- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Banner
- 7.2. Donation Carousel
- 7.3. Stories Carousel
- 7.4. Blog Recent Posts Widget
- 7.5. Events List Widget
- 7.6. Events Venue Locations
- 7.7. Events Calendar
- 7.8. Sermons Carousel
- 7.9. Team Members
- 7.10. Team Members Carousel
- 7.11. Testimonials Carousel
- 7.12. Title
- 7.13. Sermons Media
- 7.14. Tiled Gallery
- 7.15. Bethlehem Image Carousel
- 8. Credits
- 9. FAQ
- Published using GitBook
Contact Page
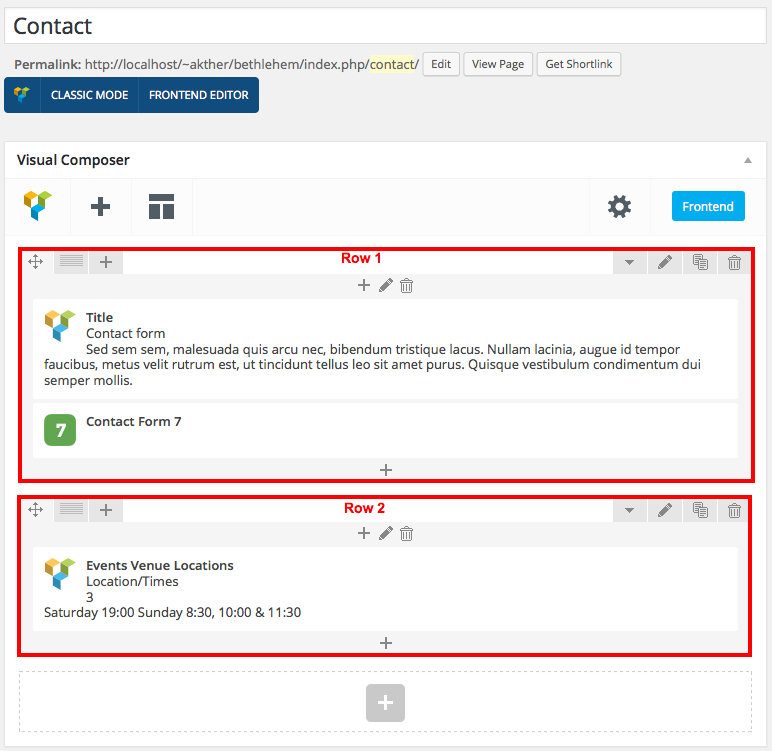
Contact Page of Bethlehem is built using Visual Composer.It has 2 rows. The Visual Composer Backend editor of the page look like this

Row 1
- It has one column with two elements which are title and contact form 7.
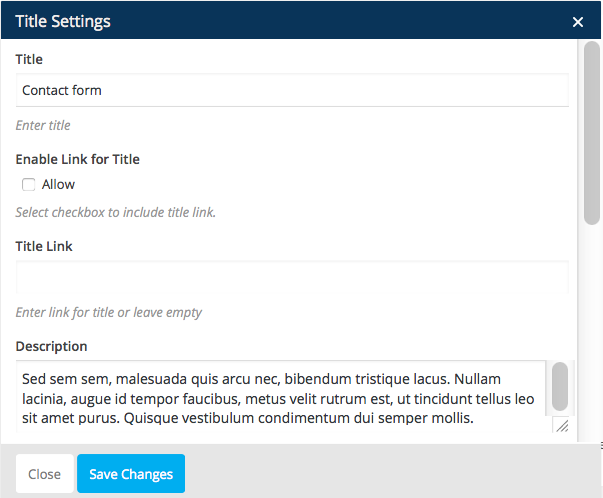
Title Widget Setting

