- Introduction
- 1. What do you get ?
- 2. Installation
- 3. Dummy Data
- 4. Setup
- 5. Theme Options Panel
- 6. Visual Composer
- 7. Ecwid
- 8. FAQ
- 9. Credits
- Published using GitBook
Contact v2
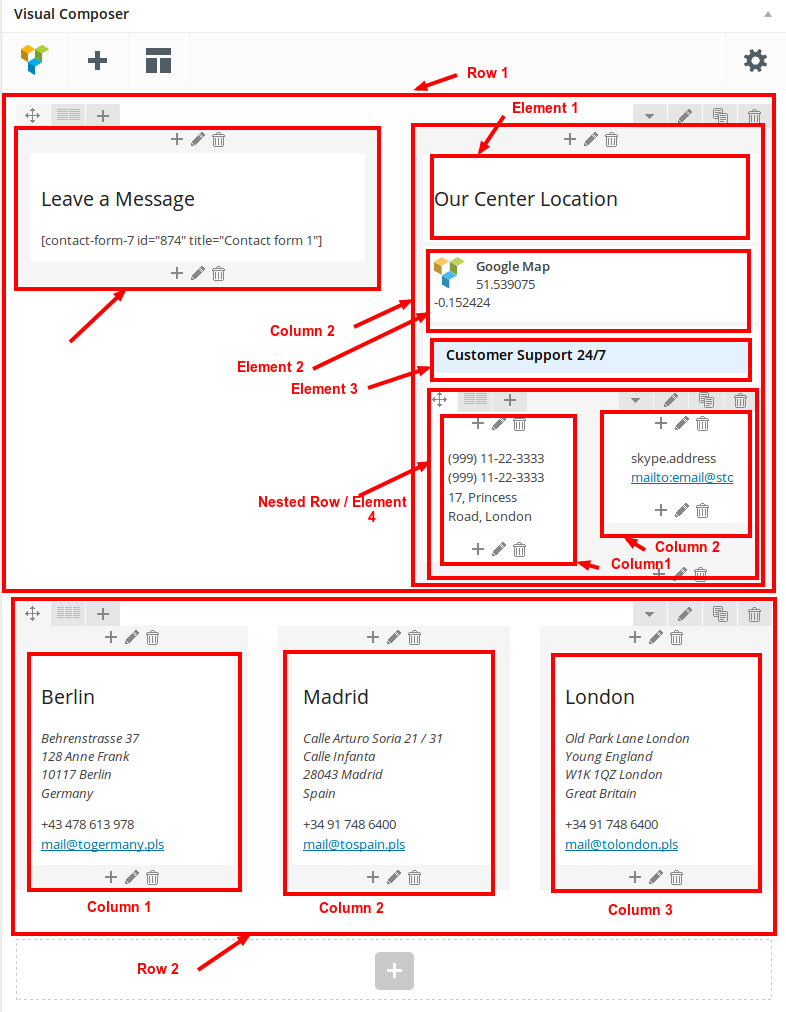
Contact Pagev2 of Media Center is built using Visual Composer.It has 2 rows. The Visual Composer Backend editor of the page look like this

Row 1
- It has two columns of ratio 1/2 : 1/2.
Column 1 (1/2) :
- It has just one element.
- Text Block : Contents of the text block below :
<h2 class="bordered">Leave a Message</h2>
[contact-form-7 id="874" title="Contact form 1"]
Column 2 (1/2) :
- It has four elements.
Element 1
- Text Block : Here i pasted a short code for the Text Block.
<h2 class="bordered">Our Center Location</h2>
Element 2
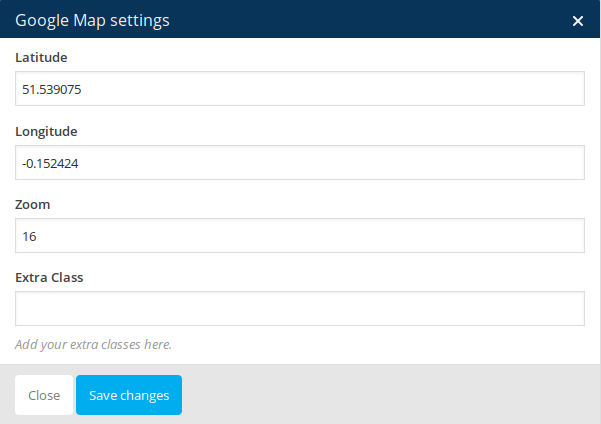
- MediaCenter Google Map Element.
- Here is the image of Google Map Setting page.

Element 3
- Text Block : Content of text block given below :
<h3 class="highlight">Customer Support 24/7</h3>
Element 4
- The 4th elementis a Row element.
- It has a 2 Columns in ratio 1/2 :1/2
- Both the columns are Texe Block Setting only so pasted a short code of one Column here
<i class="fa fa-phone"></i> (999) 11-22-3333 <i class="fa fa-phone"></i> (999) 11-22-3333 <i class="fa fa-map-marker"></i> 17, Princess Road, London
Row 2
- It has 3 column in ratio 1/3 : 1/3 : 1/3.
- And all the 3 columns are Text Block.
- Here i pasted one of the Short code of that column.
<div class="text-center"> <h2 class="bordered"><i class="fa fa-map-marker"></i> Berlin</h2> <address>Behrenstrasse 37 128 Anne Frank 10117 Berlin Germany</address>+43 478 613 978 <a href="mailto:mail@togermany.pls">mail@togermany.pls</a> </div>