- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Translating Theme
- 9. Credits
- 10. FAQ
- Published using GitBook
Home v4
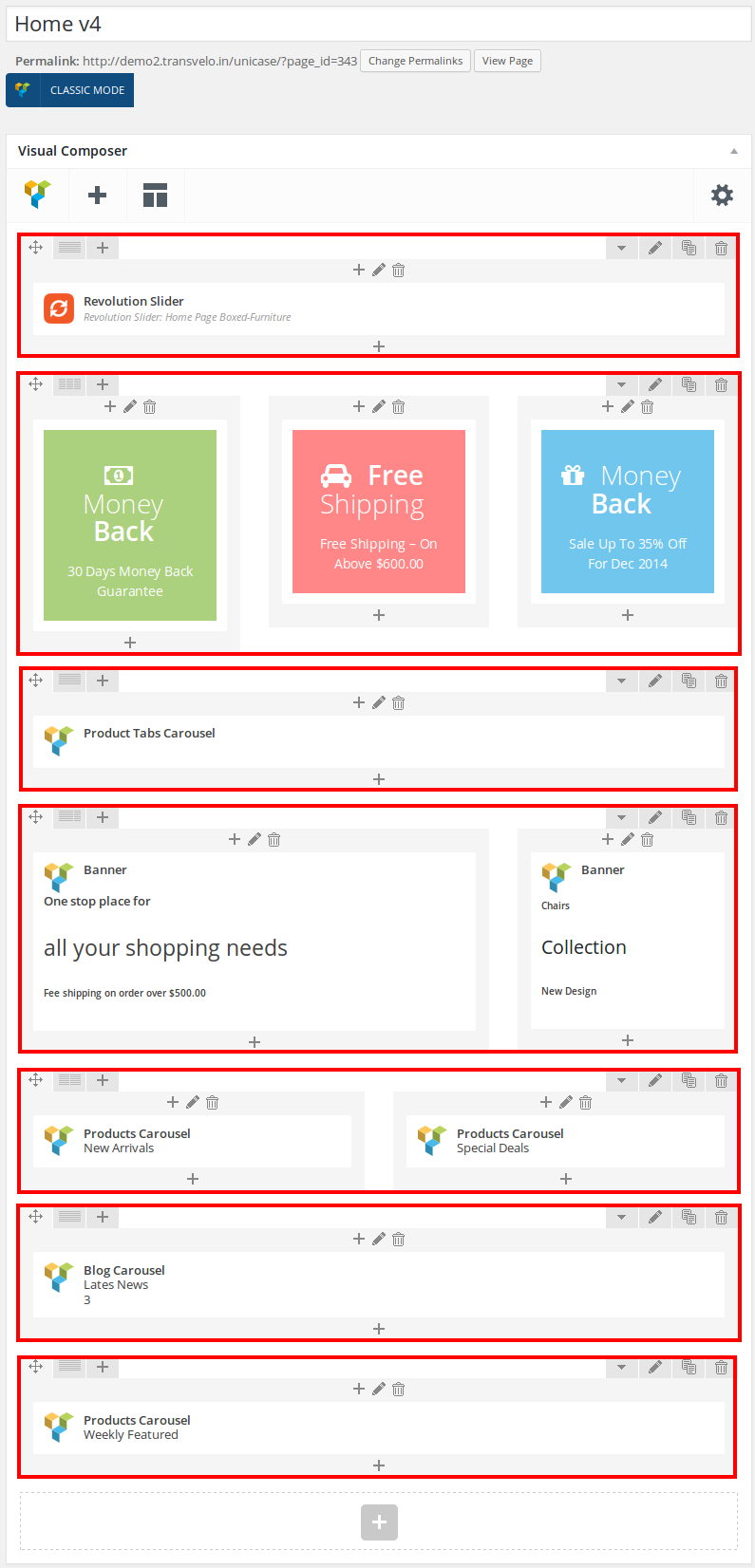
Home v4 of Unicase is built using Visual Composer.It has 7 rows. The Visual Composer Backend editor of the page look like this

Row 1
- It has two columns in ratio 1/4 : 3/4.
- Column-1 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Categories
- Menu : Vertical Menu ( name of the menu created already)
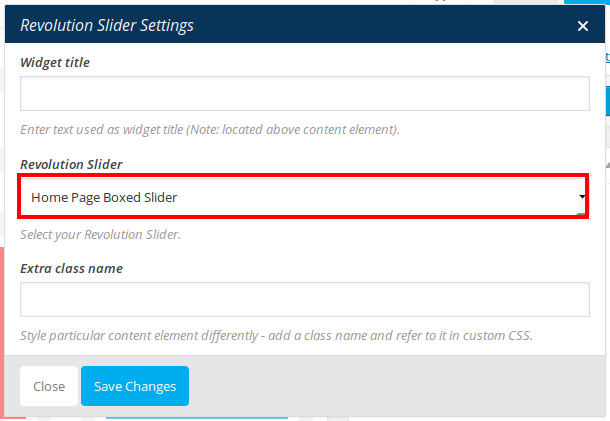
- Column-2 - Revolution Slider : Here i pasted a Revolution Slider Setting Page image.

