- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. About Page with King Composer
- 5.7.3. About page with Visual Composer
- 5.7.4. Contact v1 Page
- 5.7.5. Contact v1 with King Composer
- 5.7.6. Contact v1 with Visual Composer
- 5.7.7. Contact v2 Page
- 5.7.8. Contact v2 with King Composer
- 5.7.9. Contact v2 with Visual Composer
- 5.7.10. Home v1
- 5.7.11. Home v1 with King Composer
- 5.7.12. Home v1 with Visual Composer
- 5.7.13. Home v2
- 5.7.14. Home v2 with King Composer
- 5.7.15. Home v2 with Visual Composer
- 5.7.16. Lookbook
- 5.7.17. Lookbook Singlelook
- 5.8. WooCommerce Pages
- 5.9. Static Content
- 6. Theme Options Panel
-
7.
King Composer
- 7.1. KC Ad Block
- 7.2. KC Brands
- 7.3. KC Brands Carousel
- 7.4. KC Features List
- 7.5. KC Jumbotron
- 7.6. KC Lookbook Carousel
- 7.7. KC Lookbook Carousel with Products
- 7.8. KC Newsletter
- 7.9. KC Numbered Products
- 7.10. KC Product and Posts
- 7.11. KC Product Tabs
- 7.12. KC Tiled Gallery
- 7.13. KC Revolution Slider
- 8. Visual Composer
- 9. Credits
- 10. FAQ
- Published using GitBook
Advanced Megamenu Dropdown
We built our simple Megamenu in previous section. We are now going to build a little complex mega menu using King Composer.
Revisiting Test Megamenu Item Static Block
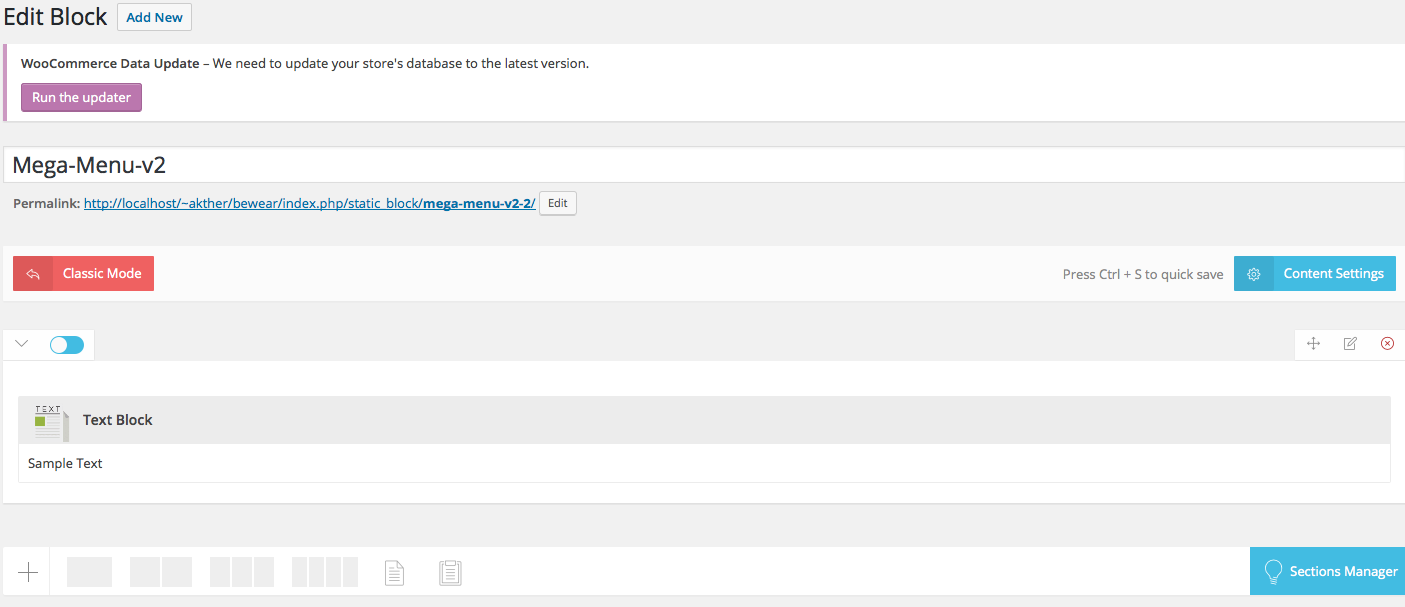
- Navigate to Static Content > Static Blocks.
