- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Translating Theme
- 9. Credits
- 10. FAQ
- Published using GitBook
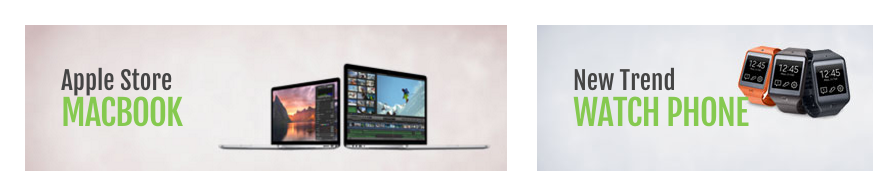
Banner
Description
Allows you to add a banner image and an overlay text. It also allows you to animate the banner on hover action.


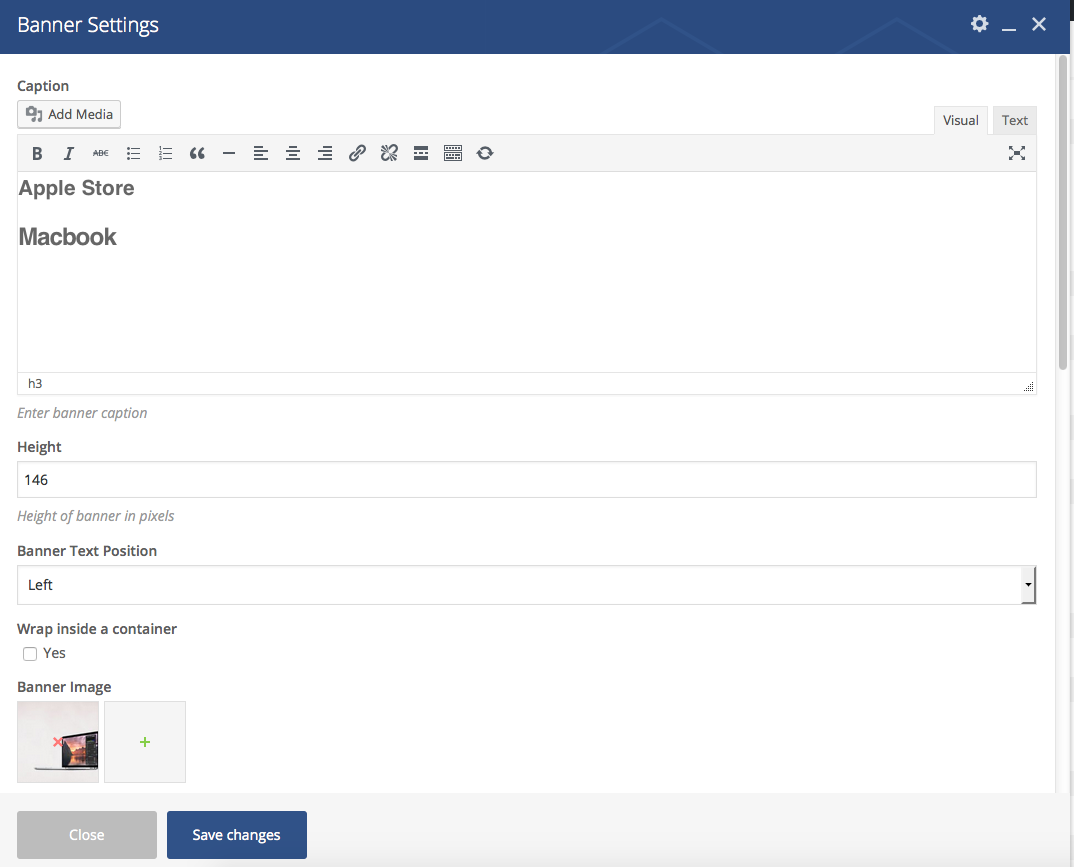
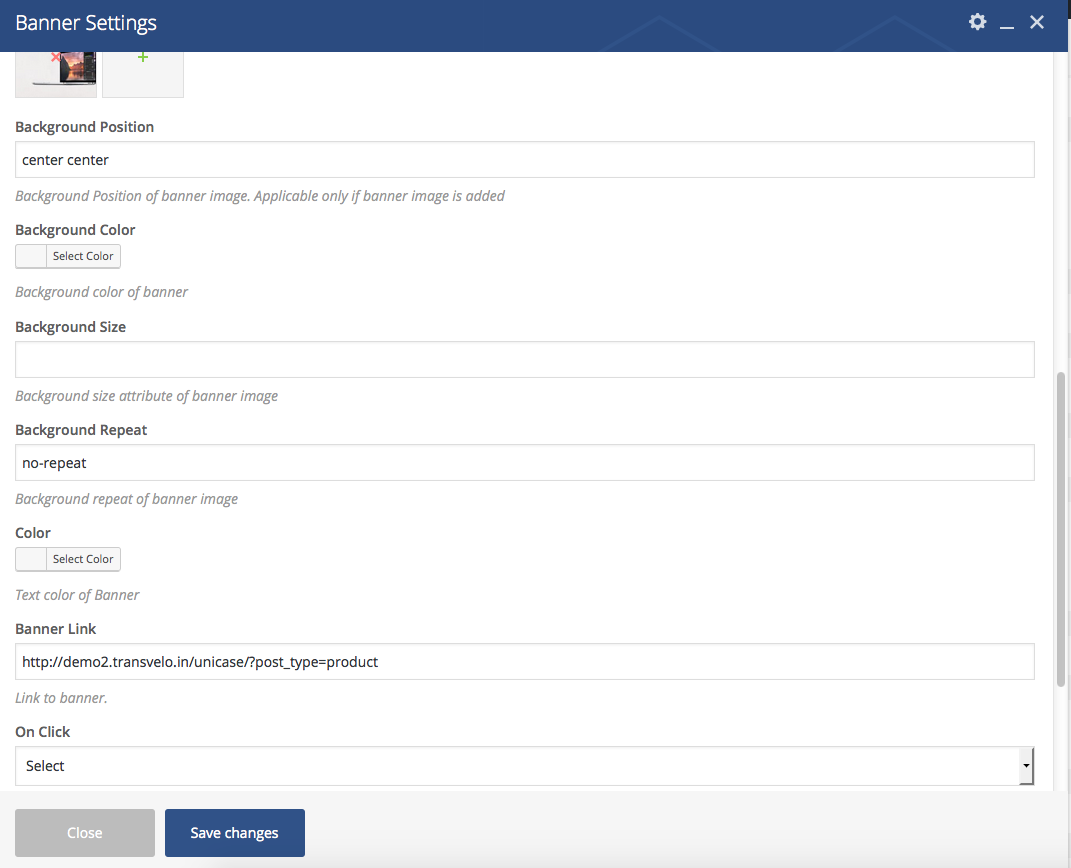
Settings
| Field | Type | Description | Default |
|---|---|---|---|
| Banner Caption | Text | Enter the Banner Caption. | new footwear collection |
| Height | Text | Enter the Banner Height in pixels. | 430 |
| Banner Text Position | Select | Select the Position of the Banner to be Displayed. | Left |
| Wrap inside a container | Checkbox | Enable / Disable Wrap inside a Container. | None |
| Banner Image | Image Upload | Set the Banner Image. | None |
| Background Position | Text | Enter the Background Position of the banner image. | right top |
| Background Color | Color Picker | The Banner background color if image is not exist. | None |
| Background Repeat | Text | Background repeat of banner image. | none |
| Color | Color Picker | Text color of Banner. | none |
| Banner Link | Text | URL for the Banner to be Linked. | none |
| On Click | Select | Select the Banner to be opened in the Same Page or in the New Page | Open in Same Page |
| Animation on banner hover | Select | Set the Animation Effect on Banner Hover. | bounce |
| Caption Extra Class | Text | Add your extra classes here for the caption.. | none |
| Extra Class | Text | Additional classes that may be applied to the banner. | none |
Sample Output