- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. About Page with King Composer
- 5.7.3. About page with Visual Composer
- 5.7.4. Contact v1 Page
- 5.7.5. Contact v1 with King Composer
- 5.7.6. Contact v1 with Visual Composer
- 5.7.7. Contact v2 Page
- 5.7.8. Contact v2 with King Composer
- 5.7.9. Contact v2 with Visual Composer
- 5.7.10. Home v1
- 5.7.11. Home v1 with King Composer
- 5.7.12. Home v1 with Visual Composer
- 5.7.13. Home v2
- 5.7.14. Home v2 with King Composer
- 5.7.15. Home v2 with Visual Composer
- 5.7.16. Lookbook
- 5.7.17. Lookbook Singlelook
- 5.8. WooCommerce Pages
- 5.9. Static Content
- 6. Theme Options Panel
-
7.
King Composer
- 7.1. KC Ad Block
- 7.2. KC Brands
- 7.3. KC Brands Carousel
- 7.4. KC Features List
- 7.5. KC Jumbotron
- 7.6. KC Lookbook Carousel
- 7.7. KC Lookbook Carousel with Products
- 7.8. KC Newsletter
- 7.9. KC Numbered Products
- 7.10. KC Product and Posts
- 7.11. KC Product Tabs
- 7.12. KC Tiled Gallery
- 7.13. KC Revolution Slider
- 8. Visual Composer
- 9. Credits
- 10. FAQ
- Published using GitBook
Home
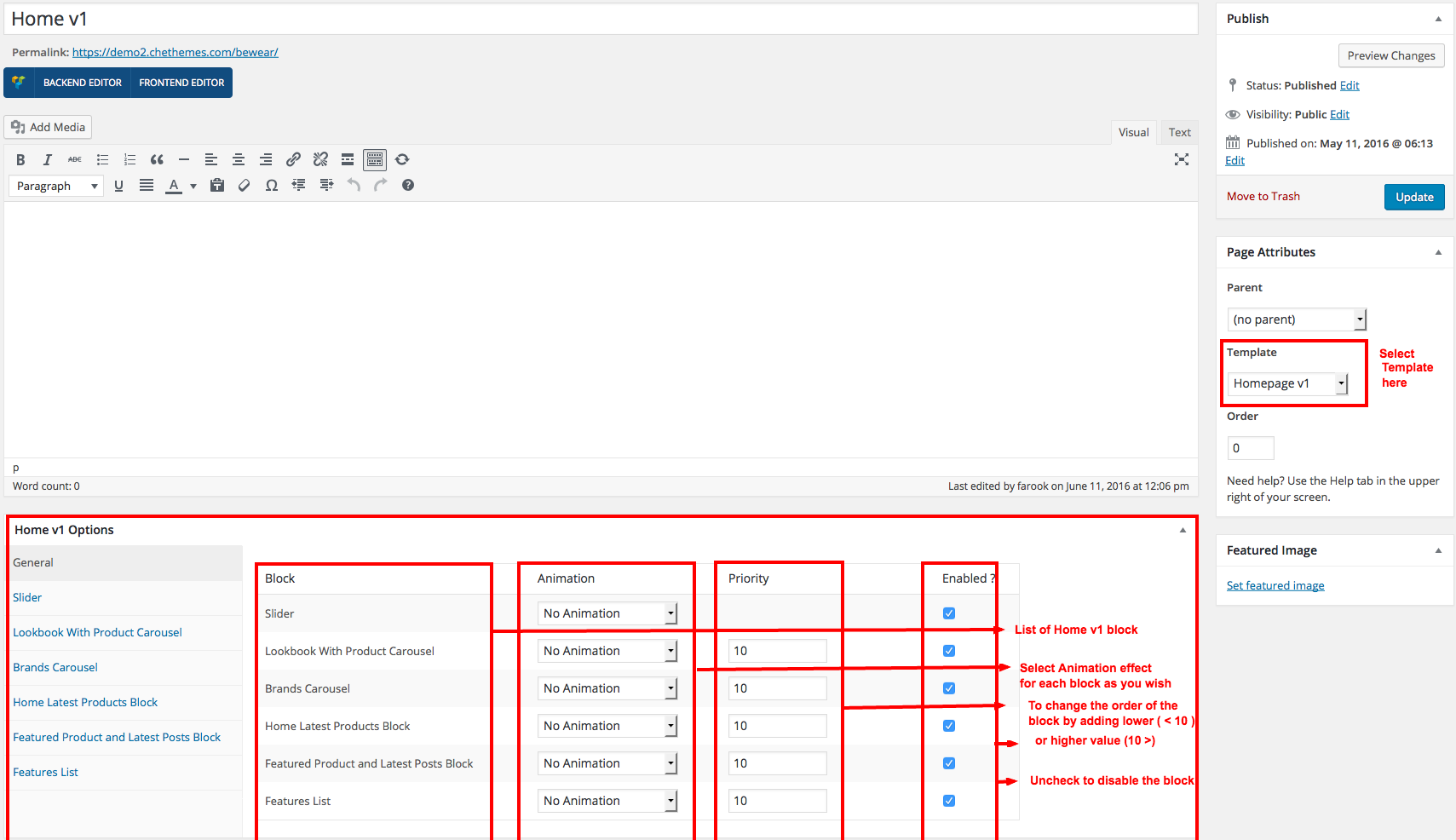
Home Page of Bewear is built using Homepage v1 Template with 6 rows. The Backend editor of the page look like this