- It should display the "Mega-Menu-v2" that we created from previous section.
- Click on edit and you should see an existing text block.
- Delete the text edit block by hovering over the block and clicking on the button which has the close icon.

A complex Megamenu Item
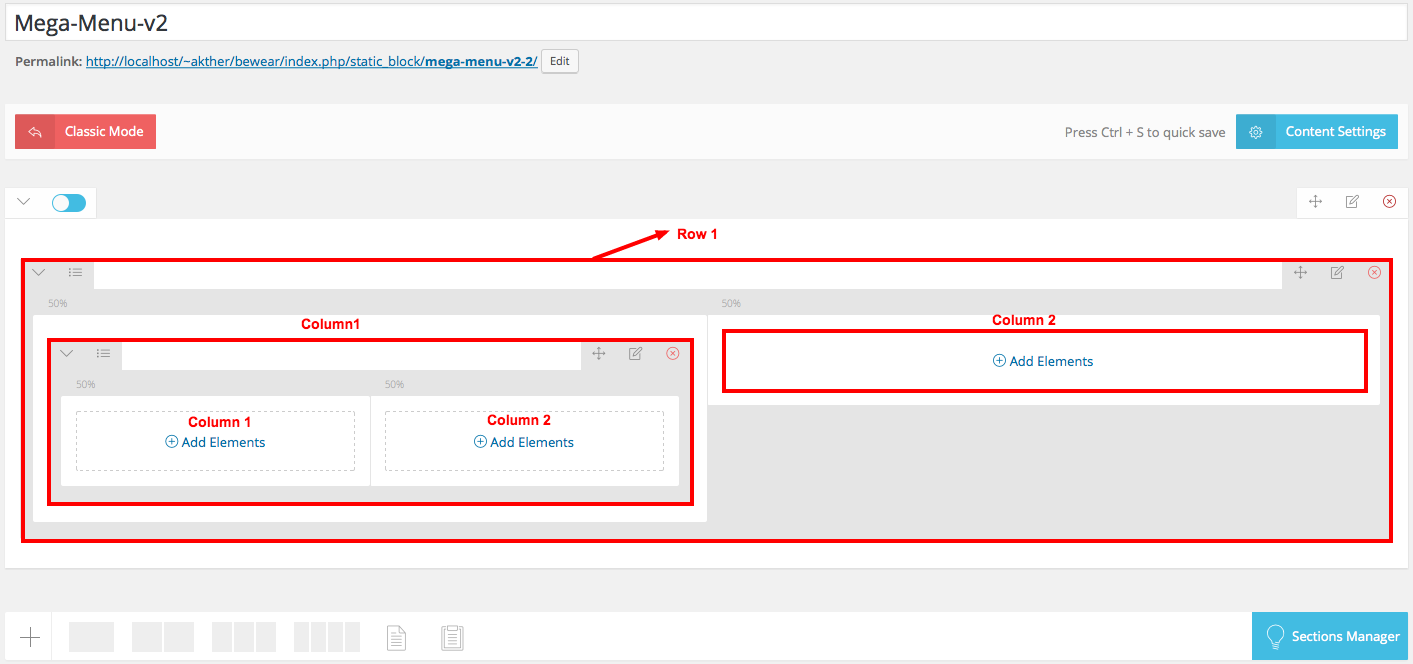
1. The Grid
- Our Complex Megamenu item will now have 4 columns.
- On the top-right of each row, you will find a grid icon, next to the move icon.
- Click on the grid icon and it will expand to various grid option available.
- We will select a predefined grid which is 1/2 + 1/2.
