- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. About Page with King Composer
- 5.7.3. About page with Visual Composer
- 5.7.4. Contact v1 Page
- 5.7.5. Contact v1 with King Composer
- 5.7.6. Contact v1 with Visual Composer
- 5.7.7. Contact v2 Page
- 5.7.8. Contact v2 with King Composer
- 5.7.9. Contact v2 with Visual Composer
- 5.7.10. Home v1
- 5.7.11. Home v1 with King Composer
- 5.7.12. Home v1 with Visual Composer
- 5.7.13. Home v2
- 5.7.14. Home v2 with King Composer
- 5.7.15. Home v2 with Visual Composer
- 5.7.16. Lookbook
- 5.7.17. Lookbook Singlelook
- 5.8. WooCommerce Pages
- 5.9. Static Content
- 6. Theme Options Panel
-
7.
King Composer
- 7.1. KC Ad Block
- 7.2. KC Brands
- 7.3. KC Brands Carousel
- 7.4. KC Features List
- 7.5. KC Jumbotron
- 7.6. KC Lookbook Carousel
- 7.7. KC Lookbook Carousel with Products
- 7.8. KC Newsletter
- 7.9. KC Numbered Products
- 7.10. KC Product and Posts
- 7.11. KC Product Tabs
- 7.12. KC Tiled Gallery
- 7.13. KC Revolution Slider
- 8. Visual Composer
- 9. Credits
- 10. FAQ
- Published using GitBook
Megamenu Dropdown
Bewear supports Megamenu Dropdown, with the help of two plugins that comes bundled with the theme namely : King Composer plugin and Bewear Extensions plugin.
Building a megamenu dropdown item
1. Static Block Post Type
A megamenu item in Bewear theme is a Static Block. This Static Block is available on activating Bewear Extensions Plugin.

2. Enable King Composer for Static Block
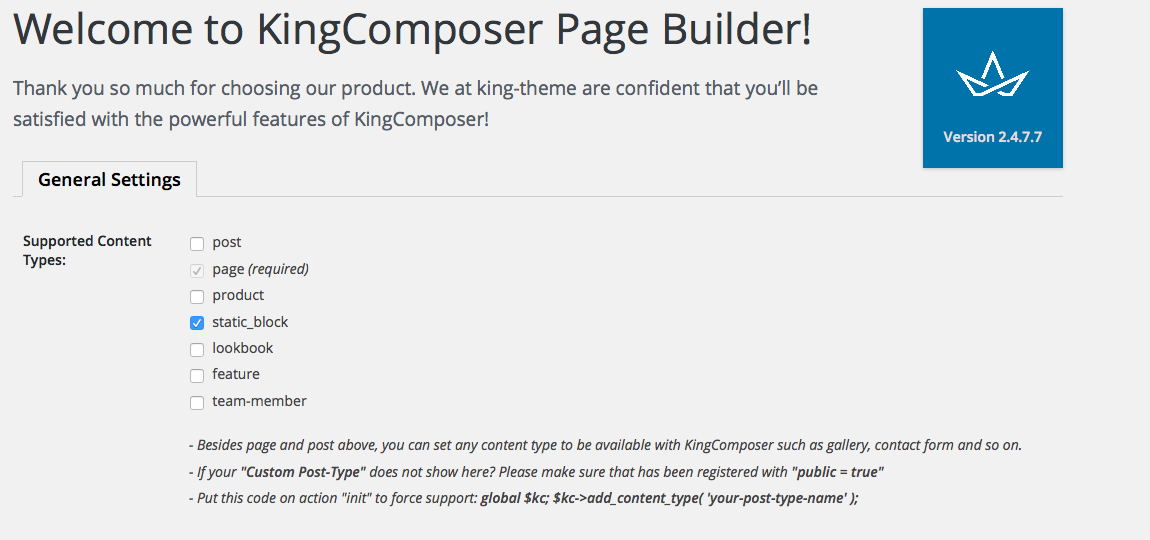
- Navigate to King Composer > Composer Settings.
In General Settings tab , make sure static_block is checked.

