- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. About Page with King Composer
- 5.7.3. About page with Visual Composer
- 5.7.4. Contact v1 Page
- 5.7.5. Contact v1 with King Composer
- 5.7.6. Contact v1 with Visual Composer
- 5.7.7. Contact v2 Page
- 5.7.8. Contact v2 with King Composer
- 5.7.9. Contact v2 with Visual Composer
- 5.7.10. Home v1
- 5.7.11. Home v1 with King Composer
- 5.7.12. Home v1 with Visual Composer
- 5.7.13. Home v2
- 5.7.14. Home v2 with King Composer
- 5.7.15. Home v2 with Visual Composer
- 5.7.16. Lookbook
- 5.7.17. Lookbook Singlelook
- 5.8. WooCommerce Pages
- 5.9. Static Content
- 6. Theme Options Panel
-
7.
King Composer
- 7.1. KC Ad Block
- 7.2. KC Brands
- 7.3. KC Brands Carousel
- 7.4. KC Features List
- 7.5. KC Jumbotron
- 7.6. KC Lookbook Carousel
- 7.7. KC Lookbook Carousel with Products
- 7.8. KC Newsletter
- 7.9. KC Numbered Products
- 7.10. KC Product and Posts
- 7.11. KC Product Tabs
- 7.12. KC Tiled Gallery
- 7.13. KC Revolution Slider
- 8. Visual Composer
- 9. Credits
- 10. FAQ
- Published using GitBook
Footer
Footer Styles
Bewear has 2 footer styles.
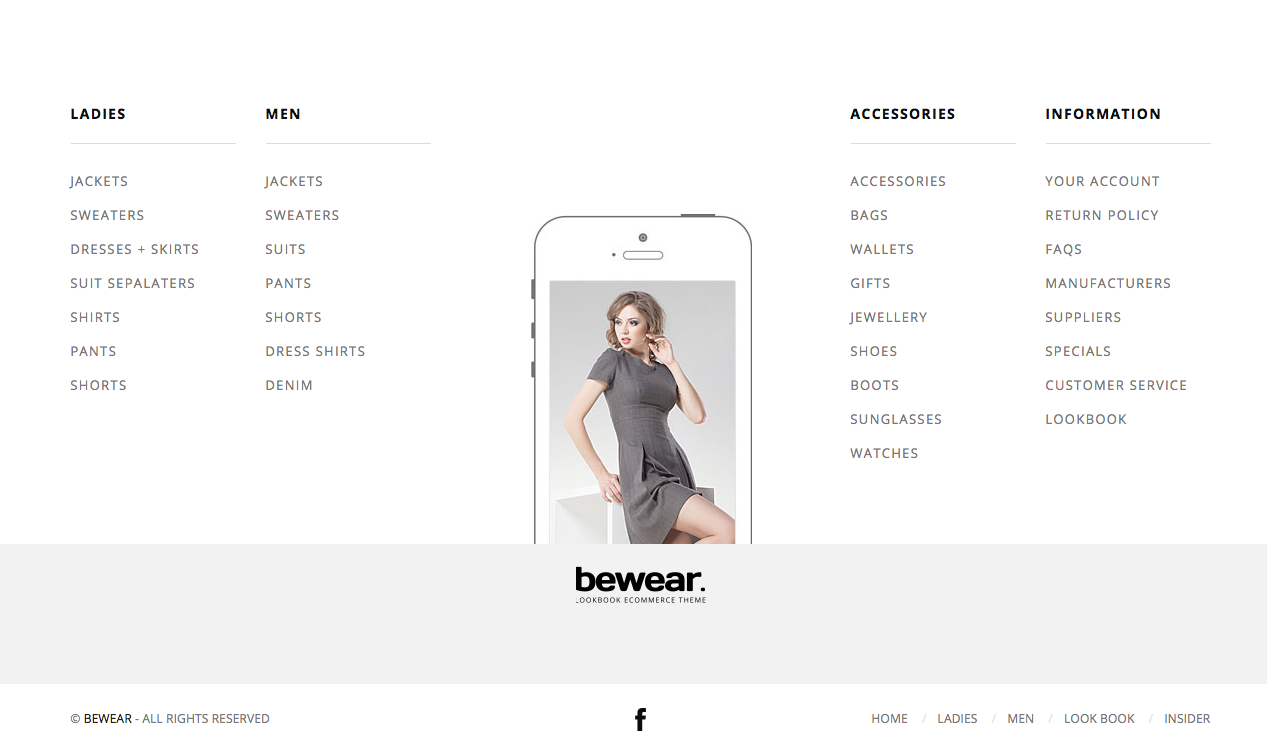
Footer Style 1
Here is how it looks like for Home Page.

