- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Translating Theme
- 9. Credits
- 10. FAQ
- Published using GitBook
Home v1
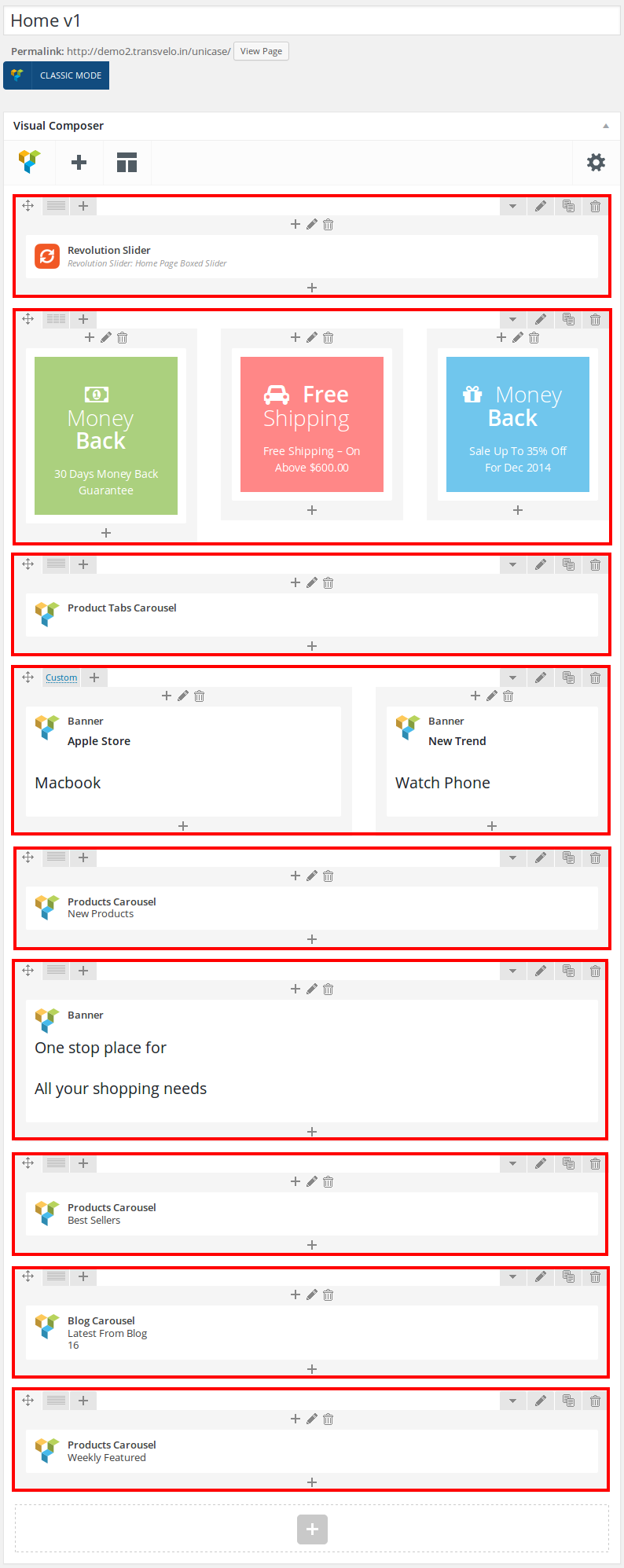
Home v1 of Unicase is built using Visual Composer. This is a default template with 75% of Content Section and 25% of Page Sidebar Section.Content Section is filled with 9 rows. The Visual Composer Backend editor of the page look like this

Content Section
Row 1
- It has one element
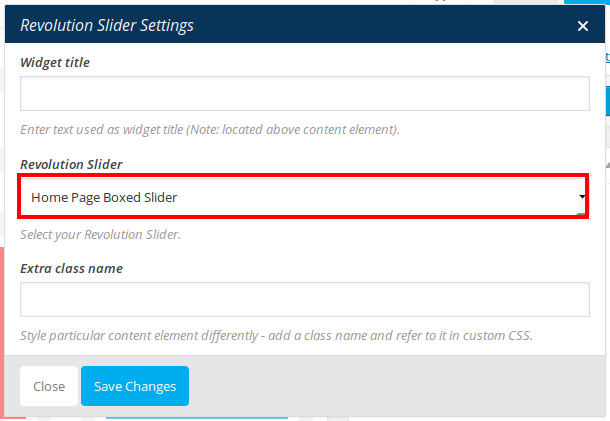
- Revolution Slider : Here i pasted a Revolution Slider Setting Page image.