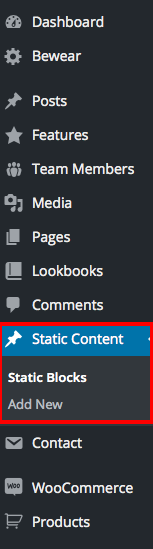
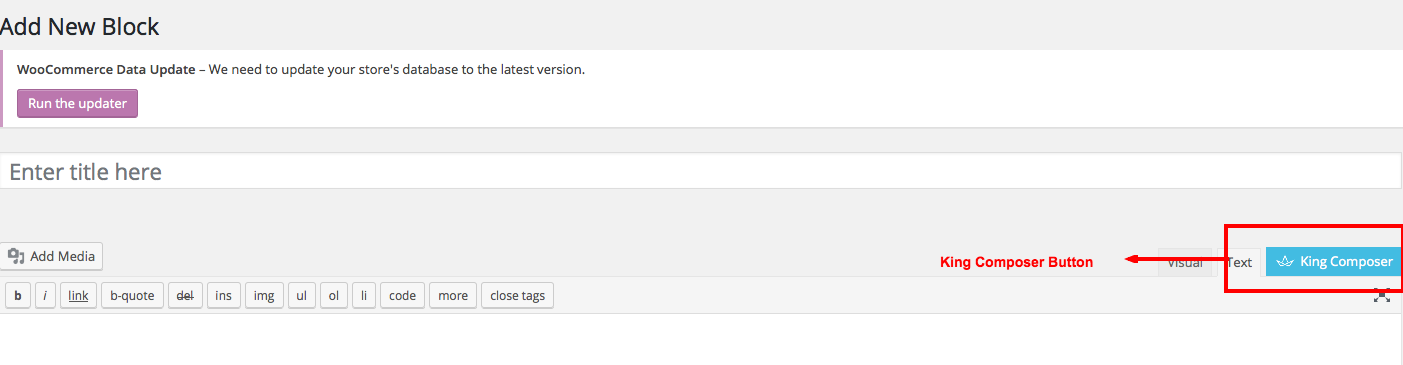
Go to Static Content > Add New and make sure it has a button just below the title with king composer.

3. Add a new megamenu item
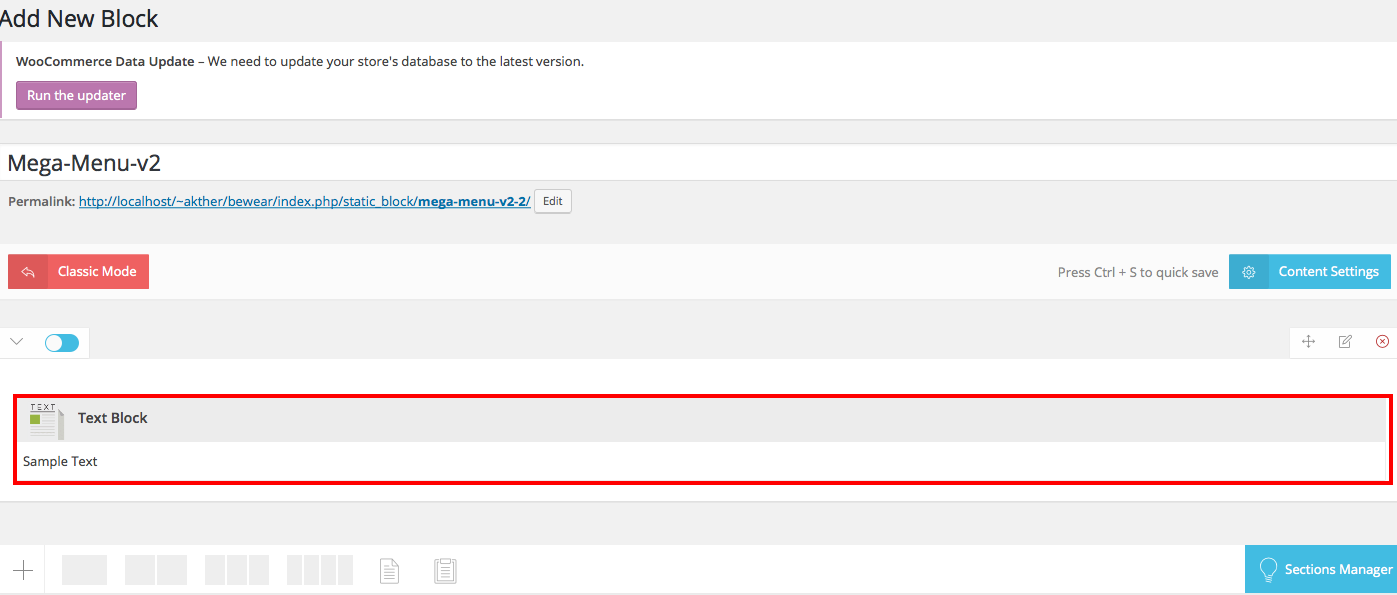
- Navigate to Static Content > Add New.
- Give it a title, lets say "Mega-Menu-v2" item. The title is not used anywhere in displaying the menu.
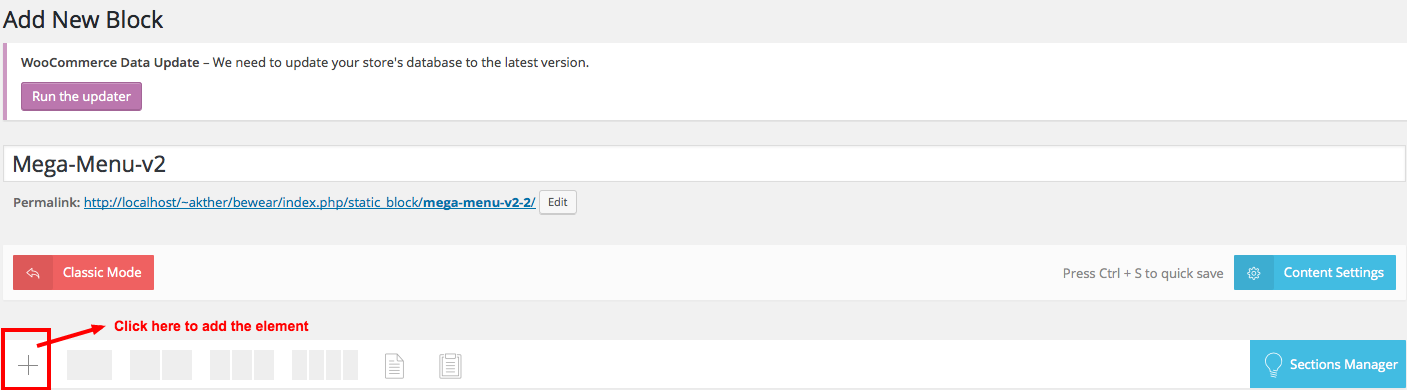
Click on King Composer. It will display Browse Icon.