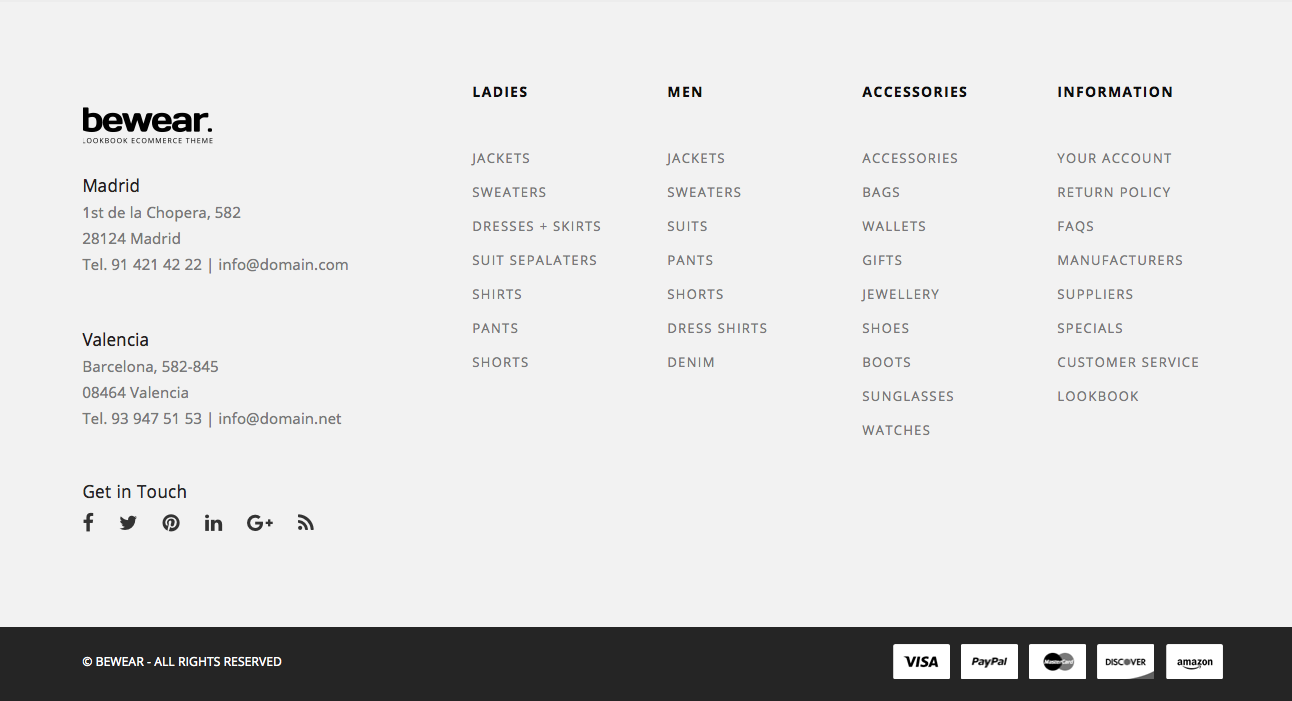
Footer Style 2
Here is how it looks like for Home Page.

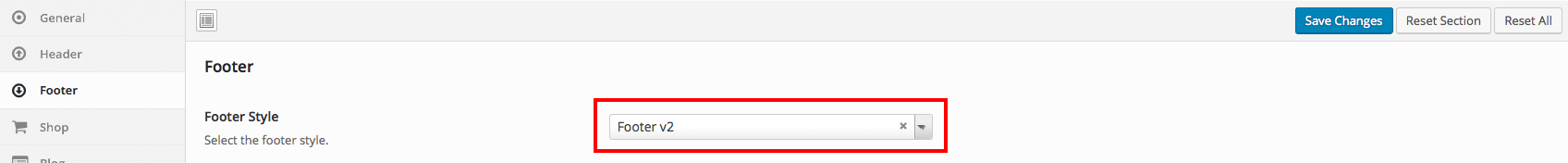
Choosing a Footer Style
Footer v2 is chosen by default footer. To change the footer style :
- Navigate to Bewear.
- Click on Footer Tab.