Content Section
- Navigate to Home v1 page and make sure Homepage v1 is choosen under Page Attributes > Template.
- Click on Publish.
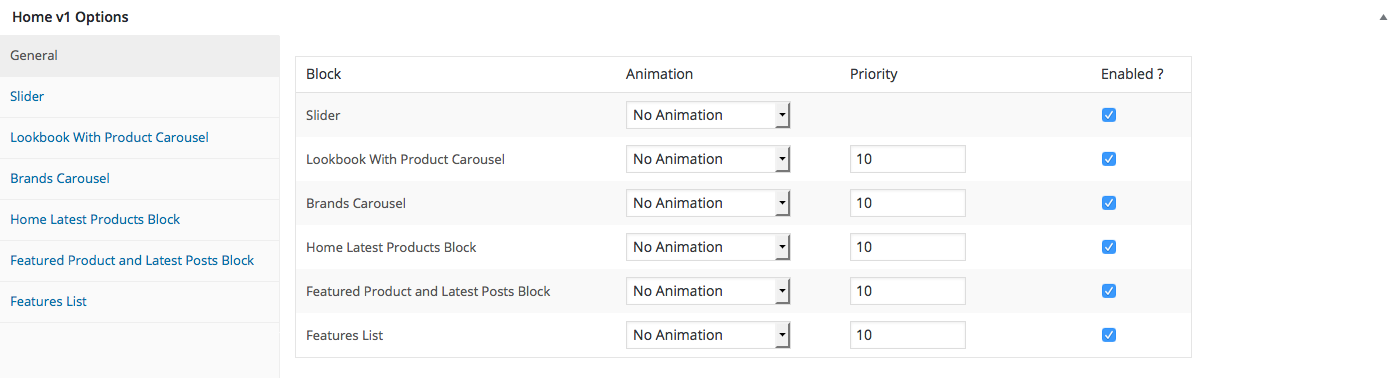
After Publish, Home v1 options will appear in the meta box area. Here you can edit the default content or upload your own image.
Here is the screenshot for your reference

Home v1 option comes with three different options which makes for the benefit of the user to change.
Animation : Bewear Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
Jello
Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
Enabled : In default all the Bewear Element blocks are enabled, User can uncheck to disable the particular Bewear Element block.
Row 1
- It has Slider element.
- Slider Setting : Here is the screenshot for Slider setting

Row 2
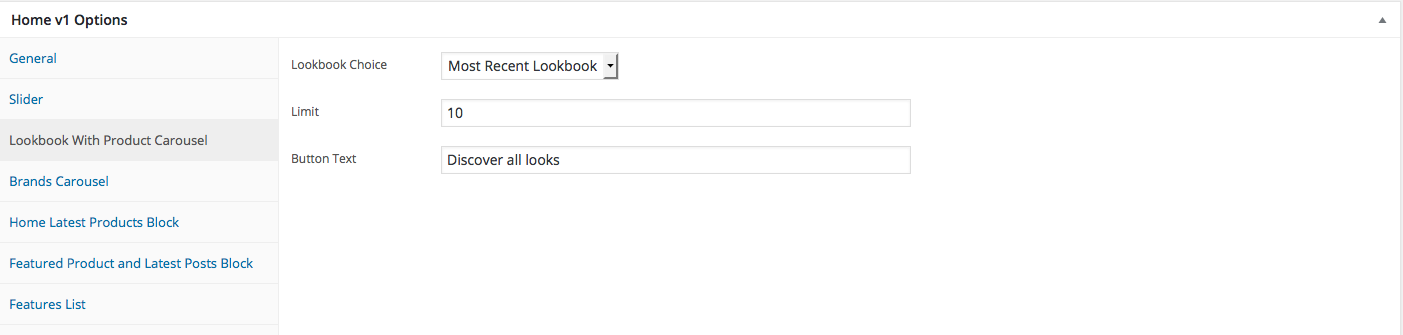
- It has Lookbook Carousel element.
- Lookbook Carousel Settings : Here is the screenshot for Lookbook Carousel setting

