- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. Contact v1 Page
- 5.7.3. Contact v2 Page
- 5.7.4. FAQ Page
- 5.7.5. Terms and Conditions Page
- 5.7.6. Track your Order
- 5.7.7. Home v1
- 5.7.8. Home v1 with Visual Composer
- 5.7.9. Home v2
- 5.7.10. Home v2 with Visual Composer
- 5.7.11. Home v3
- 5.7.12. Store Directory
- 5.7.13. Home v3 with Visual Composer
- 5.8. WooCommerce Pages
-
5.9.
Static Content
- 5.9.1. Recommended Products Cards Carousel
- 5.9.2. Accessories Jumbotron
- 5.9.3. Pages Megamenu Item
- 5.9.4. Smartphones Jumbotron
- 5.9.5. Car, Motorbike & Industrial
- 5.9.6. TV & Audio Megamenu Item
- 5.9.7. Watches & Eyewear Megamenu Item
- 5.9.8. Movies, Music & Video Games Megamenu Item
- 5.9.9. Mobiles & Tablets Megamenu Item
- 5.9.10. Computers & Accessories Megamenu Item
- 5.9.11. Cameras, Audio & Video Megamenu Item
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Jumbotron
- 7.2. Products Tabs
- 7.3. Products Carousel Tabs
- 7.4. Electro Products Cards Carousel
- 7.5. Electro Products Carousel
- 7.6. Electro Brands Carousel
- 7.7. Product List Categories
- 7.8. Product 2-1-2 Grid
- 7.9. Product 6-1 Grid
- 7.10. Electro Onsale Product
- 7.11. Electro Onsale Products Carousel
- 7.12. Electro Team Member
- 8. Credits
- 9. FAQ
- Published using GitBook
Home v2 with Visual Composer
Home v2 of Electro is built using Visual Composer.It has 7 rows. The Visual Composer Backend editor of the page look like this

The Code
Please switch your editor to classic mode and paste the code given here :
[vc_row][vc_column css=".vc_custom_1464937993697{margin-bottom: 7px !important;}"][rev_slider_vc alias="home-v2-slider"][/vc_column][/vc_row][vc_row][vc_column width="1/2"][electro_ad_block image="2998" ad_text="Catch Big
<strong>Deals </strong> of the
cameras" action_text="Shop now" action_link="#"][/vc_column][vc_column width="1/2"][electro_ad_block image="2998" ad_text="Tablets,
Smartphones
and More" action_text="From<sup>$</sup>74<sup>44</sup>" action_link="#"][/vc_column][/vc_row][vc_row css=".vc_custom_1464938079157{margin-bottom: 45px !important;}"][vc_column][electro_products_carousel_tabs tab_content_1="featured_products" tab_content_2="sale_products" tab_content_3="top_rated_products" tab_title_1="Featured" tab_title_2="On Sale " tab_title_3="Top Rated" product_items="20" product_columns="3"][/vc_column][/vc_row][vc_row css=".vc_custom_1464938197460{margin-bottom: 50px !important;}"][vc_column][electro_vc_products_onsale_carousel show_savings="true" show_custom_nav="true" is_touchdrag="true" title="Deals of the Week" limit="2" nav_next="Previous Deal" nav_prev="Next Deal" savings_text="Save"][/vc_column][/vc_row][vc_row css=".vc_custom_1464938266055{margin-bottom: 50px !important;}"][vc_column][electro_vc_products_cards_carousel show_top_text="true" show_categories="true" show_nav="true" title="Bestellers" rows="2" columns="2" cat_limit="3"][/vc_column][/vc_row][vc_row css=".vc_custom_1464938308733{margin-bottom: 50px !important;}"][vc_column][vc_single_image image="3101" img_size="full"][/vc_column][/vc_row][vc_row][vc_column][electro_vc_products_carousel shortcode_tag="products" show_custom_nav="true" is_nav="true" is_dots="true" is_touchdrag="true" title="Laptops & Computers" limit="20" columns="4" items="4"][/vc_column][/vc_row]
After pasting the code, you can simply switch to Backend Editor to view the screen just like in the screenshot above.
The Details
Row 1
- Revolution Slider Setting : Here i pasted a Revolution Slider Setting Page image.

Row 2
- It has two columns in ratio 1/2 + 1/2.
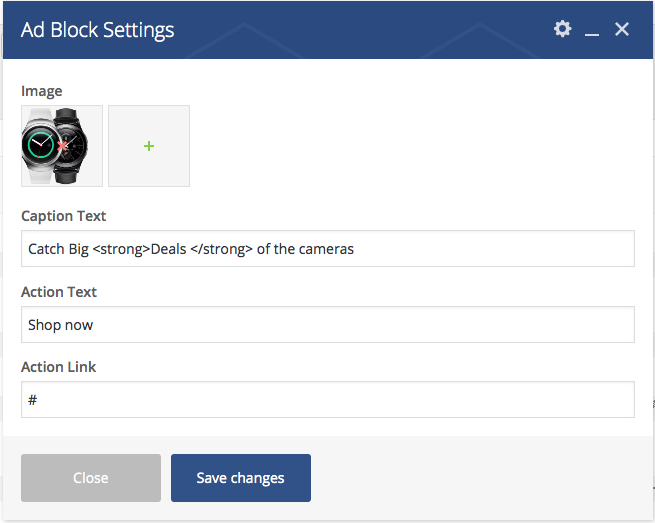
- Both the columns has Ads Block setting .
- Here i pasted a sample of Ads Block setting.

Row 3
- It has Product Carousel tabs element.
- Product Carousel tabs : Here i pasted a Product Carousel tabs Setting Page image.

Row 4
- It has Electro Onsale Products Carousel element
- Electro Onsale Products Carousel : Here i pasted a Electro Onsale Products Carousel Setting Page image.

Row 5
- It has one Electro Products Cards Carousel
- Electro Products Cards Carousel : Here i pasted a Electro Products Cards Carousel Setting Page image.

Row 6
- It has one Single Image element
- Single Image : Here i pasted a Single Image Setting Page image.

Row 7
- It has one Electro Products Carousel element
- Electro Products Carousel : Here i pasted a Electro Products Carousel Setting Page image.
