- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Banner
- 7.2. Donation Carousel
- 7.3. Stories Carousel
- 7.4. Blog Recent Posts Widget
- 7.5. Events List Widget
- 7.6. Events Venue Locations
- 7.7. Events Calendar
- 7.8. Sermons Carousel
- 7.9. Team Members
- 7.10. Team Members Carousel
- 7.11. Testimonials Carousel
- 7.12. Title
- 7.13. Sermons Media
- 7.14. Tiled Gallery
- 7.15. Bethlehem Image Carousel
- 8. Credits
- 9. FAQ
- Published using GitBook
Events Page
A Event page is used to display the events added. It displays according to the settings given in Events > Settings.
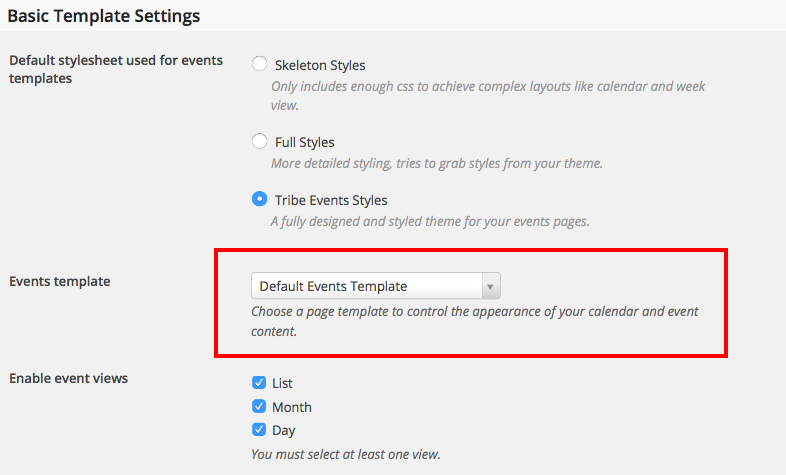
Events Settings
In the Events Settings page there may be three tabs , in the Display tab, choose Default Events Template option for Events Templates. This Default Events Template controls the appearance of your calendar and event content.

Bethlehem Settings
It displays according to the settings given in Bethlehem > Events.
Content Section
Choosing Header Background
If you want a particular background for your header on events page, then set Header Background option as Default BG or Custom. Custom means pick your own style with multiple options.
You can pick header background option from Bethlehem > Events Tab > General > Header Background.
Choosing Layout for Event Page
Bethlehem allows you to display your events page in 2 different layouts and in 2 different styles.
Layouts
- Sidebar Right - This is the default layout. The Events page will have 2 columns divided roughly into 75% and 25%. The 75% of the screen is the main content and it displays the events. The 25% screen of the screen is the sidebar and it displays widgets. As the name suggests, the sidebar will be to the right side of the screen.
- Sidebar Left - Same as Sidebar Right except that the Sidebar appears to the left of the screen.
You can select the layout of the events from Bethlehem > Events Tab > Layout Settings > Events Page Layout.
Sidebar Section
Events Sidebar
This widgetized area contains widgets that generally go into event's sidebar. In the default preview we have used :
- Categories(Custom Post Type) Widget : Display Events by Categories.
- Events Sort By Month Widget : Display Events by Month.
- MailChimp Sign-Up Form Widget : Display Newsletter Sign-up Form to know about new Events.