- You will find Footer Style option with Footer v1 and Footer v2 as two choices presented as dropdown.
- Choose the dropdown that represents the style of your choice and click on Save Changes.

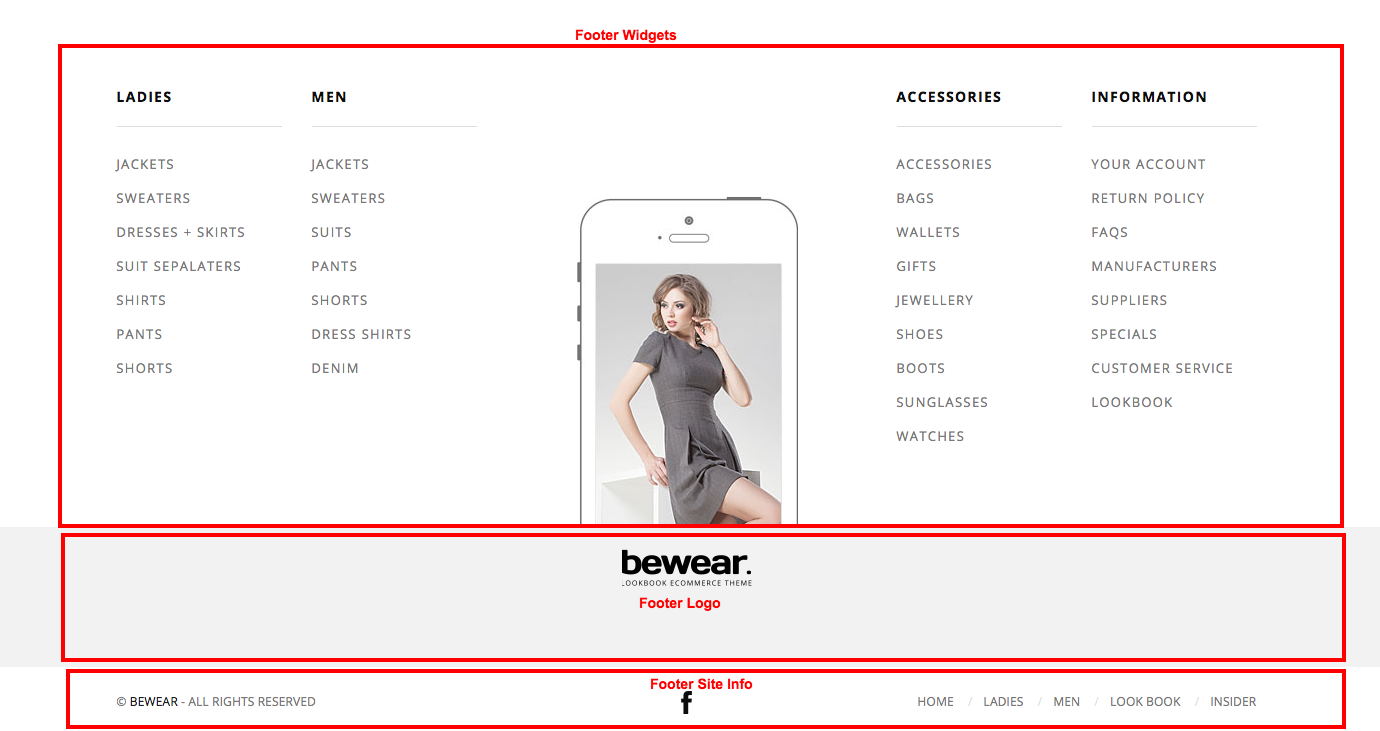
Bewear's Footer v1 has 3 rows
Here is the Footer's anatomy:

Footer Widgets
The footer widgets is the top most row in the footer. It is a widgetized area and can be populated from Appearance > Widgets.
By default the Footer 1, Footer 2, Footer 3 and Footer 4 widget area is populated with 4 widgets and they are :
- Custom Menu Widget - configured to display Custom Menu
- Custom Menu Widget - configured to display Custom Menu
- Custom Menu Widget - configured to display Custom Menu
- Custom Menu Widget - configured to display Custom Menu

Footer Logo
- Footer Logo - Footer Logo can be set from Bewear > Footer > Footer Widgets > Footer Image
Footer Site Info
This section has :
- Footer Credit - Footer Credit can be set from Bewear > Footer > Footer Credit Block > Footer Credit.
- Footer Links - Footer Links can be set from Appearance > Menu > Footer Quick Links Menu.
