- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Banner
- 7.2. Donation Carousel
- 7.3. Stories Carousel
- 7.4. Blog Recent Posts Widget
- 7.5. Events List Widget
- 7.6. Events Venue Locations
- 7.7. Events Calendar
- 7.8. Sermons Carousel
- 7.9. Team Members
- 7.10. Team Members Carousel
- 7.11. Testimonials Carousel
- 7.12. Title
- 7.13. Sermons Media
- 7.14. Tiled Gallery
- 7.15. Bethlehem Image Carousel
- 8. Credits
- 9. FAQ
- Published using GitBook
Theme Color
Bethlehem comes with 6 predefined color schemes. You can also create your own scheme and use it.
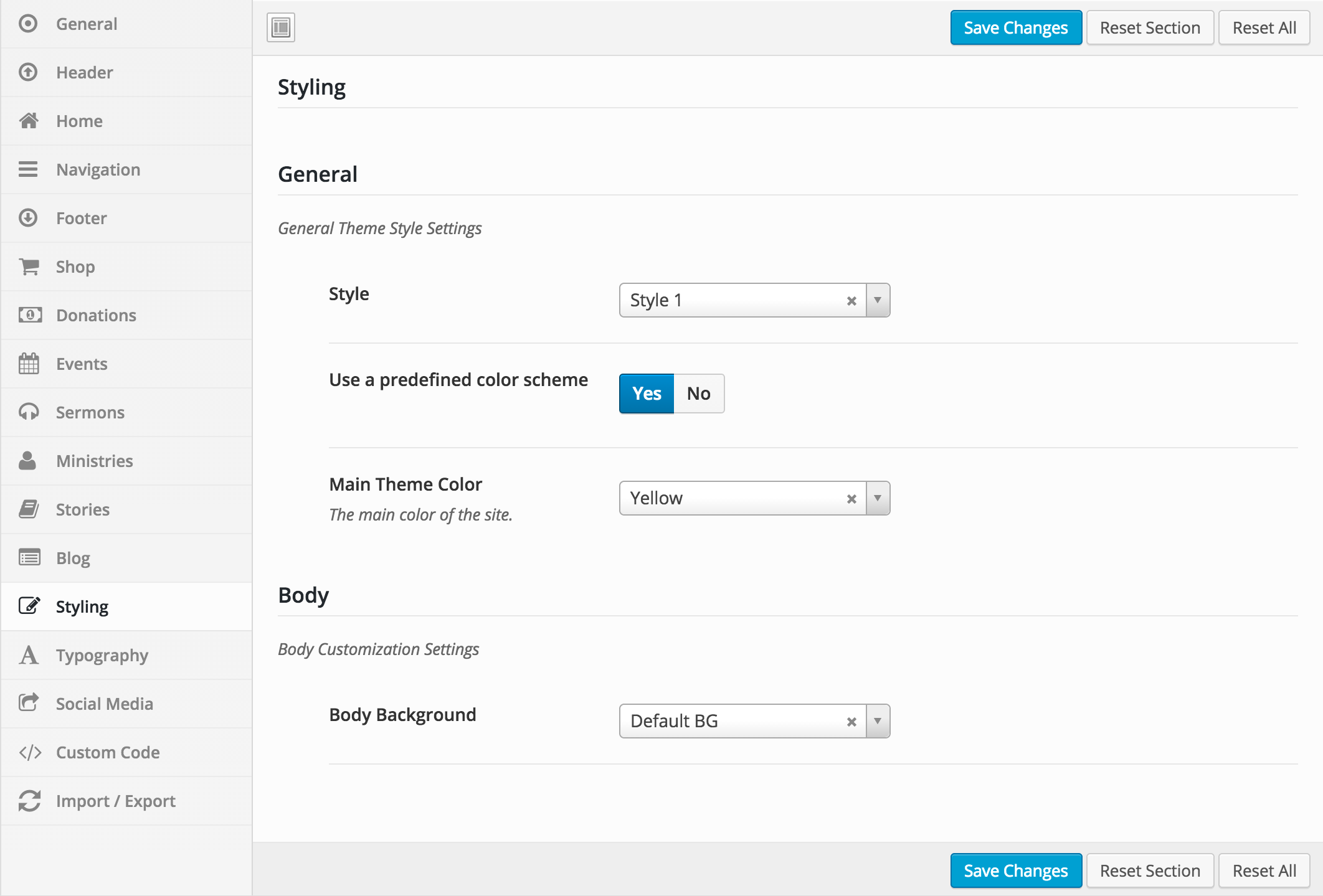
Using a predefined color
- Navigate to Bethlehem page.
- Select Styling tab
- Choose Yes for Use a predefined color scheme option.
- Choose the color of your choice from the dropdown for Main Theme Color. Colors available : green, blue, red, orange, violet and yellow.
- Click on Save Changes button.

Using a custom theme color
Using a custom color is simple but it requires a few extra steps.
Method 1 (Recommended) : Using SASS
- Navigate to assets/sass/color/custom-color.scss file.
- On line 5, set $primary-color to the color of your choice as a HEX value.
- Compile assets/sass/color/custom-color.scss file to assets/css/custom-color.css
- You can also use sassmeister.com to compile the LESS file and copy the output to assets/css/custom-color.css
Method 2 : Using CSS and Find and Replace
- Navigate to assets/css/custom-color.css file.
- Do a find and replace of yellow color which is #ffb400 with your choice of color as a HEX value.
- We have also used darken and lighten version of the primary color. Replace them as well. Use sassmeister.com to find out the lighten and darken values for your color.