- Once you click on the predefined grid layout it will look like this :

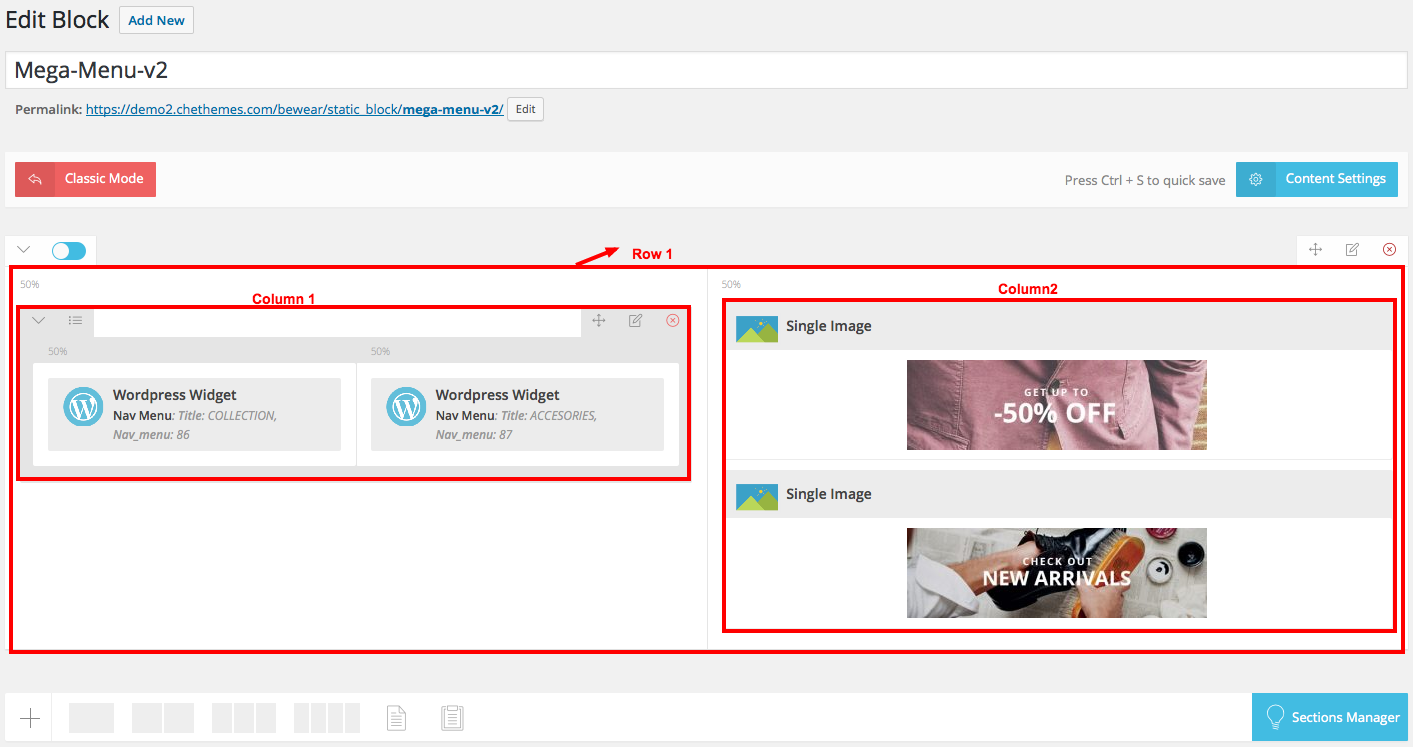
2. Populating the Grid
- King Composer comes with lot of elements that can be added to the Grid.
Row 1 has 2 columns.
Left Column
- Column 1 - Click Add Element button. Let us add Custom Menu widget under Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : COLLECTION
- Menu : Menu-3 ( name of the menu created already)
- Column 2 - Click Add Element button. Let us add Custom Menu widget under Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : ACCESORIES
- Menu : Menu-4 ( name of the menu created already)
Right Column
Row 1 - Click on the Add button. It should popup Add Element button. Let us add Single Image widget under All. Upload Single Image.
Row 2 - Click on the Add button. It should popup Add Element button. Let us add Single Image widget under All.Upload Single Image.
