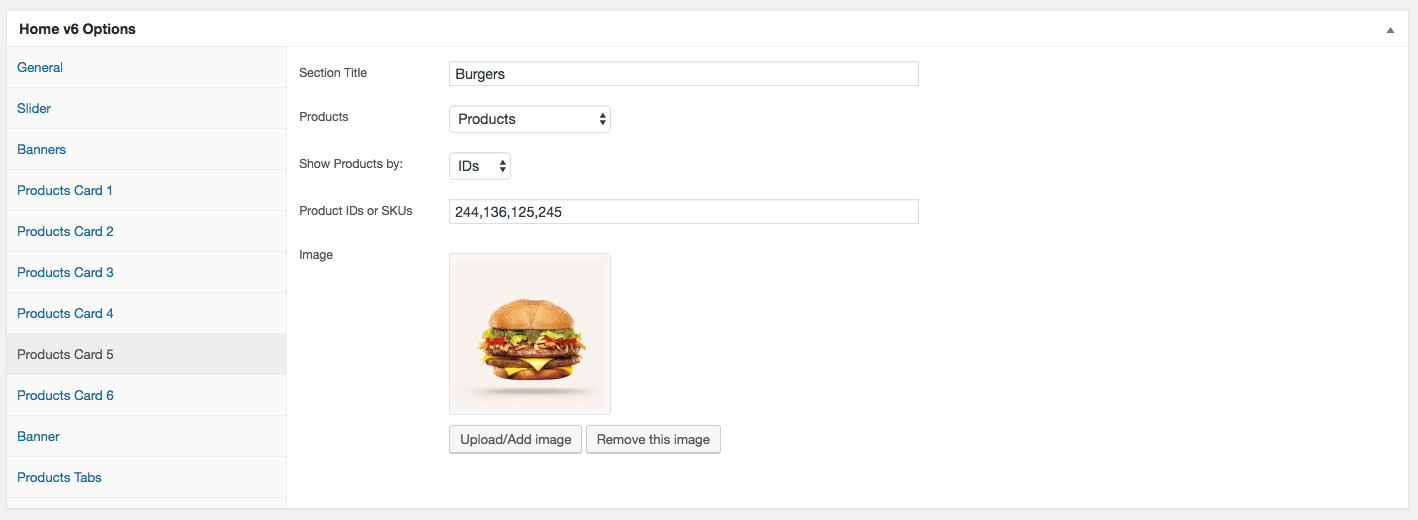
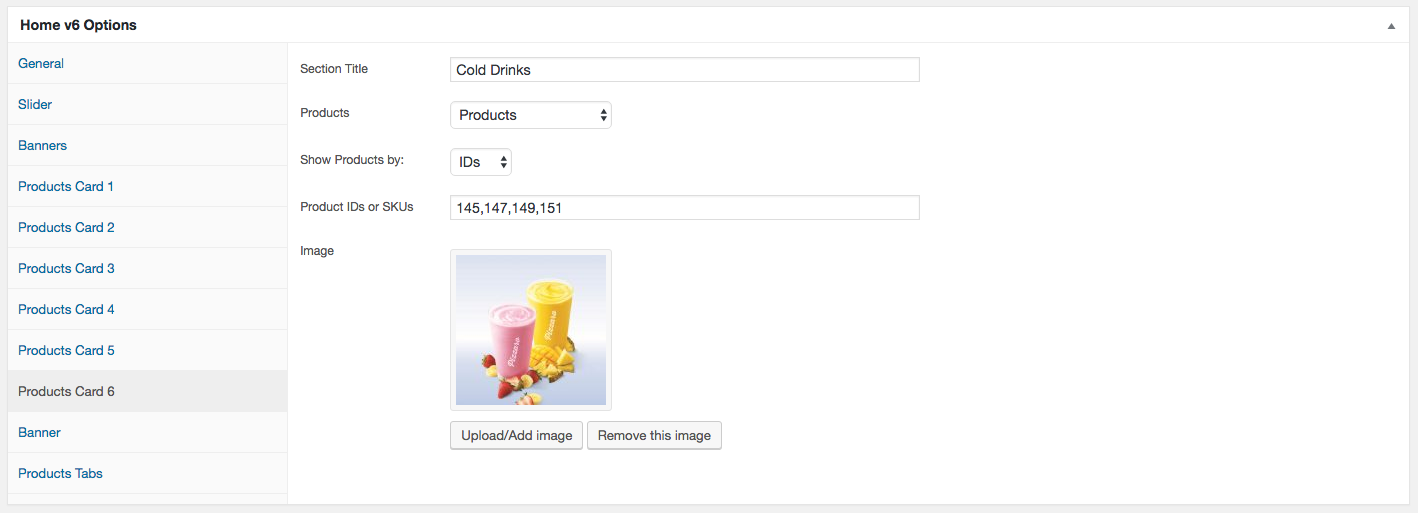
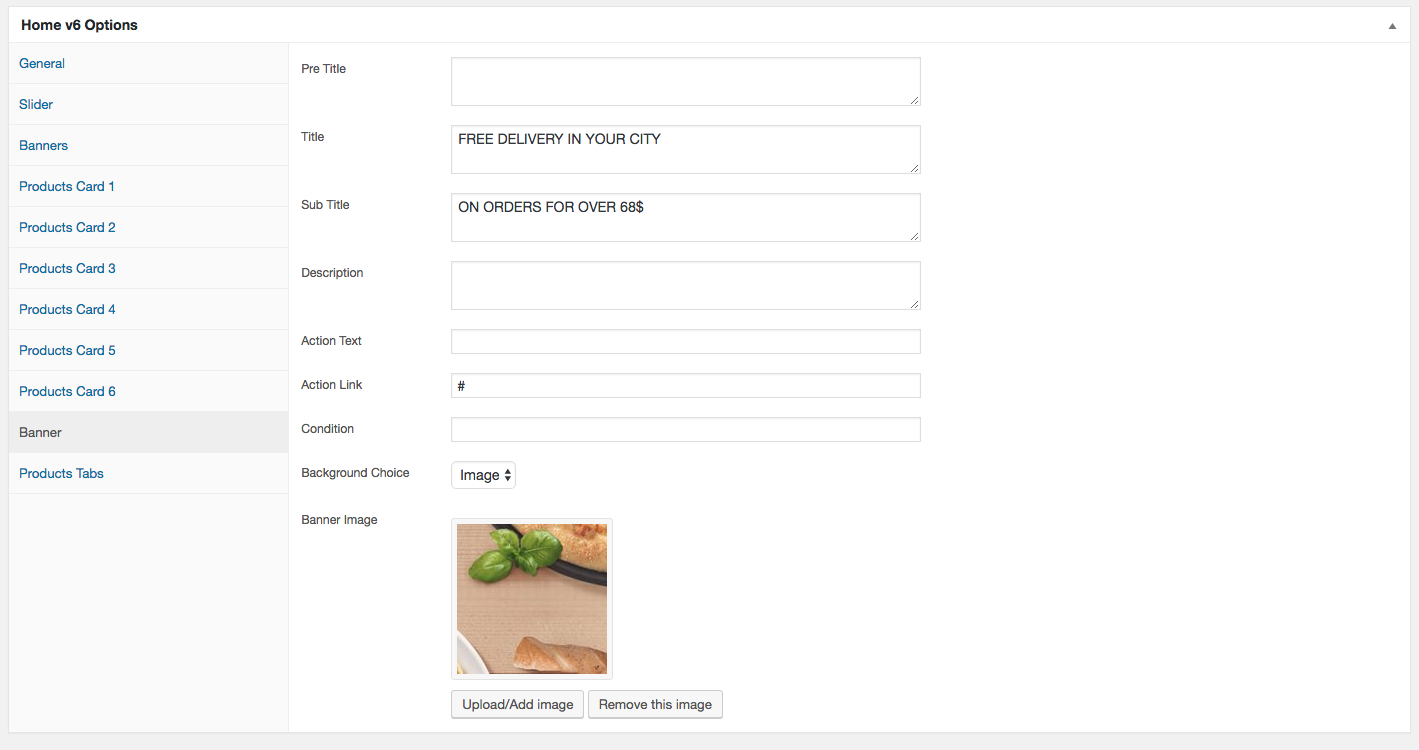
