- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. Contact v1 Page
- 5.7.3. Contact v2 Page
- 5.7.4. FAQ Page
- 5.7.5. Terms and Conditions Page
- 5.7.6. Track your Order
- 5.7.7. Home v1
- 5.7.8. Home v1 with Visual Composer
- 5.7.9. Home v2
- 5.7.10. Home v2 with Visual Composer
- 5.7.11. Home v3
- 5.7.12. Store Directory
- 5.7.13. Home v3 with Visual Composer
- 5.8. WooCommerce Pages
-
5.9.
Static Content
- 5.9.1. Recommended Products Cards Carousel
- 5.9.2. Accessories Jumbotron
- 5.9.3. Pages Megamenu Item
- 5.9.4. Smartphones Jumbotron
- 5.9.5. Car, Motorbike & Industrial
- 5.9.6. TV & Audio Megamenu Item
- 5.9.7. Watches & Eyewear Megamenu Item
- 5.9.8. Movies, Music & Video Games Megamenu Item
- 5.9.9. Mobiles & Tablets Megamenu Item
- 5.9.10. Computers & Accessories Megamenu Item
- 5.9.11. Cameras, Audio & Video Megamenu Item
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Jumbotron
- 7.2. Products Tabs
- 7.3. Products Carousel Tabs
- 7.4. Electro Products Cards Carousel
- 7.5. Electro Products Carousel
- 7.6. Electro Brands Carousel
- 7.7. Product List Categories
- 7.8. Product 2-1-2 Grid
- 7.9. Product 6-1 Grid
- 7.10. Electro Onsale Product
- 7.11. Electro Onsale Products Carousel
- 7.12. Electro Team Member
- 8. Credits
- 9. FAQ
- Published using GitBook
Home v3 with Visual Composer
Home v3 of Electro is built using Visual Composer.It has 8 rows. The Visual Composer Backend editor of the page look like this

The Code
Please switch your editor to classic mode and paste the code given here :
[vc_row][vc_column css=".vc_custom_1464937016974{margin-bottom: 7px !important;}"][rev_slider_vc alias="home-v3-slider"][/vc_column][/vc_row][vc_row][vc_column][electro_feature_block icon_1="ec ec-transport" text_1="<strong>Free Delivery</strong>from $50 " icon_2="ec ec-customers" text_2="<strong>99% Positive</strong>Feedbacks" icon_3="ec ec-returning" text_3="<strong>365 days</strong>for free return " icon_4="ec ec-payment" text_4="<strong>Payment</strong>Secure System " icon_5="ec ec-tag" text_5="<strong>Only Best</strong>Brands "][/vc_column][/vc_row][vc_row][vc_column width="1/2"][electro_ad_block image="2022" ad_text="Catch Hottest<br><strong>Deals</strong> in Cameras<br>Category" action_text="Shop now" action_link="#"][/vc_column][vc_column width="1/2"][electro_ad_block ad_text="Tablets,
Smartphones
and More" action_text="From<sup>$</sup>749<sup>99</sup>" action_link="#" image="2022"][/vc_column][/vc_row][vc_row css=".vc_custom_1464937148692{margin-bottom: 43px !important;}"][vc_column][electro_products_carousel_tabs tab_content_1="featured_products" tab_content_2="sale_products" tab_content_3="top_rated_products" nav_align="left" tab_title_1="Featured" tab_title_2="On Sale" tab_title_3="Top Rated" product_items="20" product_columns="4"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1464942170409{margin-bottom: 85px !important;background-color: #f6f6f6 !important;}" el_class="vc-products-carousel-with-image"][vc_column width="1/2"][vc_single_image image="3054" img_size="full"][/vc_column][vc_column width="1/2"][electro_vc_products_carousel shortcode_tag="products" show_custom_nav="true" is_nav="true" is_touchdrag="true" title="Home Entertainment" limit="2" columns="2" items="2"][/vc_column][/vc_row][vc_row css=".vc_custom_1464937473391{margin-bottom: 50px !important;}"][vc_column css=".vc_custom_1464937320990{padding-top: 0px !important;}"][electro_vc_products_cards_carousel show_carousel_nav="true" show_nav="true" title="Laptops & Computers" rows="2" columns="2"][/vc_column][/vc_row][vc_row css=".vc_custom_1464937553285{margin-bottom: 50px !important;}"][vc_column][electro_vc_products_6_1 title="Bestseller" cat_limit="3"][/vc_column][/vc_row][vc_row][vc_column][electro_product_list_categories title="Top Categories of this Month" limit="6"][/vc_column][/vc_row]
After pasting the code, you can simply switch to Backend Editor to view the screen just like in the screenshot above.
The Details
Row 1
- Revolution Slider Setting : Here i pasted a Revolution Slider Setting Page image.

