- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Translating Theme
- 9. Credits
- 10. FAQ
- Published using GitBook
Test Megamenu Item
- Navigate to Static Content > Add New.
- Give it a title, lets say "Test Megamenu Item" item. The title is not used anywhere in displaying the menu.
- Click on Backend Editor. It will display Visual Composer Backend Editor. We will use this back end editor to build our Test Megamenu Item.
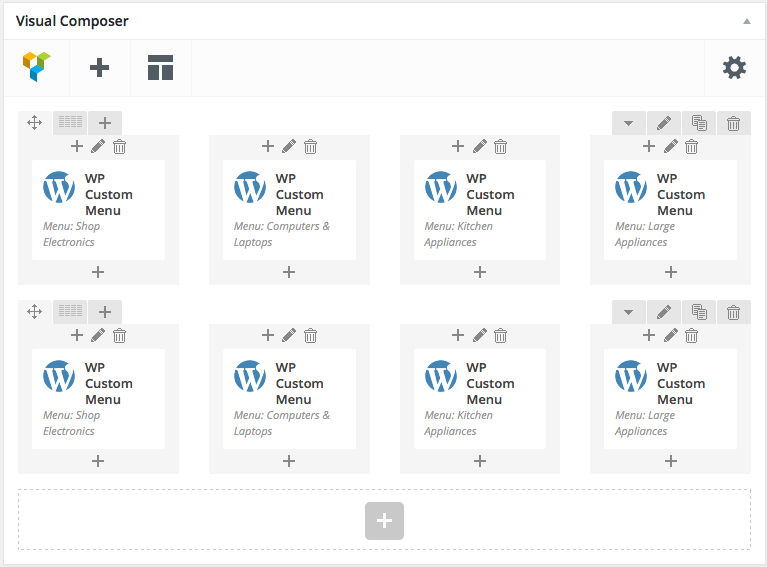
- Megamenu Item : Test Megamenu Item has 2 rows with four columns in the ration of 1/4 + 1/4 + 1/4 + 1/4.
Row 1
- Column 1 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Shop Electronics
- Menu : Shop Electronics ( name of the menu created already)
- Column 2 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Computers & Laptops
- Menu : Computers & Laptops ( name of the menu created already)
- Column 3 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Kitchen Appliances
- Menu : Kitchen Appliances ( name of the menu created already)
- Column 4 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Large Appliances
- Menu : Large Appliances ( name of the menu created already)
Row 2
- Column 1 - Column 1 has two rows.Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Shop Electronics
- Menu : Shop Electronics ( name of the menu created already)
- Column 2 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Computers & Laptops
- Menu : Computers & Laptops ( name of the menu created already)
- Column 3 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Kitchen Appliances
- Menu : Kitchen Appliances ( name of the menu created already)
- Column 4 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Large Appliances
- Menu : Large Appliances ( name of the menu created already)
Here is the screenshot of the Test Megamenu Item