Row 3
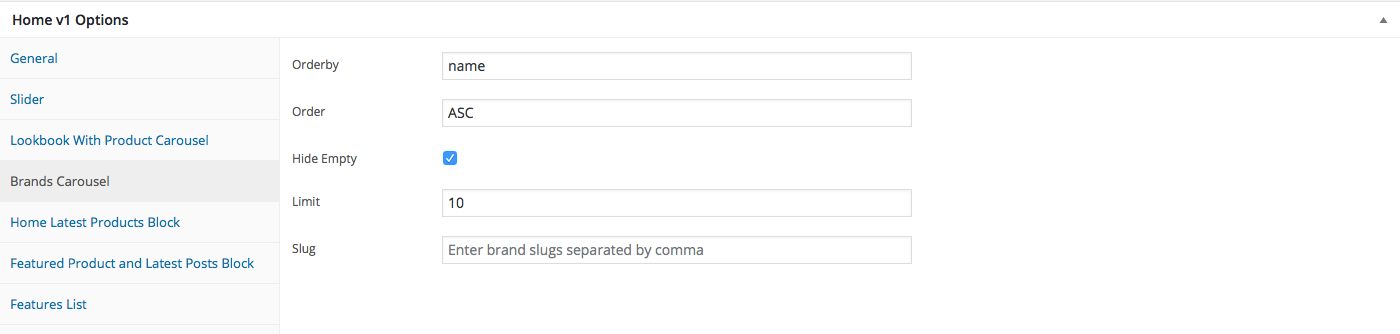
- It has Brands Carousel element.
- Brands Carousel Settings : Here i pasted a Brands Carousel Page image.

Row 4
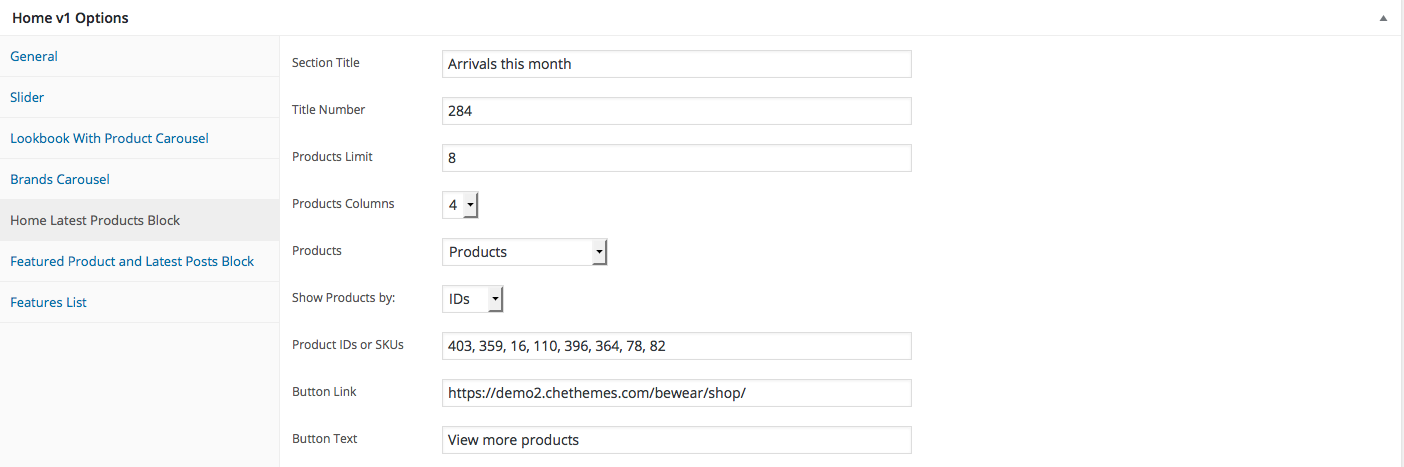
- It has Numbered Products element.
- Numbered Products Block Setting : Here i pasted a Numbered Products Block Settings Page image.

