- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Banner
- 7.2. Donation Carousel
- 7.3. Stories Carousel
- 7.4. Blog Recent Posts Widget
- 7.5. Events List Widget
- 7.6. Events Venue Locations
- 7.7. Events Calendar
- 7.8. Sermons Carousel
- 7.9. Team Members
- 7.10. Team Members Carousel
- 7.11. Testimonials Carousel
- 7.12. Title
- 7.13. Sermons Media
- 7.14. Tiled Gallery
- 7.15. Bethlehem Image Carousel
- 8. Credits
- 9. FAQ
- Published using GitBook
Main Navigation
Megamenu Dropdown
Bethlehem supports Megamenu Dropdown, with the help of two plugins that comes bundled with the theme namely : Visual Composer plugin and Bethlehem Extensions plugin.
Building a megamenu dropdown item
1. Static Block Post Type
A megamenu item in Bethlehem theme is a Static Block. This Static Block is available on activating Bethlehem Extensions Plugin.

2. Enable Visual Composer for Static Block
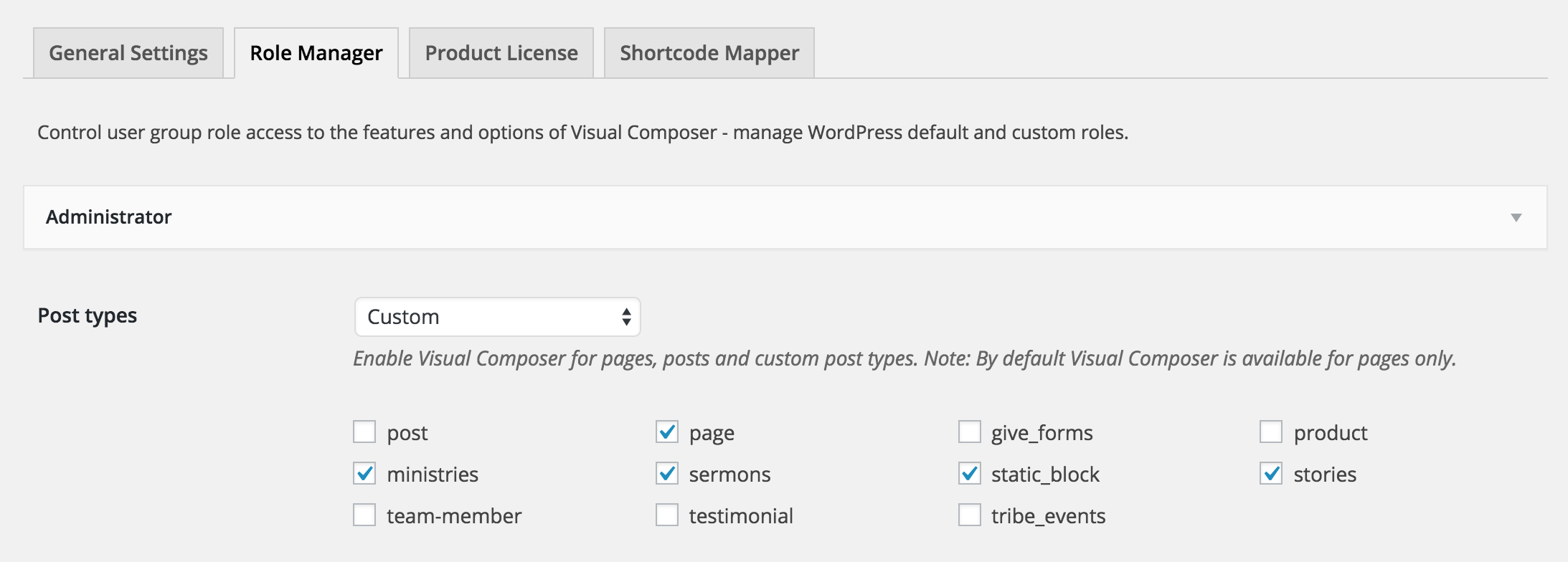
- Navigate to Settings > Visual Composer.
- In Post Types under Role Manager tab , make sure custom is selected and static_block is checked.