Row 2
- It has three columns in ratio 1/3 : 1/3 : 1/3.
- All the columns has Banner Setting .
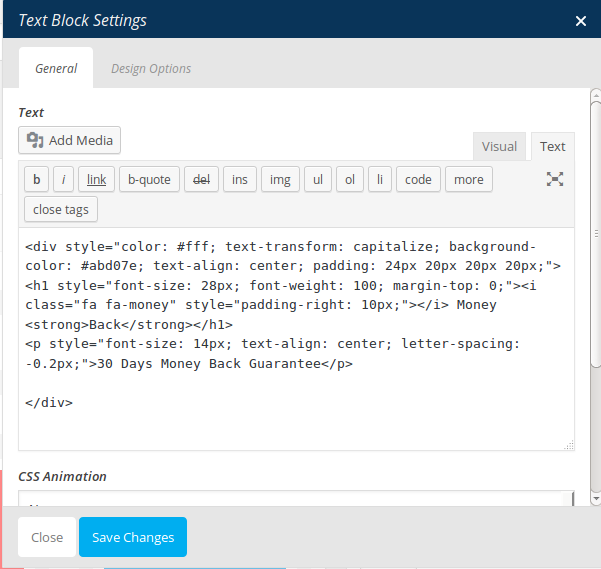
- Column 1: Click on Add button and add Text Block under Content. Edit the text block and add this code :
<div style="color: #fff; text-transform: capitalize; background-color: #abd07e; text-align: center; padding: 24px 20px 20px 20px;">
<h1 style="font-size: 28px; font-weight: 100; margin-top: 0;"><i class="fa fa-money" style="padding-right: 10px;"></i> Money <strong>Back</strong></h1>
<p style="font-size: 14px; text-align: center; letter-spacing: -0.2px;">30 Days Money Back Guarantee</p>
</div>
- Column 2: Click on Add button and add Text Block under Content. Edit the text block and add this code :
<div style="color: #fff; text-transform: capitalize; background-color: #ff8787; text-align: center; padding: 24px 20px 20px 20px;">
<h1 style="font-size: 28px; font-weight: 100; margin-top: 0;"><i class="fa fa-car" style="padding-right: 10px;"></i> <strong>Free</strong> Shipping</h1>
<p style="font-size: 14px; text-align: center; letter-spacing: -0.2px;">Free Shipping – On above $600.00</p>
</div>
- Column 3:Click on Add button and add Text Block under Content. Edit the text block and add this code :
<div style="color: #fff; text-transform: capitalize; background-color: #70c6ed; text-align: center; padding: 24px 20px 20px 20px;">
<h1 style="font-size: 28px; font-weight: 100; margin-top: 0;"><i class="fa fa-gift" style="padding-right: 10px;"></i> Money <strong>Back</strong></h1>
<p style="font-size: 14px; text-align: center; letter-spacing: -0.2px;">Sale Up To 35% Off For Dec 2014</p>
</div>

Row 3
- It has one element
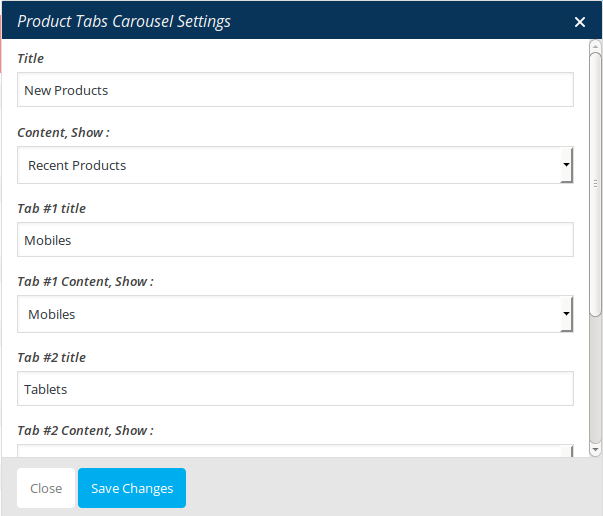
- Product Tabs Carousel : Here i pasted a Product Tabs Carousel Setting Page image.