- After Publish, Home v6 options will appear in the meta box area.
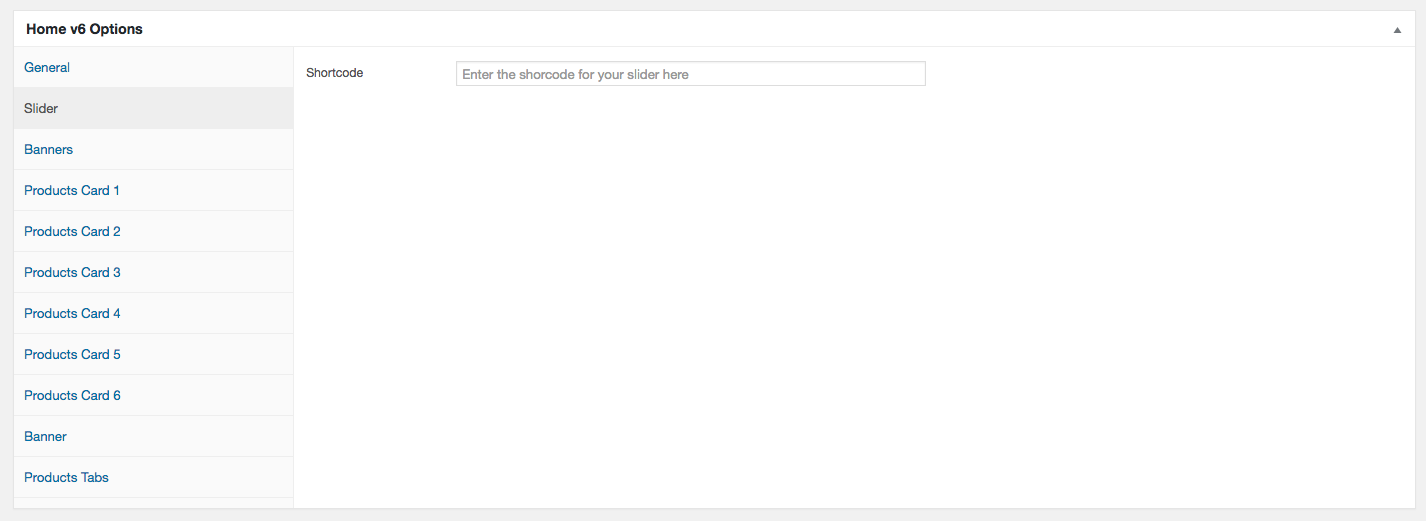
Row 1

