- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. About Page with King Composer
- 5.7.3. About page with Visual Composer
- 5.7.4. Contact v1 Page
- 5.7.5. Contact v1 with King Composer
- 5.7.6. Contact v1 with Visual Composer
- 5.7.7. Contact v2 Page
- 5.7.8. Contact v2 with King Composer
- 5.7.9. Contact v2 with Visual Composer
- 5.7.10. Home v1
- 5.7.11. Home v1 with King Composer
- 5.7.12. Home v1 with Visual Composer
- 5.7.13. Home v2
- 5.7.14. Home v2 with King Composer
- 5.7.15. Home v2 with Visual Composer
- 5.7.16. Lookbook
- 5.7.17. Lookbook Singlelook
- 5.8. WooCommerce Pages
- 5.9. Static Content
- 6. Theme Options Panel
-
7.
King Composer
- 7.1. KC Ad Block
- 7.2. KC Brands
- 7.3. KC Brands Carousel
- 7.4. KC Features List
- 7.5. KC Jumbotron
- 7.6. KC Lookbook Carousel
- 7.7. KC Lookbook Carousel with Products
- 7.8. KC Newsletter
- 7.9. KC Numbered Products
- 7.10. KC Product and Posts
- 7.11. KC Product Tabs
- 7.12. KC Tiled Gallery
- 7.13. KC Revolution Slider
- 8. Visual Composer
- 9. Credits
- 10. FAQ
- Published using GitBook
Home v1 with Visual Composer
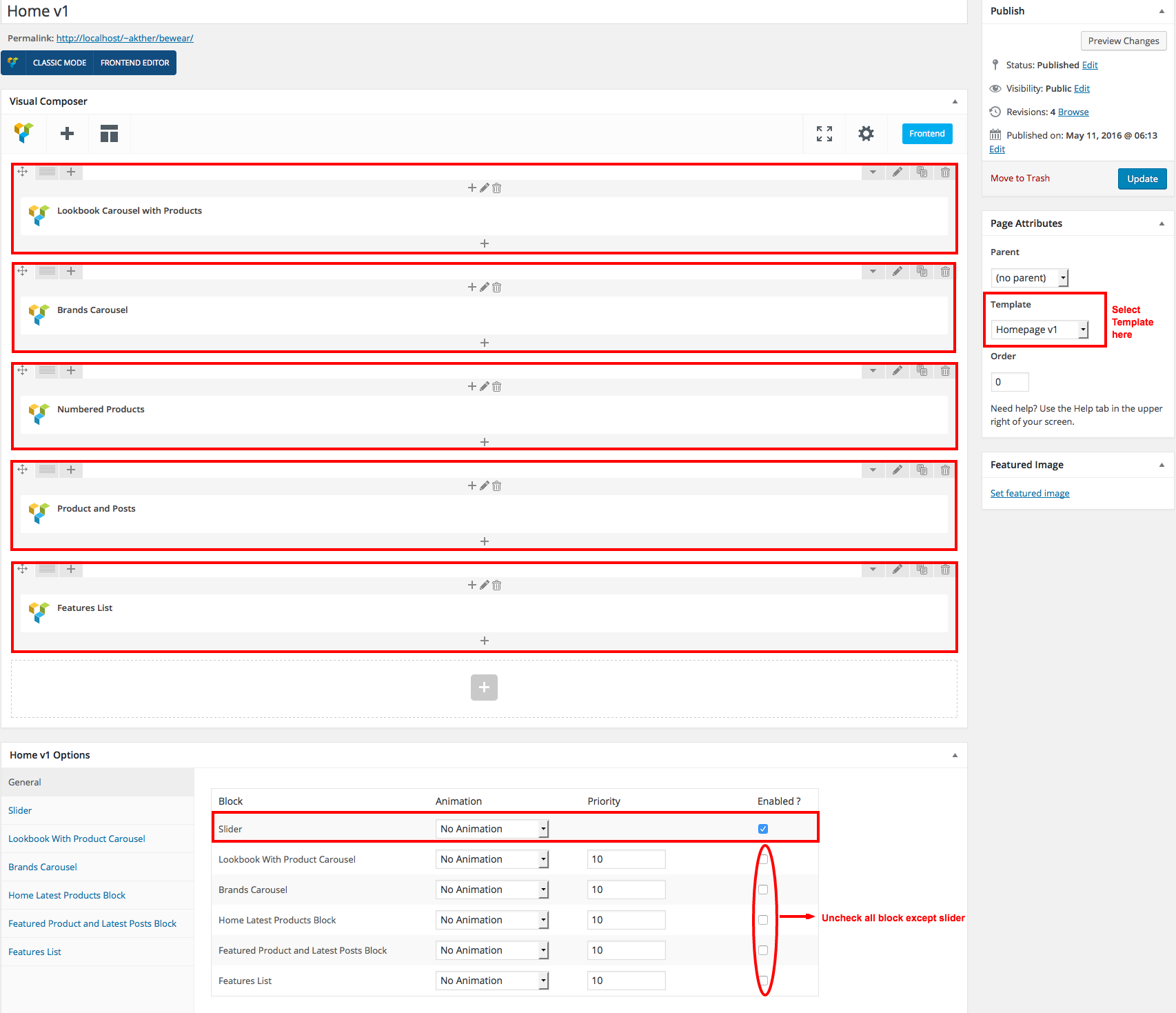
Home v1 of Bewear is built using Visual Composer.It has 5 rows. The Visual Composer Backend editor of the page look like this