- Footer Social Links - Footer Social Links can be enable or disable from Bewear > Footer > Footer Contact Block > Show Footer Social Icons.
- Edit the information as required and click on Save Changes in Bewear page.
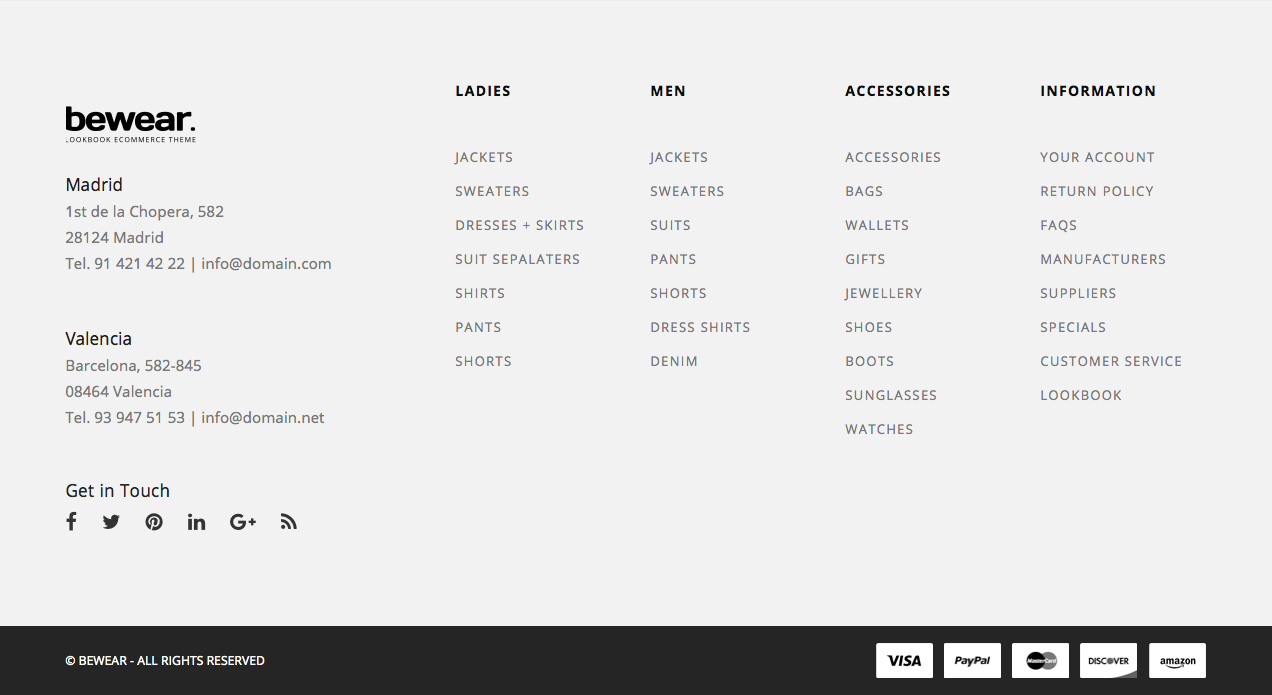
Bewear's Footer v2 has 2 rows
Here is the Footer's anatomy:

Footer Contact Information
The Footer Contact Information
- Logo - This is the same as the website logo and can be set from Bewear > Footer > Footer Widgets > Footer Image.