3. How does the Grid look after populating ?

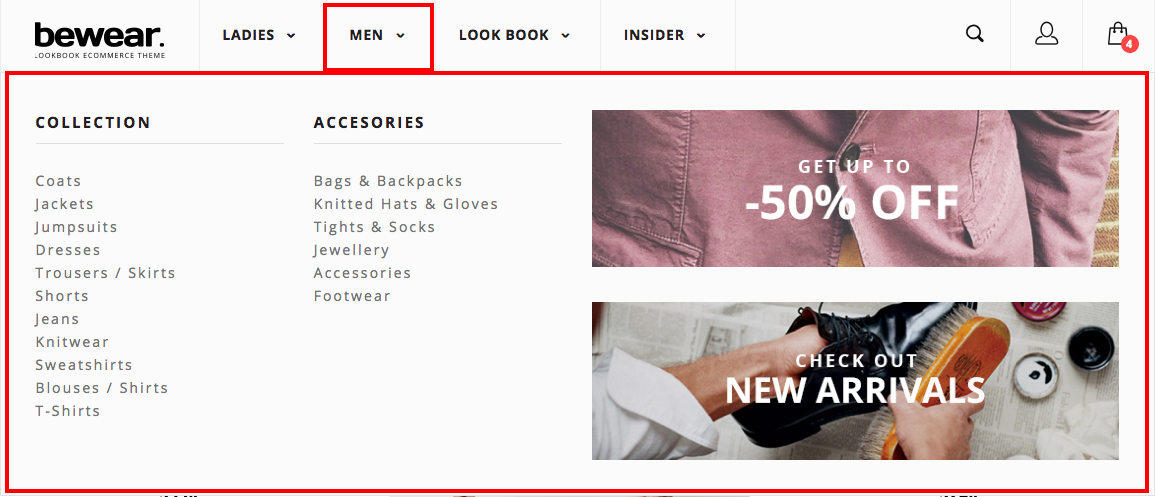
Click on Publish button and view the output.
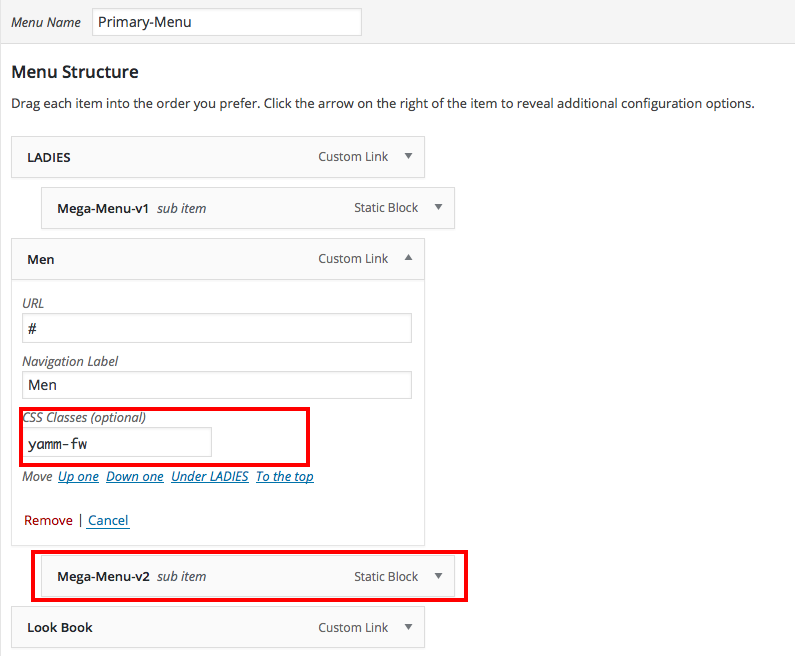
4. Making the megamenu dropdown as full-width
The megamenu now looks advanced and neat. What if we want the megamenu to be full width ? It is easy.
- Go back to Appearance > Menus .
- Click on the caret on the top-right of menu item that contains the megamenu subitem to expand it.
- In the CSS Classes text box, enter
yamm-fw. This will make the subitem extend to full width of the container. - If the CSS Classes field is not visible. Click on Screen Options on the top-right corner of the screen and check on CSS Classess under Show advanced menu properties.
- Click on Save Menu.

5. Megamenu Full-width