Row 2
- It has three columns in ratio 1/3 : 1/3 : 1/3.
- All the columns has Banner Setting .
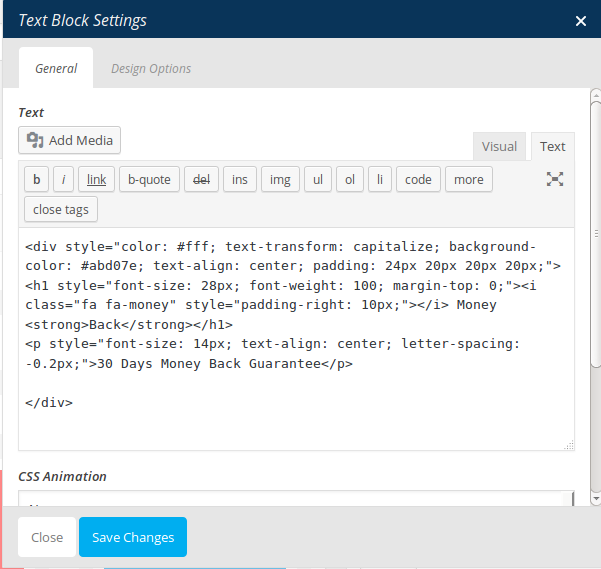
- Column 1: Click on Add button and add Text Block under Content. Edit the text block and add this code :
<div style="color: #fff; text-transform: capitalize; background-color: #abd07e; text-align: center; padding: 24px 20px 20px 20px;">
<h1 style="font-size: 28px; font-weight: 100; margin-top: 0;"><i class="fa fa-money" style="padding-right: 10px;"></i> Money <strong>Back</strong></h1>
<p style="font-size: 14px; text-align: center; letter-spacing: -0.2px;">30 Days Money Back Guarantee</p>
</div>
- Column 2: Click on Add button and add Text Block under Content. Edit the text block and add this code :
<div style="color: #fff; text-transform: capitalize; background-color: #ff8787; text-align: center; padding: 24px 20px 20px 20px;">
<h1 style="font-size: 28px; font-weight: 100; margin-top: 0;"><i class="fa fa-car" style="padding-right: 10px;"></i> <strong>Free</strong> Shipping</h1>
<p style="font-size: 14px; text-align: center; letter-spacing: -0.2px;">Free Shipping – On above $600.00</p>
</div>
- Column 3:Click on Add button and add Text Block under Content. Edit the text block and add this code :
<div style="color: #fff; text-transform: capitalize; background-color: #70c6ed; text-align: center; padding: 24px 20px 20px 20px;">
<h1 style="font-size: 28px; font-weight: 100; margin-top: 0;"><i class="fa fa-gift" style="padding-right: 10px;"></i> Money <strong>Back</strong></h1>
<p style="font-size: 14px; text-align: center; letter-spacing: -0.2px;">Sale Up To 35% Off For Dec 2014</p>
</div>

Row 3
- It has one element
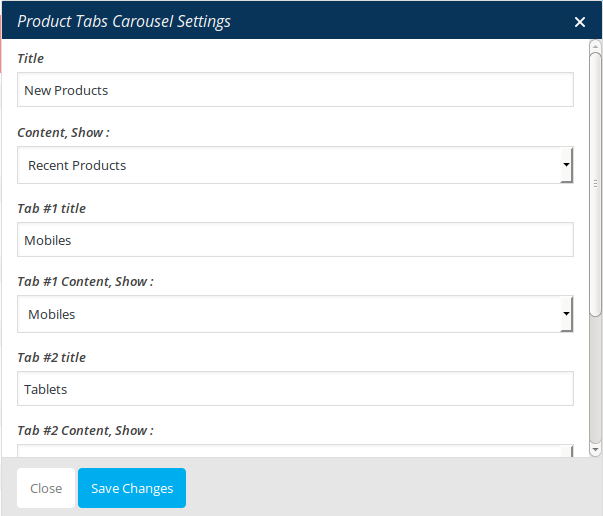
- Product Tabs Carousel : Here i pasted a Product Tabs Carousel Setting Page image.