Row 2
- It has Feature Block
- Here i pasted a sample of Feature Block setting.

Row 3
- It has two columns in the ratio 1/2 + 1/2.
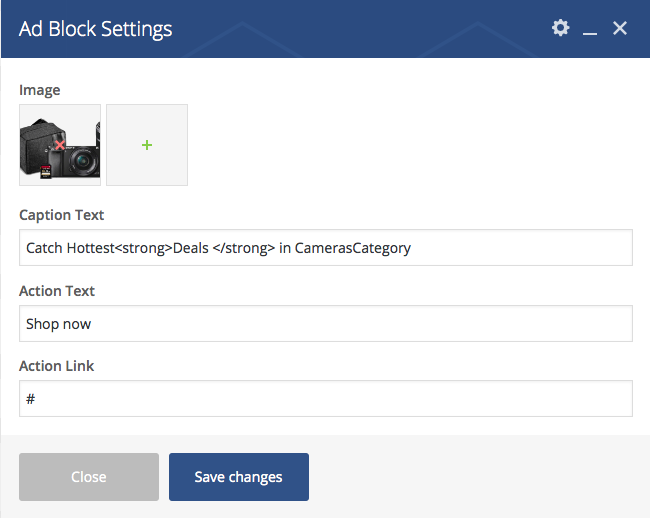
- Both the columns has Ads Block
- Ads Block : Here i pasted a Ads Block Setting Page image.

Row 4
- It has Product Carousel Tabs
- Product Carousel Tabs : Here i pasted a Product Carousel Tabs Setting Page image.

Row 5
- It has two columns in the ratio 1/2 + 1/2
Column 1:
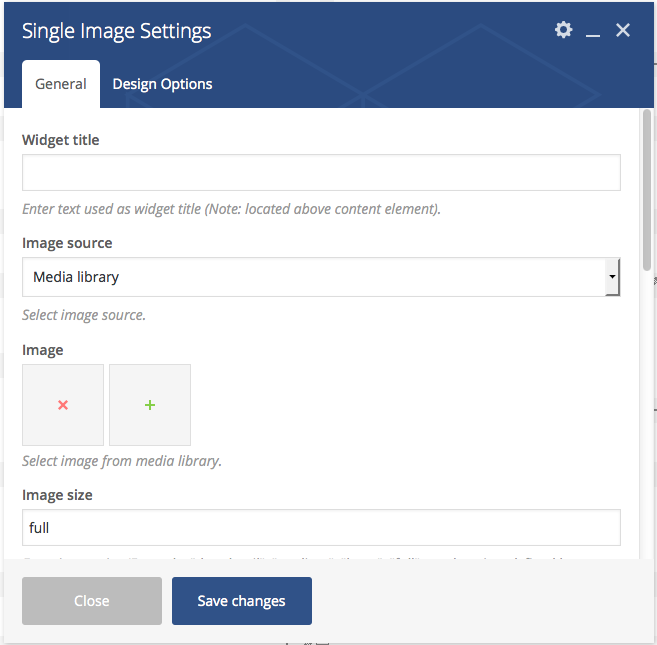
- It has Single Image element
- Here i pasted the Single Image setting image

Column 2:
- It has Electro Products Carousel element
- Electro Products Carousel : Here i pasted a Electro Products Carousel Setting Page image.

Row 6
- It has Electro Products Cards Carousel
- Electro Products Cards Carousel : Here i pasted a Electro Products Cards Carousel Setting Page image.

Row 7
- It has one Product 6-1 Grid element
- Electro Products Carousel : Here i pasted a Electro Products Carousel Setting Page image.

Row 8
- It has one Product List Categories element
- Product List Categories : Here i pasted a Product List Categories Setting Page image.