Row 4
- It has two columns in ratio 7/12 : 5/12.
- Both the columns has Banner Setting .
- Column 1: Click on Add button and add Banner under Unicase Elements. Edit the banner caption and add this code :
<h3>Apple Store</h3>
<h2>Macbook</h2>
- Column 2: Click on Add button and add Banner under Unicase Elements. Edit the banner caption and add this code :
<h3>New Trend</h3>
<h2>Watch Phone</h2>

Row 5
- It has one element
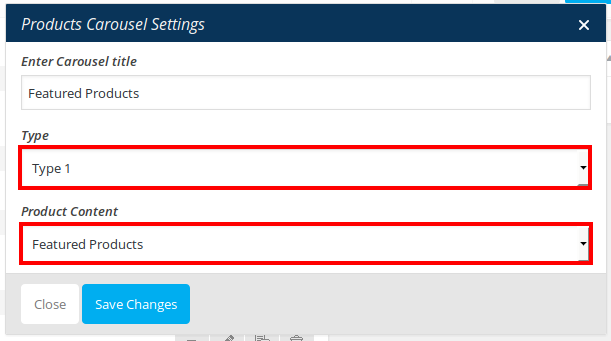
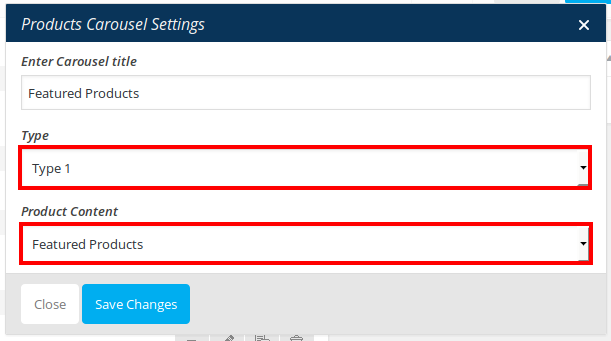
- Products Carousel : Here i pasted a Products Featured Carousel Setting Page image.

Row 6
- It has one element
- Banner : Here i pasted a Banner Setting Page image.

Row 7
- It has one element
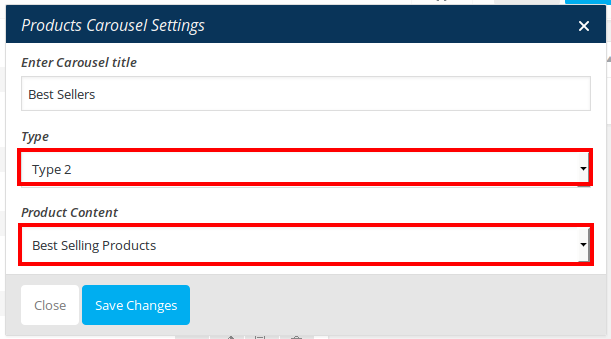
- Products Carousel : Here i pasted a Products Best Seller Carousel Setting Page image.

Row 8
- It has one element
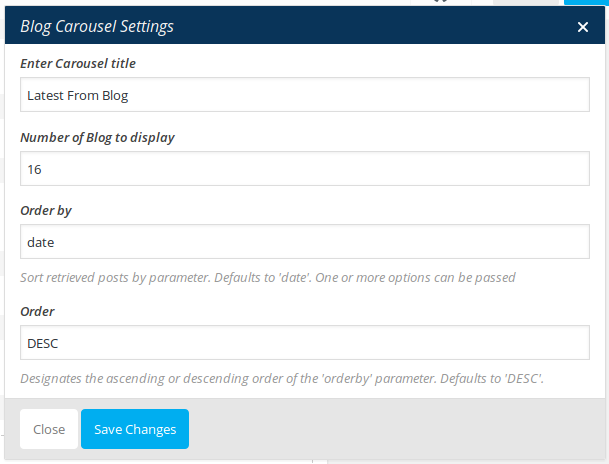
- Blog Carousel : Here i pasted a Blog Carousel Setting Page image.

Row 9
- It has one element
- Products Carousel : Here i pasted a Products Weekly Featured Carousel Setting Page image.

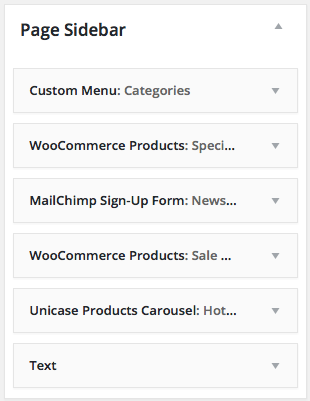
Page Sidebar
It is a widgetized area and can be populated from Appearance > Widgets > Page Sidebar. In the Page Sidebar Widget drag and drop the following widgets
Custom Menu Widget: Allows you to display categories in your page sidebar. Here Category Menu is designed with two different styles, select the Type of style as you wish.
WooCommerce Products – This includes view for Special Products.
MailChimp Sign-Up Form - This include Newsletter form.
WooCommerce Products – This includes view for Sale Products.
Unicase Products Carousel - This includes view for Hot Deal Products.
Text Widget - This includes view for Advertisement Banner Image.

Here is the video to setup the sidebar in HomePage