The Code
Please switch your editor to classic mode and paste the code given here :
[vc_row][vc_column][bewear_lookbook_carousel_with_products lookbook_choice="random" limit="10"][/vc_column][/vc_row][vc_row][vc_column][bewear_brands_carousel hide_empty="true" orderby="name" order="ASC" limit="10"][/vc_column][/vc_row][vc_row][vc_column][bewear_numbered_products title="Arrivals this month" number="284" limit="8" columns="4" button_text="View more products" button_link="#"][/vc_column][/vc_row][vc_row][vc_column][bewear_product_and_posts product_title="Pick of the month" post_title="Latest from the blog"][/vc_column][/vc_row][vc_row][vc_column][bewear_features_list icon_1="bw bw-truck" text_1="Free Shipping" icon_2="bw bw-promotion" text_2="Promotions" icon_3="bw bw-heart" text_3="Customer Service 24/7" icon_4="bw bw-money-saving" text_4="No Additional Fees"][/vc_column][/vc_row]
After pasting the code, you can simply switch to Backend Editor to view the screen just like in the screenshot above.
The Details
Row 1
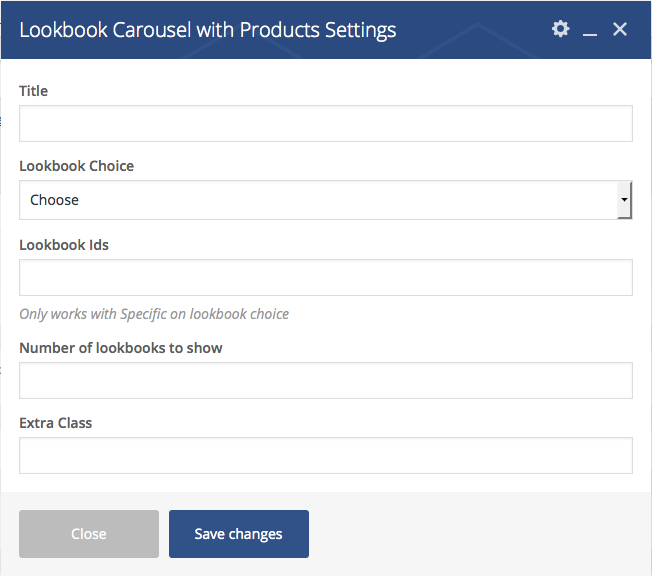
- It has Lookbook Carousel with Products Block setting
- Lookbook Carousel with Products : Here i pasted a Lookbook Carousel with Products setting Page image.

Row 2
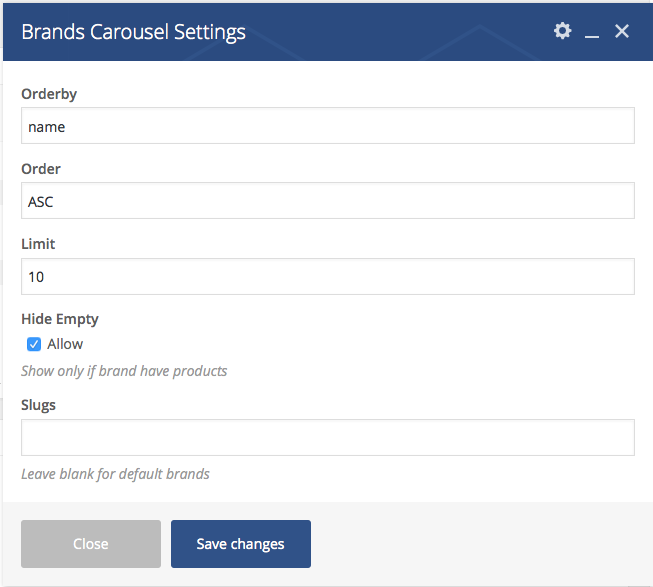
- It has Brand Carousel Block setting
- Brand Carousel : Here i pasted a Brand Carousel setting Page image.