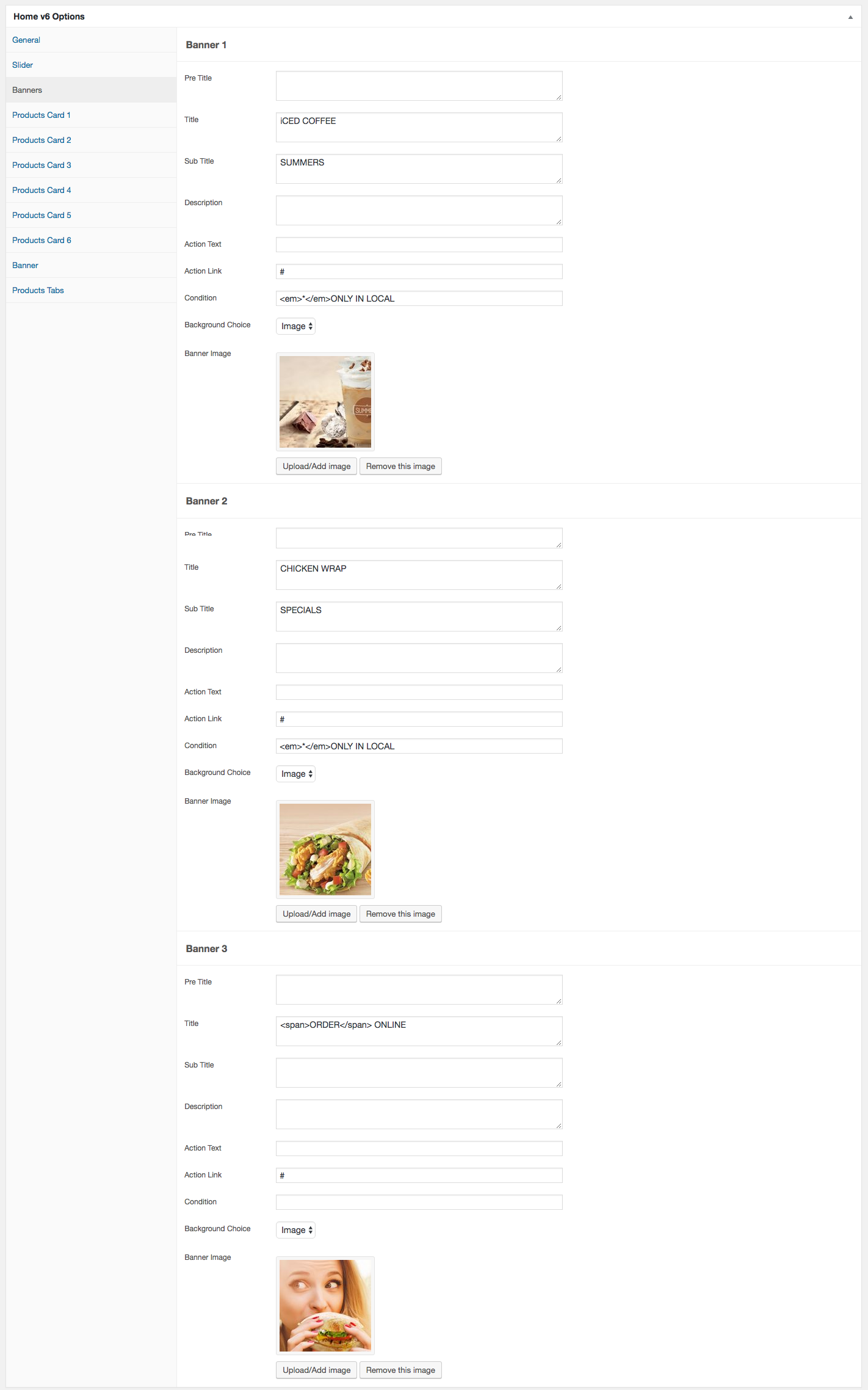
Row 2

Row 3

Row 4

Row 5

