- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. Contact v1 Page
- 5.7.3. Contact v2 Page
- 5.7.4. FAQ Page
- 5.7.5. Terms and Conditions Page
- 5.7.6. Track your Order
- 5.7.7. Home v1
- 5.7.8. Home v1 with Visual Composer
- 5.7.9. Home v2
- 5.7.10. Home v2 with Visual Composer
- 5.7.11. Home v3
- 5.7.12. Store Directory
- 5.7.13. Home v3 with Visual Composer
- 5.8. WooCommerce Pages
-
5.9.
Static Content
- 5.9.1. Recommended Products Cards Carousel
- 5.9.2. Accessories Jumbotron
- 5.9.3. Pages Megamenu Item
- 5.9.4. Smartphones Jumbotron
- 5.9.5. Car, Motorbike & Industrial
- 5.9.6. TV & Audio Megamenu Item
- 5.9.7. Watches & Eyewear Megamenu Item
- 5.9.8. Movies, Music & Video Games Megamenu Item
- 5.9.9. Mobiles & Tablets Megamenu Item
- 5.9.10. Computers & Accessories Megamenu Item
- 5.9.11. Cameras, Audio & Video Megamenu Item
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Jumbotron
- 7.2. Products Tabs
- 7.3. Products Carousel Tabs
- 7.4. Electro Products Cards Carousel
- 7.5. Electro Products Carousel
- 7.6. Electro Brands Carousel
- 7.7. Product List Categories
- 7.8. Product 2-1-2 Grid
- 7.9. Product 6-1 Grid
- 7.10. Electro Onsale Product
- 7.11. Electro Onsale Products Carousel
- 7.12. Electro Team Member
- 8. Credits
- 9. FAQ
- Published using GitBook
Blog Page
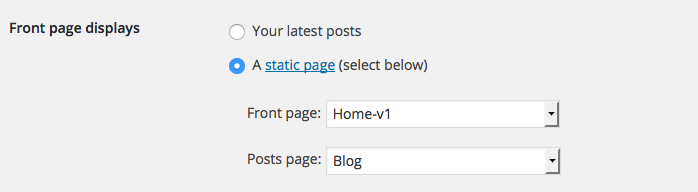
By default Wordpress displays blog posts in front page but Electro theme uses a static page as its front page. So we'll have to create a new page called Blog and will use it to display the blog posts.
Setting the Blog Page
- Navigate to Pages > Add New.
- Enter the title Blog and click on Publish.
- Navigate to Settings > Reading.
- Click on A static Page option for Front page displays.
- In the Posts page dropdown, choose the page you just created in step 2.

Blog Post
Electro supports 'image', 'gallery', 'video', 'audio', 'quote', 'link', 'aside' and 'status' posts formats. The general content width is 810px. Video and audio post formats, if self hosted, will be displayed using JPlayer. Gallery images are displayed as a carousel using Owl Carousel.
Choosing a Blog Page Layout
Electro allows you to display your Blog posts in 3 different layouts.
- Sidebar Right - This is the default layout. The Blog page will have 2 columns divided roughly into 75% and 25%. The 75% of the screen is the main content and it displays the blog posts. The 25% screen of the screen is the sidebar and it displays widgets. As the name suggests, the sidebar will be to the right side of the screen.
- Sidebar Left - Same as Sidebar Right except that the Sidebar appears to the left of the screen.
- Full-width - This layout does not display any sidebars. The Full-width layout can have be widely dense which means the content section occupies from left to right ends or narrowly dense which means the content section will be only 75% wide as in sidebar layouts but aligned centered.
You can select blog page layout form Electro > Blog > Blog Page Layout.
Blog Page View
Blog Page has 3 different views Grid, List and Normal. You can select the view for the Blog Page as you wish.
Enable Placeholder Image
Enable/Disable Placeholder image.
Layout for Single Post
Select the layout for Single Post Page.
Sidebar
If a sidebar layout is chosen, then the sidebar is populated with widgets. The name of the sidebar area is Sidebar.