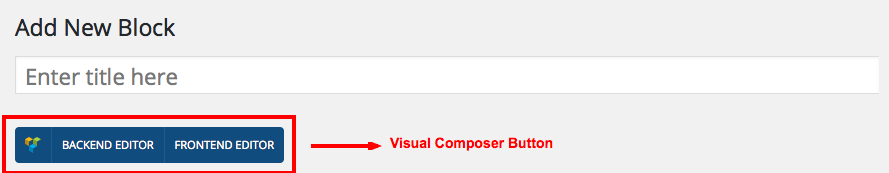
- Go to Static Content > Add New and make sure it has a button just below the title with visual composer icon and text that reads Backend Editor.

3. Add a new megamenu item
- Navigate to Static Content > Add New.
- Give it a title, lets say "Pages Submenu" item. The title is not used anywhere in displaying the menu.
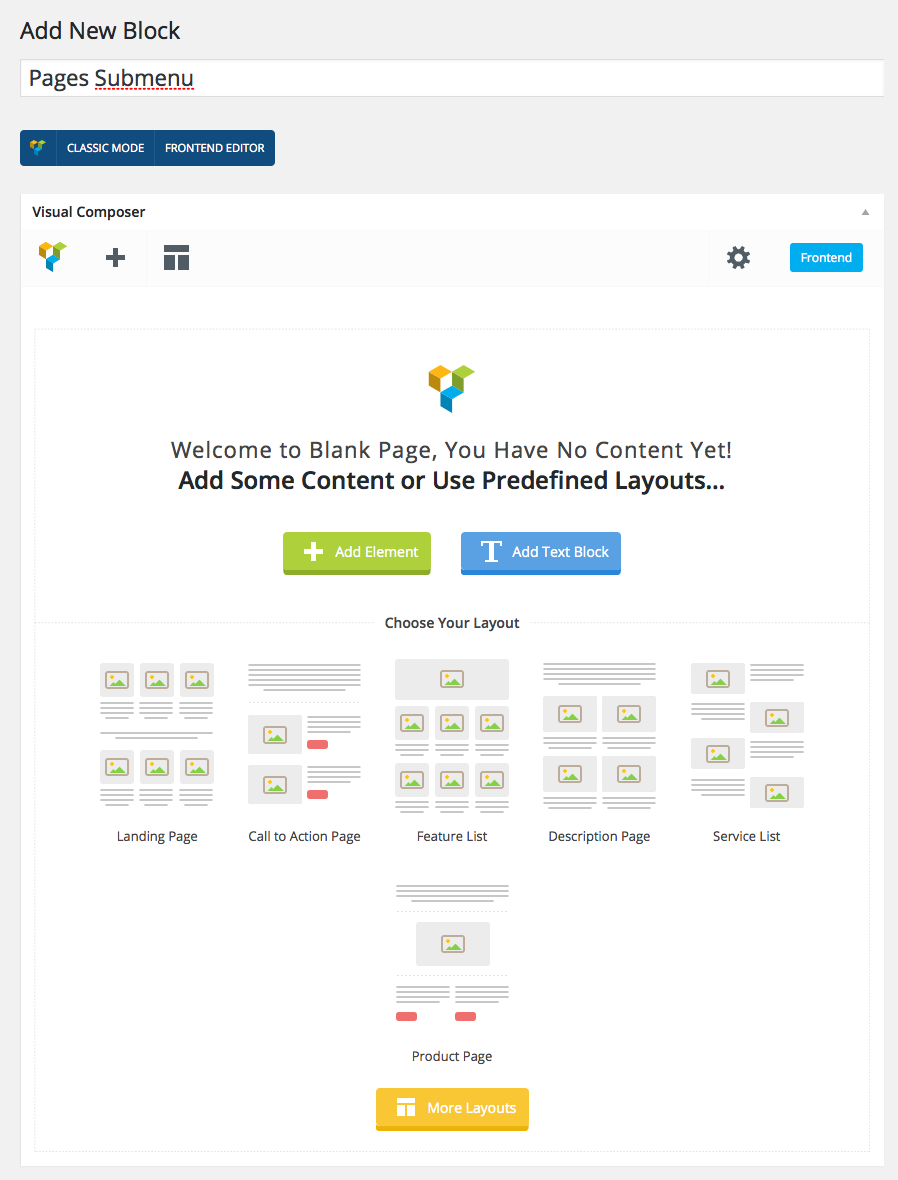
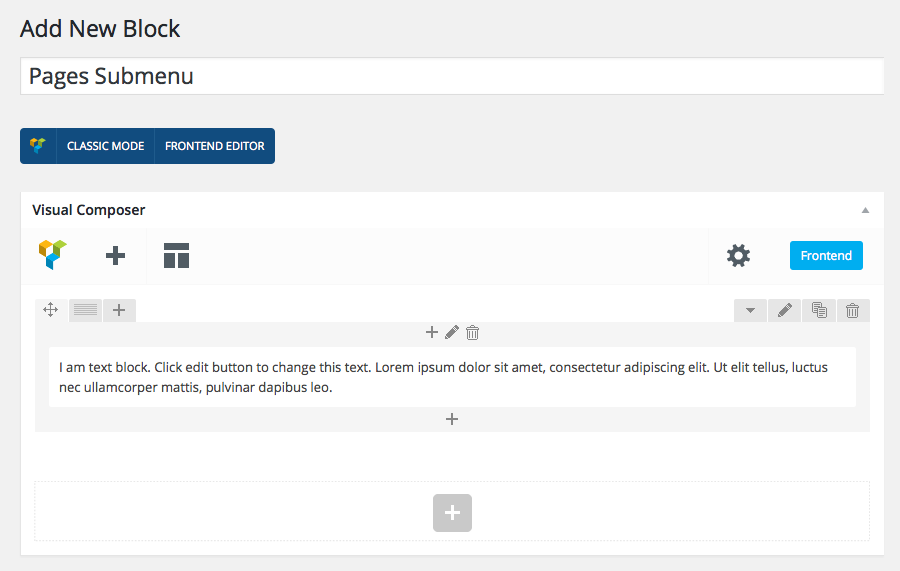
Click on Backend Editor. It will display Visual Composer Backend Editor. We will use this back end editor to build our megamenu item.