Row 4
- It has two columns in ratio 7/12 : 5/12.
- Both the columns has Banner Setting .
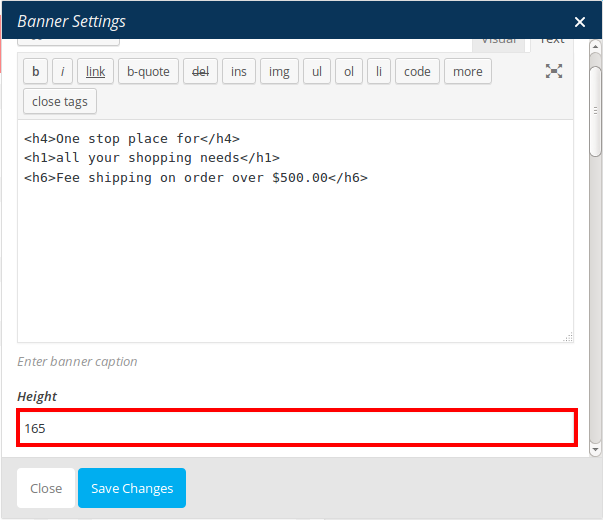
- Column 1: Click on Add button and add Banner under Unicase Elements. Edit the banner caption and add this code :
<h4>One stop place for</h4>
<h1>all your shopping needs</h1>
<h6>Fee shipping on order over $500.00</h6>
- Column 2: Click on Add button and add Banner under Unicase Elements. Edit the banner caption and add this code :
<h6 class="text-capitalize inner-left-md ">Chairs</h6>
<h2 class="medium">Collection</h2>
<h6 class="text-uppercase inner-left-sm">New Design</h6>

Row 5
- It has two elements in the ratio 1/2 : 1/2.
- Both the elements has product carousel setting
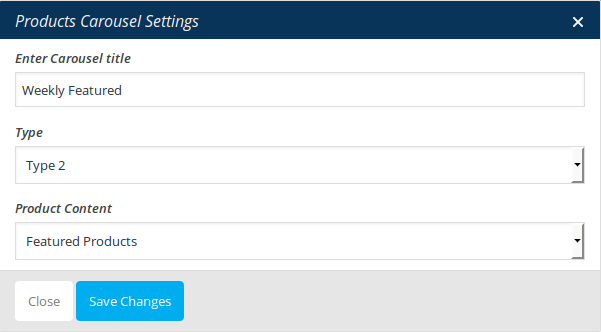
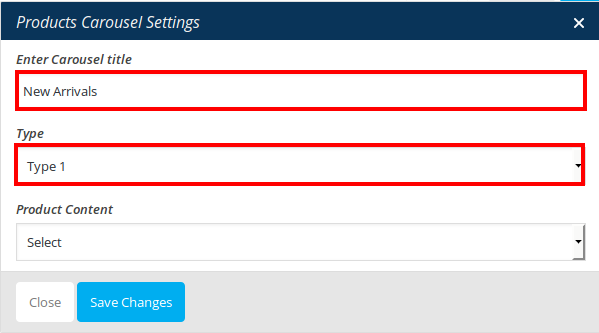
- Products Carousel : Here i pasted a Products New Arrivals Carousel Setting Page image.

Row 6
- It has one element
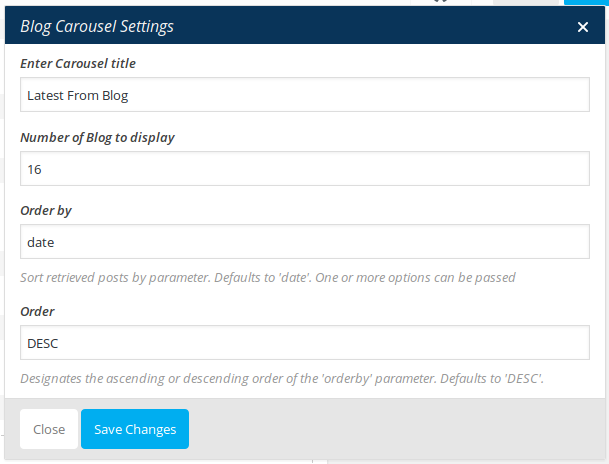
- Blog Carousel : Here i pasted a Blog Carousel Setting Page image.

Row 7
- It has one element
- Products Carousel : Here i pasted a Weekly Products Carousel Setting Page image.