- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. Contact v1 Page
- 5.7.3. Contact v2 Page
- 5.7.4. FAQ Page
- 5.7.5. Terms and Conditions Page
- 5.7.6. Track your Order
- 5.7.7. Home v1
- 5.7.8. Home v1 with Visual Composer
- 5.7.9. Home v2
- 5.7.10. Home v2 with Visual Composer
- 5.7.11. Home v3
- 5.7.12. Store Directory
- 5.7.13. Home v3 with Visual Composer
- 5.8. WooCommerce Pages
-
5.9.
Static Content
- 5.9.1. Recommended Products Cards Carousel
- 5.9.2. Accessories Jumbotron
- 5.9.3. Pages Megamenu Item
- 5.9.4. Smartphones Jumbotron
- 5.9.5. Car, Motorbike & Industrial
- 5.9.6. TV & Audio Megamenu Item
- 5.9.7. Watches & Eyewear Megamenu Item
- 5.9.8. Movies, Music & Video Games Megamenu Item
- 5.9.9. Mobiles & Tablets Megamenu Item
- 5.9.10. Computers & Accessories Megamenu Item
- 5.9.11. Cameras, Audio & Video Megamenu Item
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Jumbotron
- 7.2. Products Tabs
- 7.3. Products Carousel Tabs
- 7.4. Electro Products Cards Carousel
- 7.5. Electro Products Carousel
- 7.6. Electro Brands Carousel
- 7.7. Product List Categories
- 7.8. Product 2-1-2 Grid
- 7.9. Product 6-1 Grid
- 7.10. Electro Onsale Product
- 7.11. Electro Onsale Products Carousel
- 7.12. Electro Team Member
- 8. Credits
- 9. FAQ
- Published using GitBook
Home v1 with Visual Composer
Home v1 of Electro is built using Visual Composer.It has 7 rows. The Visual Composer Backend editor of the page look like this

The Code
Please switch your editor to classic mode and paste the code given here :
[vc_row][vc_column css=".vc_custom_1464938514718{margin-bottom: 7px !important;}"][rev_slider_vc alias="home-v1-slider"][/vc_column][/vc_row][vc_row][vc_column width="1/3"][electro_ad_block image="391" action_text="Shop now" action_link="#" ad_text="Catch big <strong>Deals</strong> on the cameras"][/vc_column][vc_column width="1/3"][electro_ad_block image="391" ad_text="Tablets, Smartphones <strong> and more</strong>" action_text="Upto 70" action_link="#"][/vc_column][vc_column width="1/3"][electro_ad_block image="391" ad_text="Shop the <strong> Hottest</strong> products" action_text="Shop Now" action_link="#"][/vc_column][/vc_row][vc_row][vc_column width="1/3"][electro_vc_product_onsale show_savings="true" title="Special Offer" savings_text="Save"][/vc_column][vc_column width="2/3"][electro_product_tabs tab_content_1="featured_products" tab_content_2="sale_products" tab_content_3="top_rated_products" tab_title_1="Featured" tab_title_2="On Sale" tab_title_3="Top Rated" product_items="6" product_columns="3"][/vc_column][/vc_row][vc_row][vc_column][electro_products_2_1_2 title="Best Deals" cat_limit="7"][/vc_column][/vc_row][vc_row css=".vc_custom_1464938991826{margin-bottom: 0px !important;}"][vc_column][electro_vc_products_cards_carousel show_nav="true" show_top_text="true" show_categories="true" title="Best Sellers" rows="2" columns="3" limit="20" cat_limit="3"][/vc_column][/vc_row][vc_row css=".vc_custom_1464938705241{margin-bottom: 49px !important;}"][vc_column][vc_single_image image="3101" img_size="full"][/vc_column][/vc_row][vc_row][vc_column][electro_vc_products_carousel shortcode_tag="recent_products" show_custom_nav="true" is_nav="true" is_dots="true" is_touchdrag="true" title="Recently Added" limit="20" columns="6" items="6"][/vc_column][/vc_row]
After pasting the code, you can simply switch to Backend Editor to view the screen just like in the screenshot above.
The Details
Row 1
- Revolution Slider Setting : Here i pasted a Revolution Slider Setting Page image.

Row 2
- It has three columns in ratio 1/3 + 1/3 + 1/3.
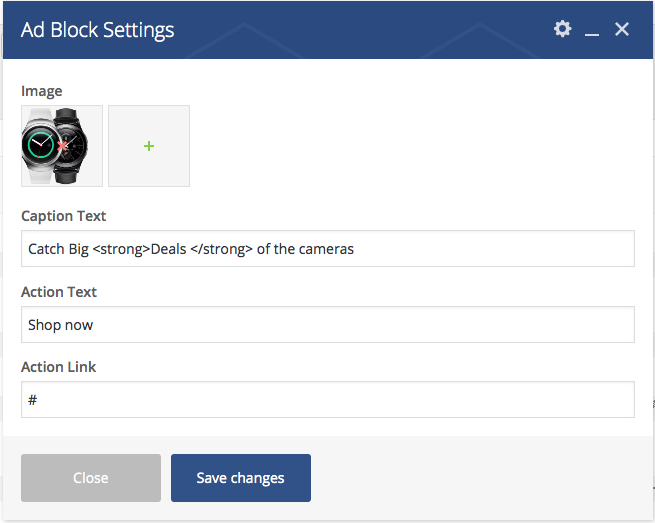
- All the columns has Ads Block setting .
- Here i pasted a sample of Ads Block setting.

Row 3
- It has two columns in the ratio 1/3 + 2/3
Column 1 (1/3)
- It has Electro On Sale Product setting
- Electro On Sale Product : Here i pasted a Electro On Sale Product setting Page image.

Column 2 (2/3)
- It has Product Tabs setting
- Product Tabs : Here i pasted a Product Tabs setting Page image.

Row 4
- It has Product 2-1-2 Grid block
- Product 2-1-2 Grid : Here i pasted a Product 2-1-2 Grid Setting Page image.

Row 5
- It has one Electro Products Cards Carousel
- Electro Products Cards Carousel : Here i pasted a Electro Products Cards Carousel Setting Page image.

Row 6
- It has one Single Image element
- Single Image : Here i pasted a Single Image Setting Page image.

Row 7
- It has one Electro Products Carousel element
- Electro Products Carousel : Here i pasted a Electro Products Carousel Setting Page image.