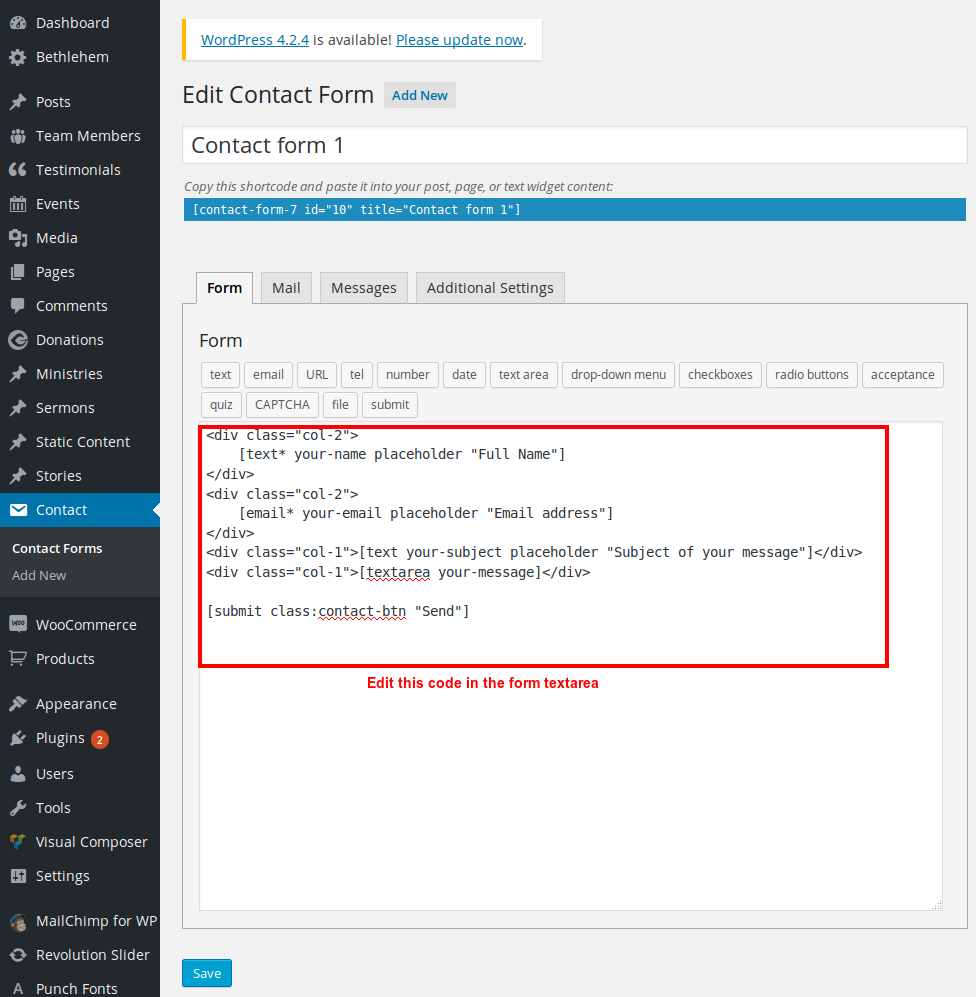
Contact Form 7 Setting
Configuring Contact Form
- Navigate to Contact > Contact Forms.
In the form textarea, edit the existing code as follows :
<div class="col-2"> [text* your-name placeholder "Full Name"] </div> <div class="col-2"> [email* your-email placeholder "Email address"] </div> <div class="col-1">[text your-subject placeholder "Subject of your message"]</div> <div class="col-1">[textarea your-message]</div> [submit class:contact-btn "Send"]- Click on Save button and view the output.
Here is the contact form setting

Row 2
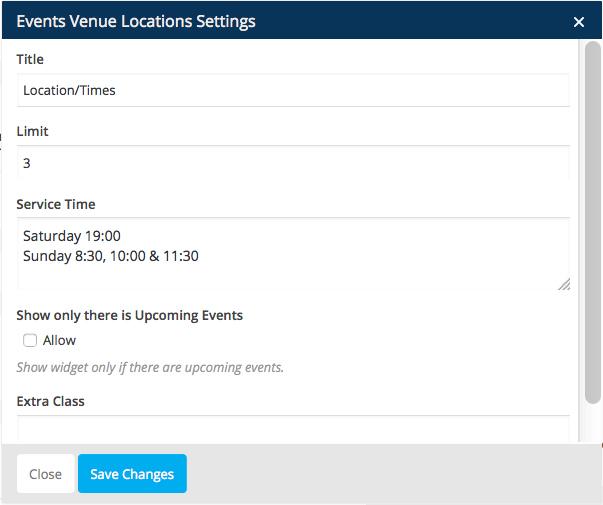
- It has only one element, which is event venue location.