Row 5
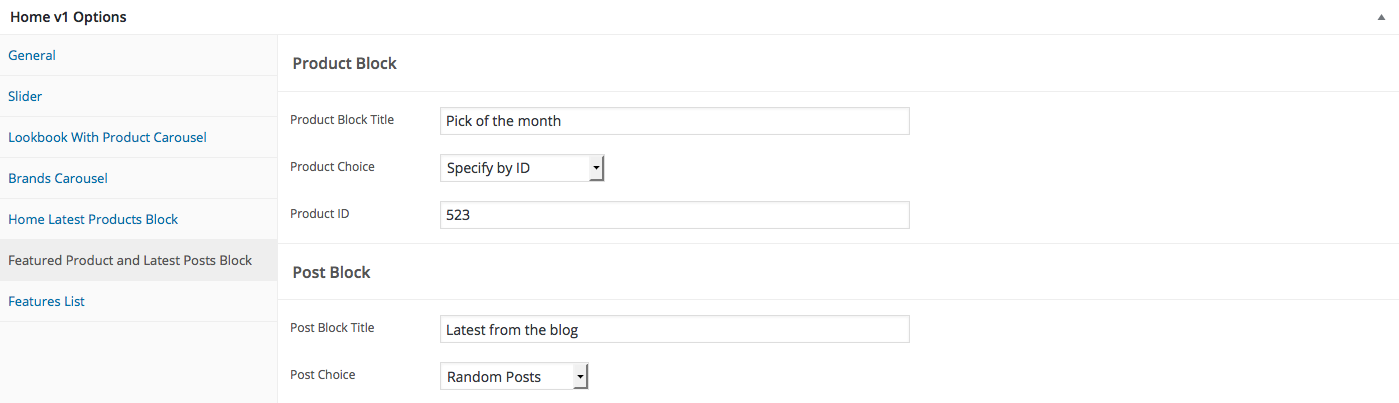
- It has Product and Posts element
- Product and Posts Block Settings : Here i pasted a Product and Posts Block Setting Page image.

Row 6
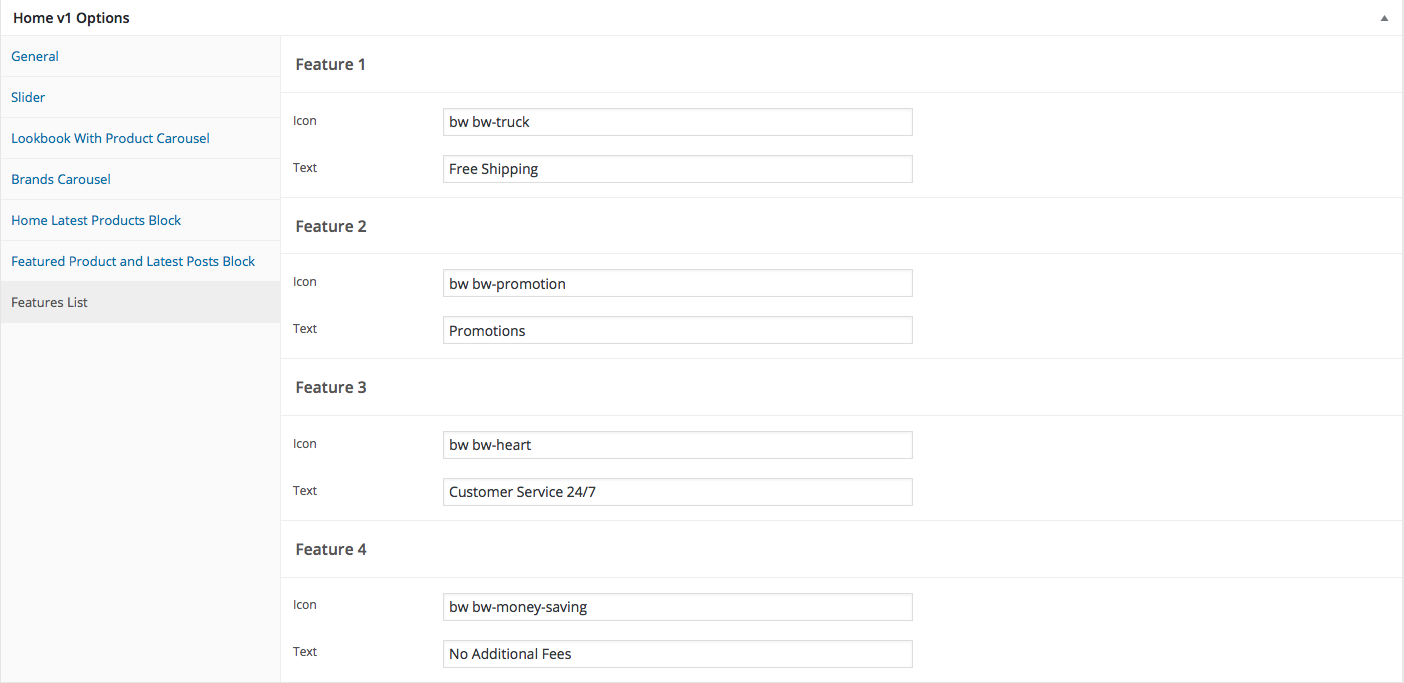
- It has Features List element
- Features List Settings : Here i pasted a Features List Setting Page image.