- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Banner
- 7.2. Donation Carousel
- 7.3. Stories Carousel
- 7.4. Blog Recent Posts Widget
- 7.5. Events List Widget
- 7.6. Events Venue Locations
- 7.7. Events Calendar
- 7.8. Sermons Carousel
- 7.9. Team Members
- 7.10. Team Members Carousel
- 7.11. Testimonials Carousel
- 7.12. Title
- 7.13. Sermons Media
- 7.14. Tiled Gallery
- 7.15. Bethlehem Image Carousel
- 8. Credits
- 9. FAQ
- Published using GitBook
Blog Page
By default Wordpress displays blog posts in front page but Bethlehem theme uses a static page as its front page. So we'll have to create a new page called Blog and will use it to display the blog posts.
Setting the Blog Page
- Navigate to Pages > Add New.
- Enter the title Blog and click on Publish.
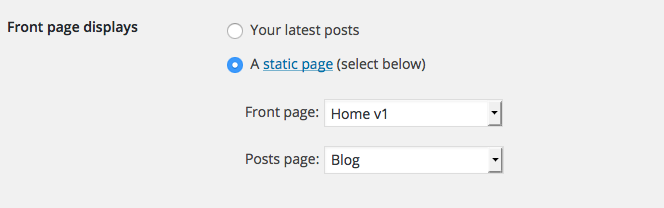
- Navigate to Settings > Reading.
- Click on A static Page option for Front page displays.
- In the Posts page dropdown, choose the page you just created in step 2.

Choosing Header Background
If you want a particular background for your header on blog page, then set Header Background option as Default BG or Custom. Custom means pick your own style with multiple options.
You can pick header background option from Bethlehem > Blog Tab > General > Header Background.
Choosing a Blog Layout & Style
Bethlehem allows you to display your Blog posts in 3 different layouts and in 3 different styles.
Layouts
- Sidebar Right - This is the default layout. The Blog page will have 2 columns divided roughly into 75% and 25%. The 75% of the screen is the main content and it displays the blog posts. The 25% screen of the screen is the sidebar and it displays widgets. As the name suggests, the sidebar will be to the right side of the screen.
- Sidebar Left - Same as Sidebar Right except that the Sidebar appears to the left of the screen.
- Full-width - This layout does not display any sidebars. The Full-width layout can have be widely dense which means the content section occupies from left to right ends or narrowly dense which means the content section will be only 75% wide as in sidebar layouts but aligned centered.
Style
- Normal - Displays blog posts based on the post formats.
- List Style - Lists all posts with post thumbnails on the left and post excerpt to the right of the thumbnail. If post thumbnail is not present for a post, it displays a generic icon based on the post format.
- Grid Style - Displays post thumbnails as a 2-column grid.
Blog Post
Bethlehem supports 'image', 'gallery', 'video', 'audio', 'quote', 'link', 'aside' and 'status' posts formats. The general content width is 810px. Video and audio post formats, if self hosted, will be displayed using JPlayer. Gallery images are displayed as a carousel using Owl Carousel.
Sidebar
If a sidebar layout is chosen, then the sidebar is populated with widgets. The name of the sidebar area is Sidebar.