Let us add a simple text block. Click on Add text block button and the result will look like this.

- Click on Publish button.
4. Adding megamenu item as a submenu to a menu item
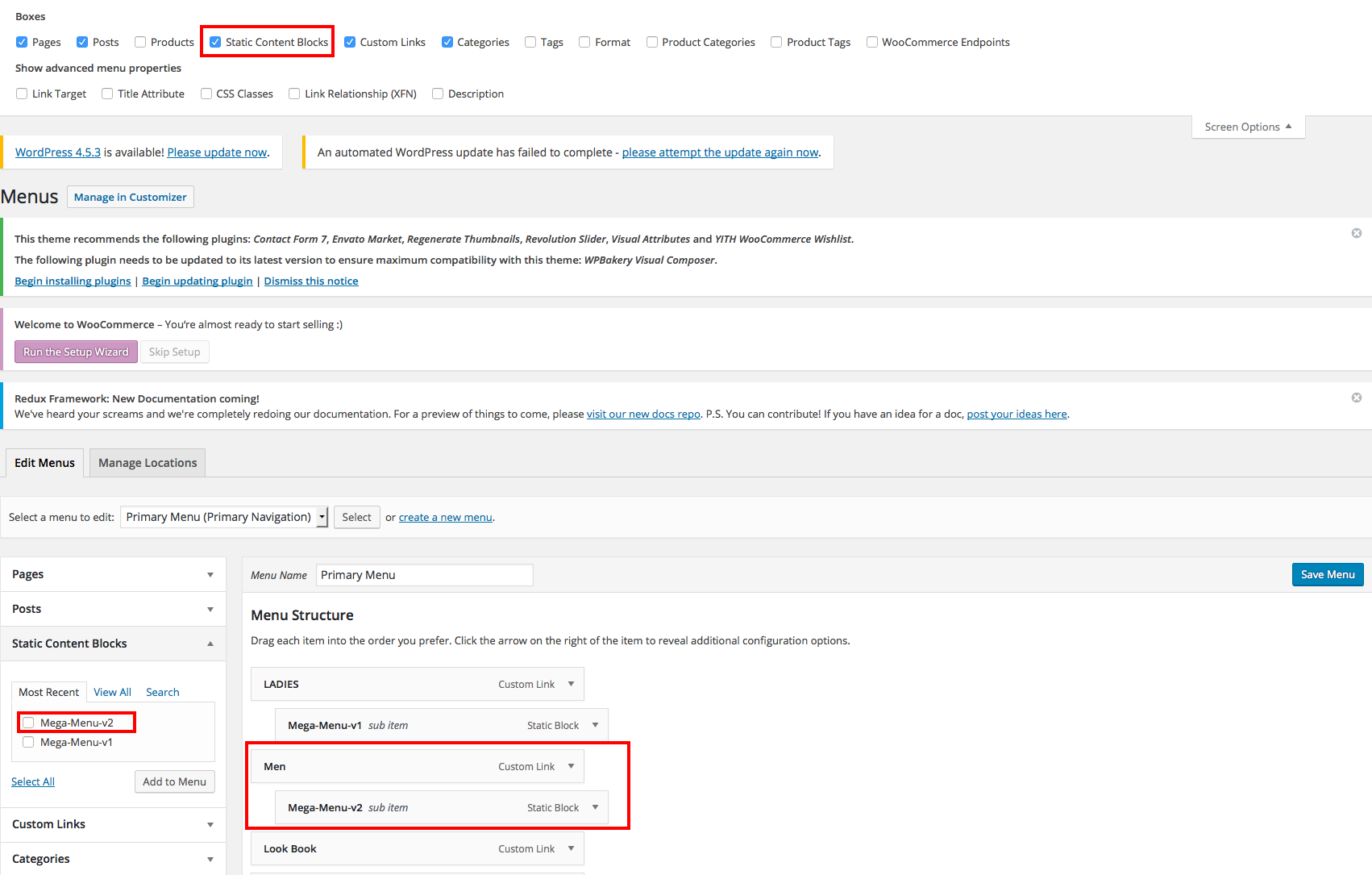
- Navigate to Appearance > Menus.
- On top right corner of your screen, you will find a dropdown menu Screen Options. Click on it.
- In the dropdown that appears, check on Static Content Blocks under Show on screen. You will now see Static Content Blocks listed in the left side.

