- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. WooCommerce Settings
- 5.3. Blog Page
- 5.4. Building Pages
- 5.5. Navigation
-
5.6.
Pre-Built Pages
- 5.6.1. Home v1
- 5.6.2. Home v1 KC
- 5.6.3. Home v1 VC
- 5.6.4. Home v2
- 5.6.5. Home v2 KC
- 5.6.6. Home v2 VC
- 5.6.7. Home v3
- 5.6.8. Home v3 KC
- 5.6.9. Home v3 VC
- 5.6.10. Home v4
- 5.6.11. Home v4 KC
- 5.6.12. Home v4 VC
- 5.6.13. Home v5
- 5.6.14. Home v5 KC
- 5.6.15. Home v5 VC
- 5.6.16. Home v6
- 5.6.17. Home v6 KC
- 5.6.18. Home v6 VC
- 5.6.19. Home v7
- 5.6.20. Home v7 KC
- 5.6.21. Home v7 VC
- 5.6.22. About
- 5.6.23. Contact
- 5.6.24. FAQ
- 5.6.25. Terms and Conditions
- 5.6.26. Track your Order
- 5.6.27. Shop List No Image Parallax KC
- 5.7. Static Block
- 6. Theme Options Panel
-
7.
King Composer
- 7.1. Banner
- 7.2. Shop Coupon
- 7.3. Events
- 7.4. Features List
- 7.5. Menu Card
- 7.6. Newsletter
- 7.7. Product Categories
- 7.8. Product
- 7.9. Products 4-1
- 7.10. Products Card
- 7.11. Products Carousel with Image
- 7.12. Products with Gallery
- 7.13. Products
- 7.14. Recent Post
- 7.15. Recent Posts
- 7.16. Sale Product
- 7.17. Store Location
- 8. Credits
- 9. FAQ
- Published using GitBook
Shop Page
A Product Archive/Shop page is a WooCommerce page used to display the products added. It displays according to the settings given in WooCommerce > Settings > Products.
Available Layouts
In Pizzaro theme, the Shop Page can be displayed in 3 available layouts which are :
- Left Sidebar - This is the default layout of Shop page in our theme. It has a content section occupying 75% of the screen and a widgetized sidebar section to its left occupying 25% of the screen.
- Right Sidebar - This layout is same as the Left Sidebar layout except that the sidebar section is in the right side of the screen.
- Full-width - This layout does not contain any sidebars. The entire screen has the content section.
You can select the layout of the shop from Pizzaro > Shop > Shop/Catalog Pages > Shop Page Layout.
Content Section
The Content Section of the Shop Page displays either Products or Categories or both depending on the choice given in Shop Page Display option under WooCommerce > Settings > Products.
Displaying Product Categories
Product Categories/ Subcategories are displayed according to the layout in grids. It will display the Product Category image and Product Category Title. We recommend displaying only Products in Product Archive/Shop Pages.
Displaying Product Items
Number of Product Columns
In Product Archive/Shop Page, product items can be displayed by choosing number of columns for displaying products in shop and catalog pages.
You can select the Product Columns under Pizzaro > Shop > Shop/Catalog Pages > No of Product Columns.
Number of Product Items displayed per Page
Once we have chosen the shop layout, we'll have the number of product items displayed per row. The number of product items per page is recommended to be a multiple of the number of product items displayed per row.
You can set the number of items displayed from Pizzaro > Shop > Shop/Catalog Pages > Number of Products Per Page.
Sidebar Section
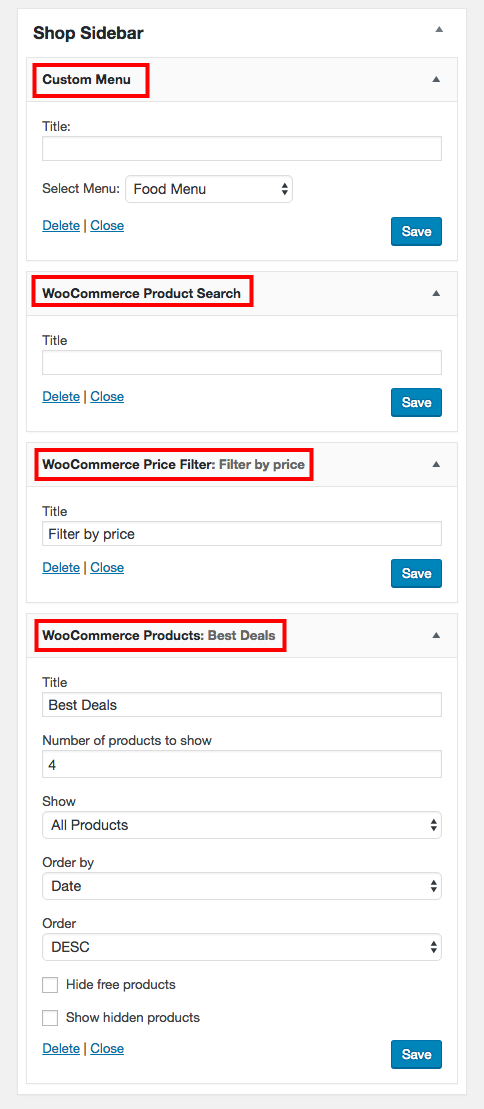
Shop Sidebar
This widgetized area contains all the widgets used for shop sidebar area.
In the default preview we have used :
- Custom Menu Widget : To list product categories from menu with icons.
- WooCommerce Product Search Widget : To search products.
- WooCommerce Price Filter Widget : To filter products by price.
- WooCommerce Products Widget : To list products in sidebar.

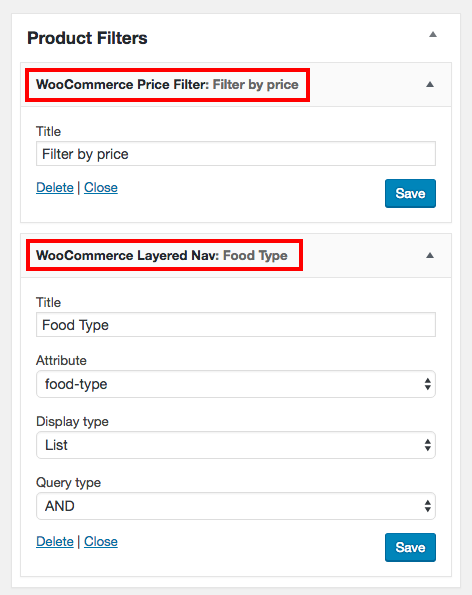
Product Filter Sidebar
This widgetized area contains all the widgets used for product filter area.
In the default preview we have used :
- WooCommerce Price Filter Widget : To filter products by price.
- WooCommerce Layered Nav Widget : To filter products by Food Type.