Let us add a simple text block. Click on Add text block button and the result will look like this.

- Click on Publish button.
4. Adding megamenu item as a submenu to a menu item
- Navigate to Appearance > Menus.
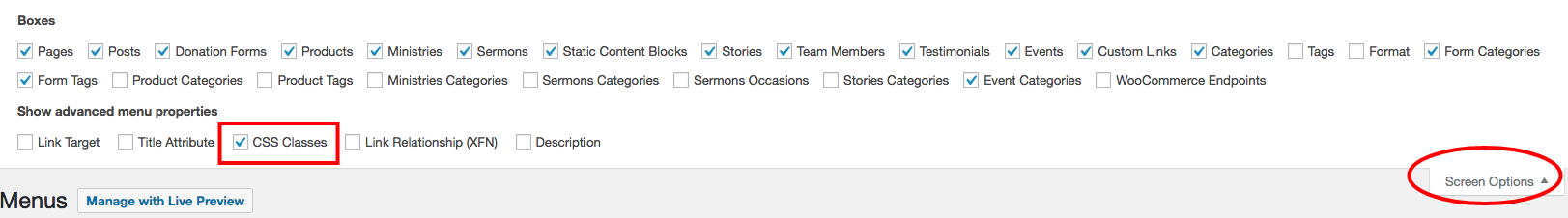
- On top right corner of your screen, you will find a dropdown menu Screen Options. Click on it.
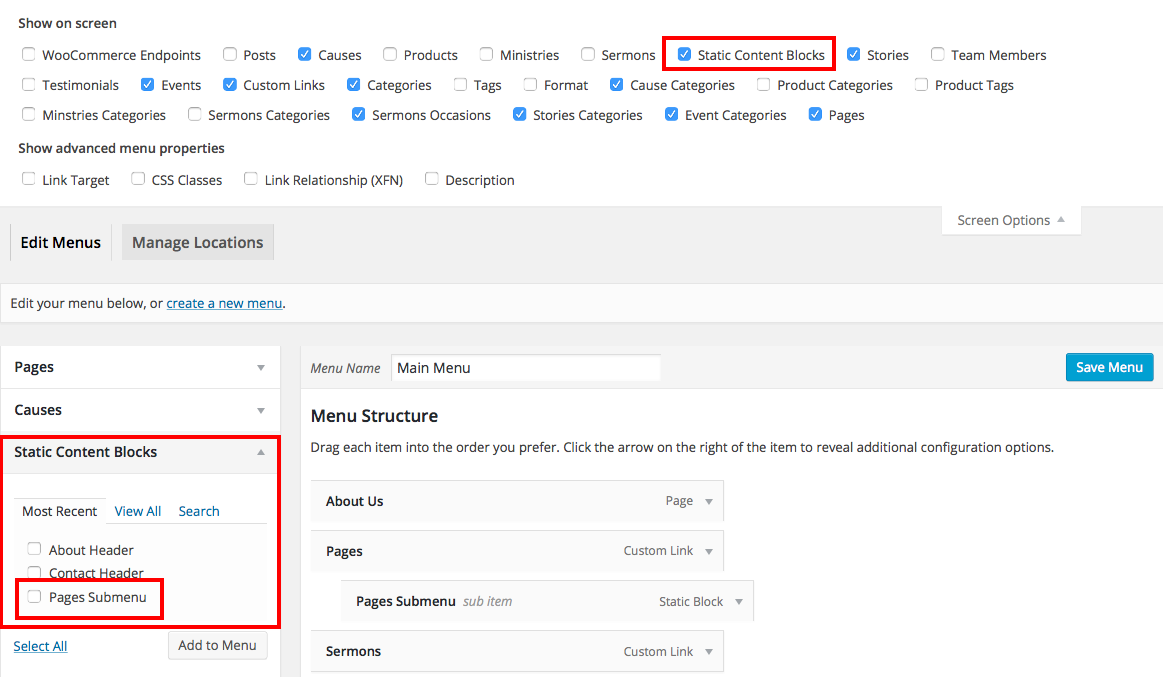
- In the dropdown that appears, check on Static Content Blocks under Show on screen. You will now see Static Content Blocks listed in the left side.

- Choose the menu you want to edit. In my case I've chose a menu that is hooked to Main Menu location.
- Now check the Pages Submenu and click on Add to menu.
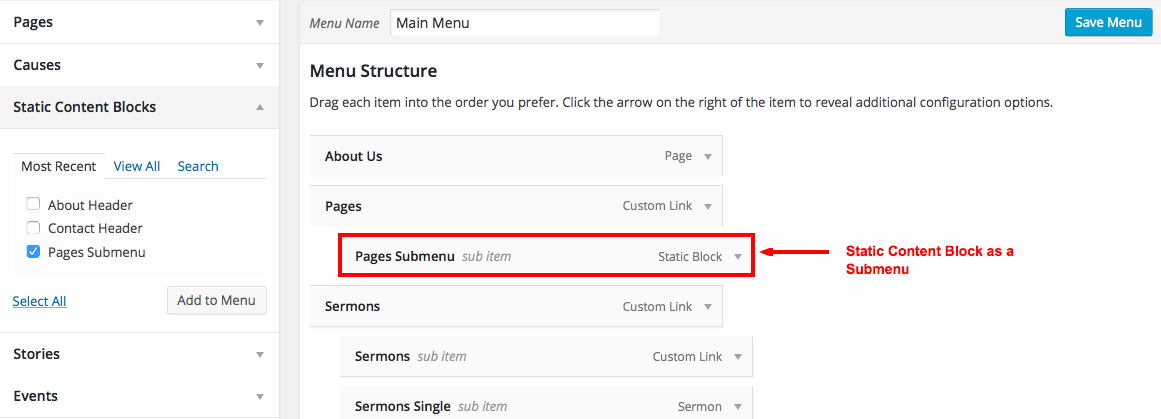
- Drag the Pages Submenu box and drop it under any existing menu as a submenu.