- Choose the menu you want to edit. In my case I've chose a menu that is hooked to Primary Navigation location.
- Now check the Mega-Menu-v2 and click on Add to menu.
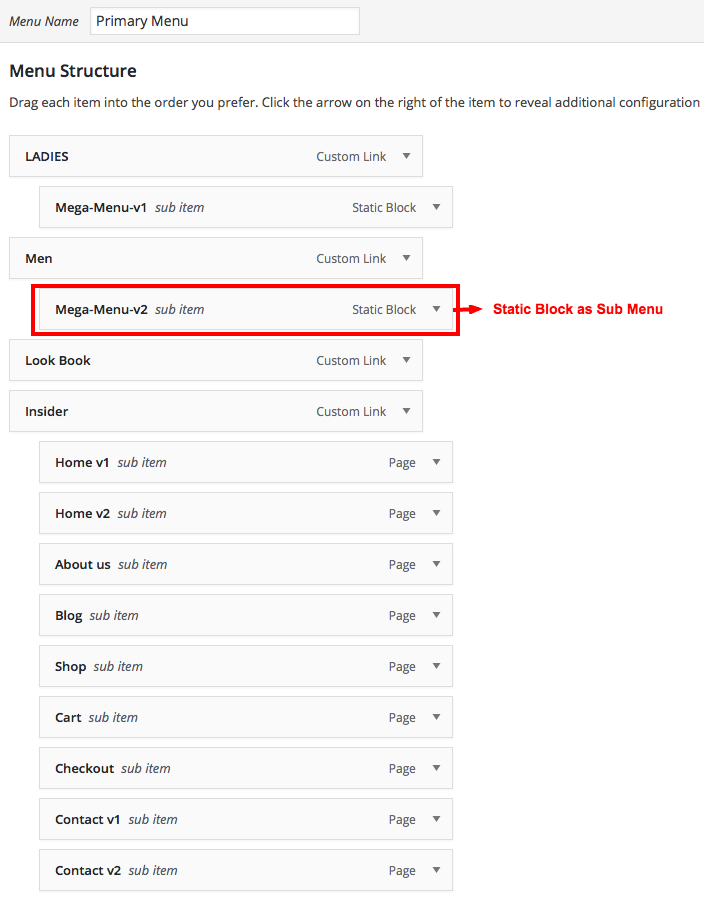
- Drag the Mega-Menu-v2 box and drop it under any existing menu as a submenu.

- Click on Save Menu.
- Now the megamenu will is added as a submenu.
Alert : Please do not use Static Content Block as a top level menu item or as submenu menu item beyond level 1. Do not use other menu items with Static Content Block menu item.