- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Translating Theme
- 9. Credits
- 10. FAQ
- Published using GitBook
Product Archive/Shop Page
A Product Archive/Shop page is a WooCommerce page used to display the products added. It displays according to the settings given in WooCommerce > Settings > Products.
Available Layouts
In Unicase theme, the shop page can be displayed in 3 available layouts which are :
- Left Sidebar - This is the default layout of Shop page in our theme. It has a content section occupying 75% of the screen and a widgetized sidebar section to its left occupying 25% of the screen.
- Right Sidebar - This layout is same as the Left Sidebar layout except that the sidebar section is in the right side of the screen.
- Full-width - This layout does not contain any sidebars. The entire screen has the content section.
You can select the layout of the shop from Unicase > Shop Tab > Shop/Catalog Pages > Shop/Catalog Pages Layout.
Content Section
The Content Section of the Shop Page displays either Products or Categories or both depending on the choice given in Shop Page Display option under WooCommerce > Settings > Products.
Displaying Product Categories
Product Categories/ Subcategories are displayed according to the layout in grids. It will display the Product Category image and Product Category Title. We recommend displaying only Products in Product Archive/Shop Pages.
Displaying Product Items
Number of Product Columns
In Product Archive/Shop Page, product items can be displayed by choosing number of columns for displaying products in shop and catalog pages.
You can select the Product Columns under Unicase > Shop Tab > Shop/Catalog Pages > No of Product Columns.
Number of Product Items displayed per Page
Once we have chosen the shop layout, we'll have the number of product items displayed per row. The number of product items per page is recommended to be a multiple of the number of product items displayed per row.
You can set the number of items displayed from Unicase > Shop Tab > Shop/Catalog Pages > Number of Products Per Page.
Display Jumbotron on Shop Page
If you want to display jumbotron on shop page,choose a static block that will be the jumbotron element for shop page.
You can set the shop page jumbotron under Unicase > Shop Tab > General > Shop Page Jumbotron.
Brand Attribute
Brand Attributes are the pieces of data that can add more technical information to your product and help to refine your catalog while browsing/searching. Once you choose a brand attribute, you will be able to add brand images to the attributes.
You can select the attributes from Unicase > Shop Tab > General > Brand Attribute.
Animating the Product Items
Product items can be animated when the appear on viewport. More than 25+ CSS3 animation effects are available which includes :
- BounceIn
- FadeIn
- FlipIn
- LightSpeedIn
- RotateIn
- RoleIn
- ZoomIn
You can set whether you want to animate the product item from Unicase > Shop Tab > Product Item Settings > Product Item Animation .
Animation Delay Option
Animation-delay property specifies when the animation should start. This lets the animation sequence begin some time after it's applied to an element.
You can enable/disable animation delay from Unicase > Shop Tab > Product Item Settings > Should Delay Animation.
Lazy Loading
Lazy loading is a technique used to defer the loading of an image until the point at which it is needed i.e. when the image appears in the viewport. This will contribute to faster page loading since the images are not loaded until required.
You can enable/disable Lazy loading of Thumbnail images from Unicase > Shop Tab > Product Item Settings > Thumbnail Lazy loading.
Quick View
Quick View gives you a true experience of shopping. You can view product details in a lightbox without leaving the page.It shows your products with small description and with all the most important features and qualities that you want to underline.
You can enable/disable quick view from Unicase > Shop Tab > Product Item Settings > Quick View.
Product Item View
All product items has 2 views Grid and List view. The list view is enabled and the user will have the option to switch between the views via the Control bar which is present just above the product items.
Sidebar Section
Shop Sidebar if enabled in the layout has widgetized area.
- Unicase Product Filters - This will have all the widgets used for layered navigation.
Both the widgetized areas can be populated from Appearance > Widgets
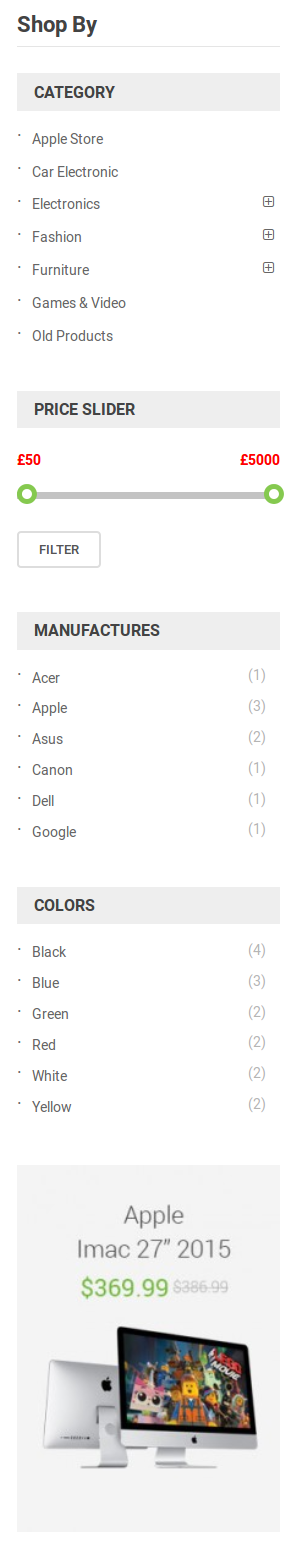
Product Filters Sidebar
This widgetized area contains all the widgets used for layered navigation. In the default preview we have used :
- WooCommerce Product Categories Widget : To filter products by categories.
- WooCommerce Price Filter Widget : To filter products by price.
- WooCommerce Layered Nav Widget : To filter products by manufactures.
- WooCommerce Layered Nav Widget : To filter products by colors.

Product Filters Sidebar Output