- Click on Save Menu.
- Now the megamenu will is added as a submenu and it should look like this:

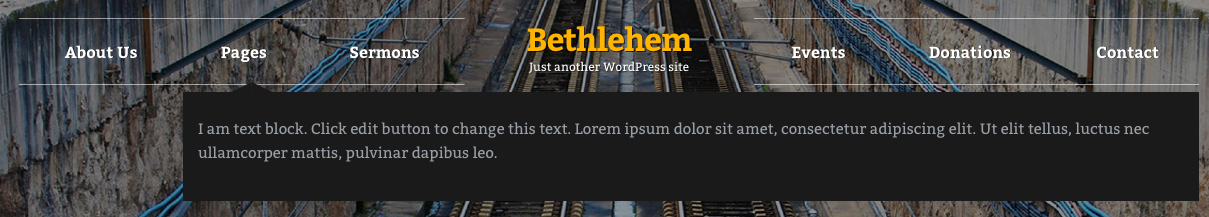
5. How to make megamenu full width?
If we want the megamenu to be full width ? It is easy.
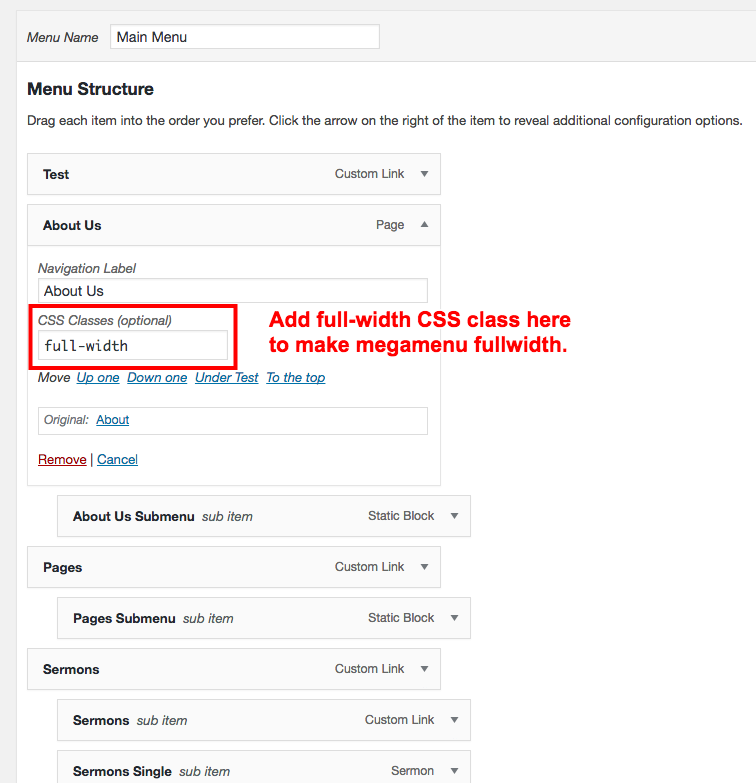
- Go to Appearance > Menus .
- Click on the caret on the top-right of menu item that contains the megamenu subitem to expand it.
- In the CSS Classes text box, enter
full-width. This will make the megamenu to full width.
- If the CSS Classes field is not visible. Click on Screen Options on the top-right corner of the screen and check on CSS Classess under Show advanced menu properties.

- Click on Save Menu.
Alert : Please do not use Static Content Block as a top level menu item or as submenu menu item beyond level 1. Do not use other menu items with Static Content Block menu item.