Row 6

Row 7

Row 8

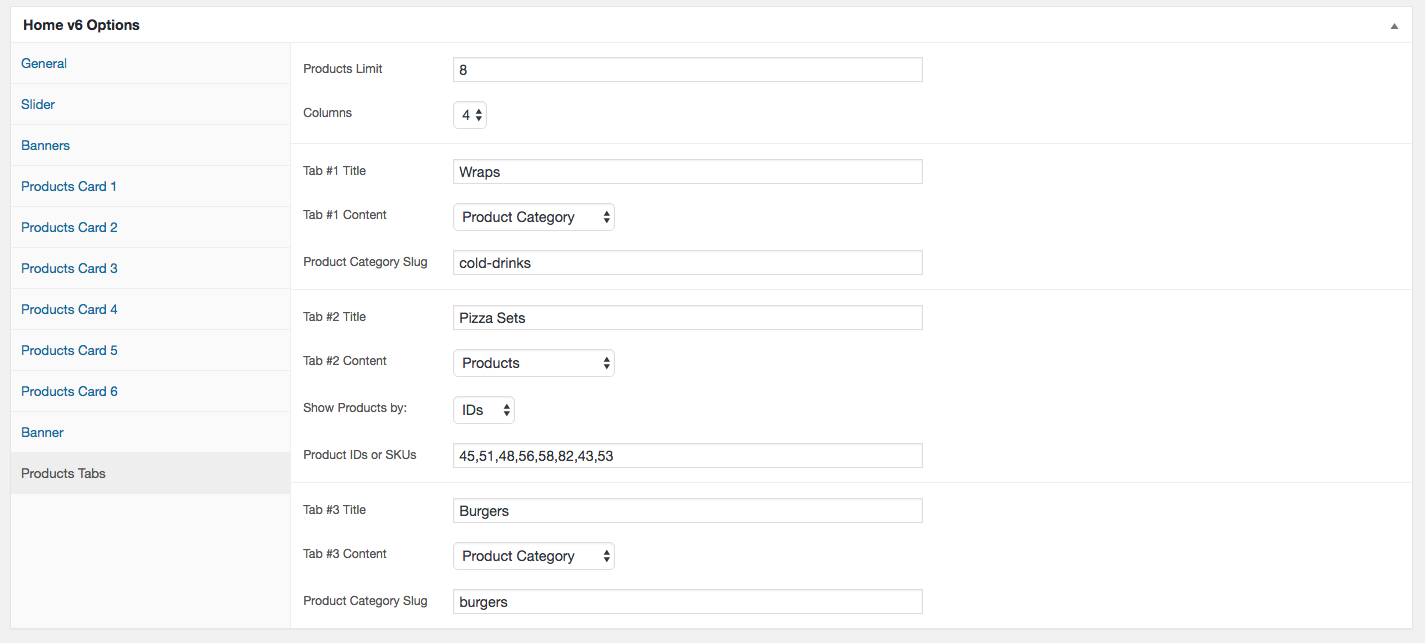
Row 9

Row 10