- Footer Contact Info Address 1 - The default value is "Madrid
1st de la Chopera, 582
28124 Madrid
Tel. 91 421 42 22 | info@domain.com." and can be changed from Bewear > Footer > Footer Contact Block. - Footer Contact Info Address 2 - The default value is "Valencia
Barcelona, 582-845
08464 Valencia
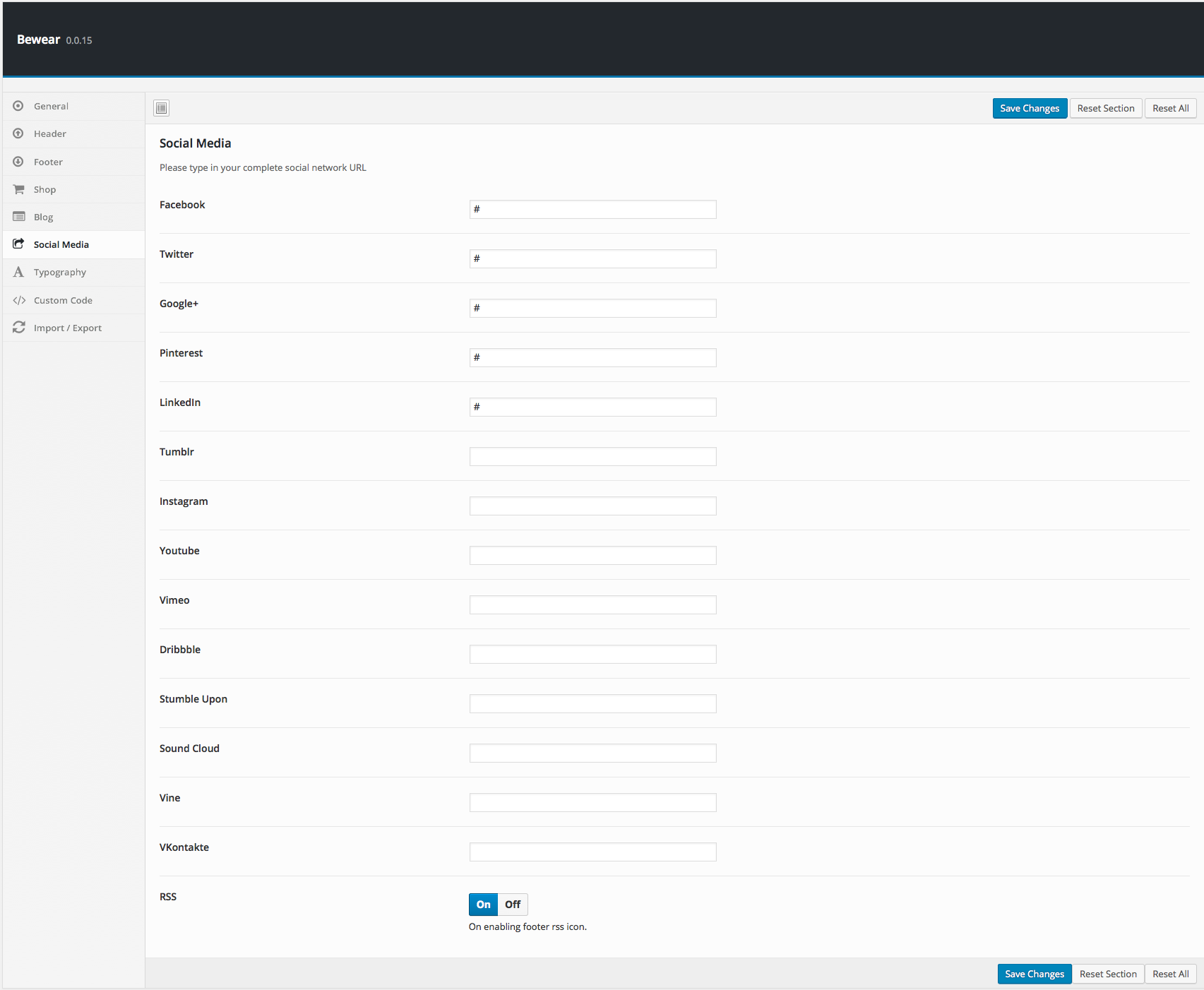
Tel. 93 947 51 53 | info@domain.net" and can be changed from Bewear > Footer > Footer Contact Block. - Get in Touch - Links to Social media profiles. It can be set from Bewear > Social Media
 and can be enable or disable this option form Bewear > Footer > Footer Contact Block > Show Footer Social Icons.
and can be enable or disable this option form Bewear > Footer > Footer Contact Block > Show Footer Social Icons. - Edit the information as required and click on Save Changes in Bewear page.
Footer Widgets
The Footer Widgets is adjacent to Footer Contact Information section. It is a widgetized area and it can contain any number of widgets. It can be populated from Appearance > Widgets.
In the preview it has 4 widgets. Technically it is possible to have more than or less than 4 widgets.
By default the footer widget area is populated with 4 instances of 4 widgets and they are :
- Custom Menu Widget - configured to display Custom Menu
- Custom Menu Widget - configured to display Custom Menu
- Custom Menu Widget - configured to display Custom Menu
- Custom Menu Widget - configured to display Custom Menu

Footer Site Info
This section has :
Footer Credit - Footer Credit can be set from Bewear > Footer > Footer Credit Block > Footer Credit.
Footer Payment Icons - Footer Payment Icons can be set from Bewear > Footer > Footer Credit Block > Footer Payment Icons.