Row 3
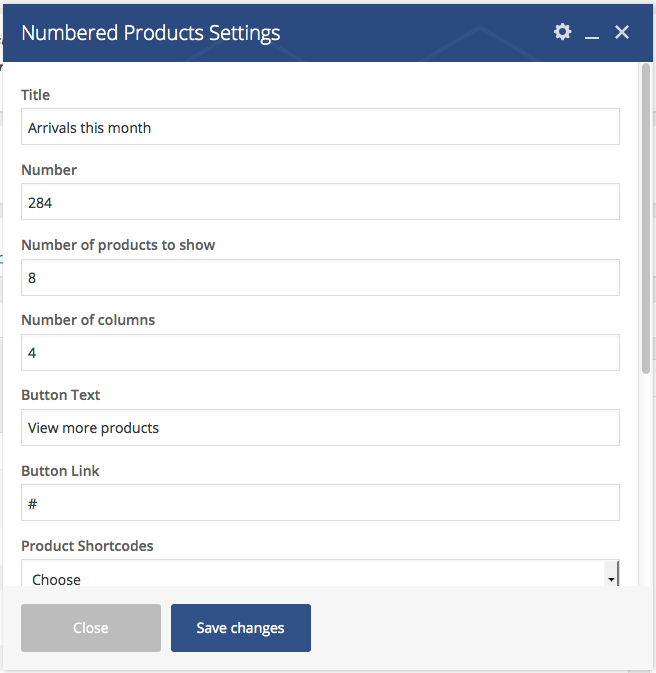
- It has Numbered products Block setting
- Numbered products : Here i pasted a Numbered products setting Page image.

Row 4
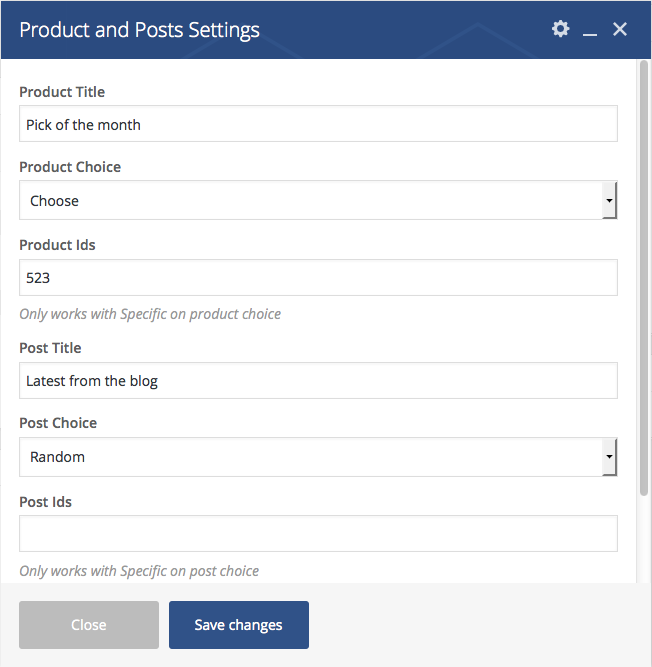
- It has Product and Posts Block setting
- Product and Posts : Here i pasted a Product and Posts setting Page image.

Row 5
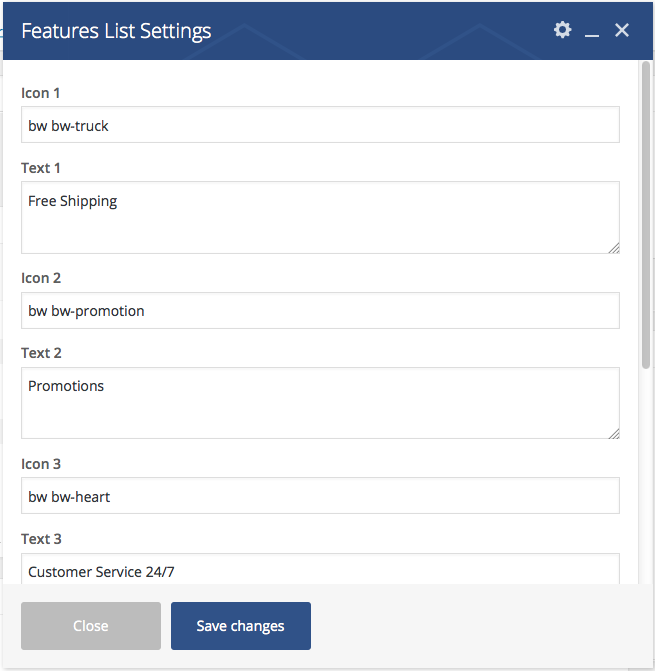
- It has Features List Block setting
- Features List : Here i pasted a Features List setting Page image.