- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. Contact v1 Page
- 5.7.3. Contact v2 Page
- 5.7.4. FAQ Page
- 5.7.5. Terms and Conditions Page
- 5.7.6. Track your Order
- 5.7.7. Home v1
- 5.7.8. Home v1 with Visual Composer
- 5.7.9. Home v2
- 5.7.10. Home v2 with Visual Composer
- 5.7.11. Home v3
- 5.7.12. Store Directory
- 5.7.13. Home v3 with Visual Composer
- 5.8. WooCommerce Pages
-
5.9.
Static Content
- 5.9.1. Recommended Products Cards Carousel
- 5.9.2. Accessories Jumbotron
- 5.9.3. Pages Megamenu Item
- 5.9.4. Smartphones Jumbotron
- 5.9.5. Car, Motorbike & Industrial
- 5.9.6. TV & Audio Megamenu Item
- 5.9.7. Watches & Eyewear Megamenu Item
- 5.9.8. Movies, Music & Video Games Megamenu Item
- 5.9.9. Mobiles & Tablets Megamenu Item
- 5.9.10. Computers & Accessories Megamenu Item
- 5.9.11. Cameras, Audio & Video Megamenu Item
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Jumbotron
- 7.2. Products Tabs
- 7.3. Products Carousel Tabs
- 7.4. Electro Products Cards Carousel
- 7.5. Electro Products Carousel
- 7.6. Electro Brands Carousel
- 7.7. Product List Categories
- 7.8. Product 2-1-2 Grid
- 7.9. Product 6-1 Grid
- 7.10. Electro Onsale Product
- 7.11. Electro Onsale Products Carousel
- 7.12. Electro Team Member
- 8. Credits
- 9. FAQ
- Published using GitBook
Home v3
Home v3 of Electro is built using Visual Composer.It has 8 rows. The Visual Composer Backend editor of the page look like this

Content Section
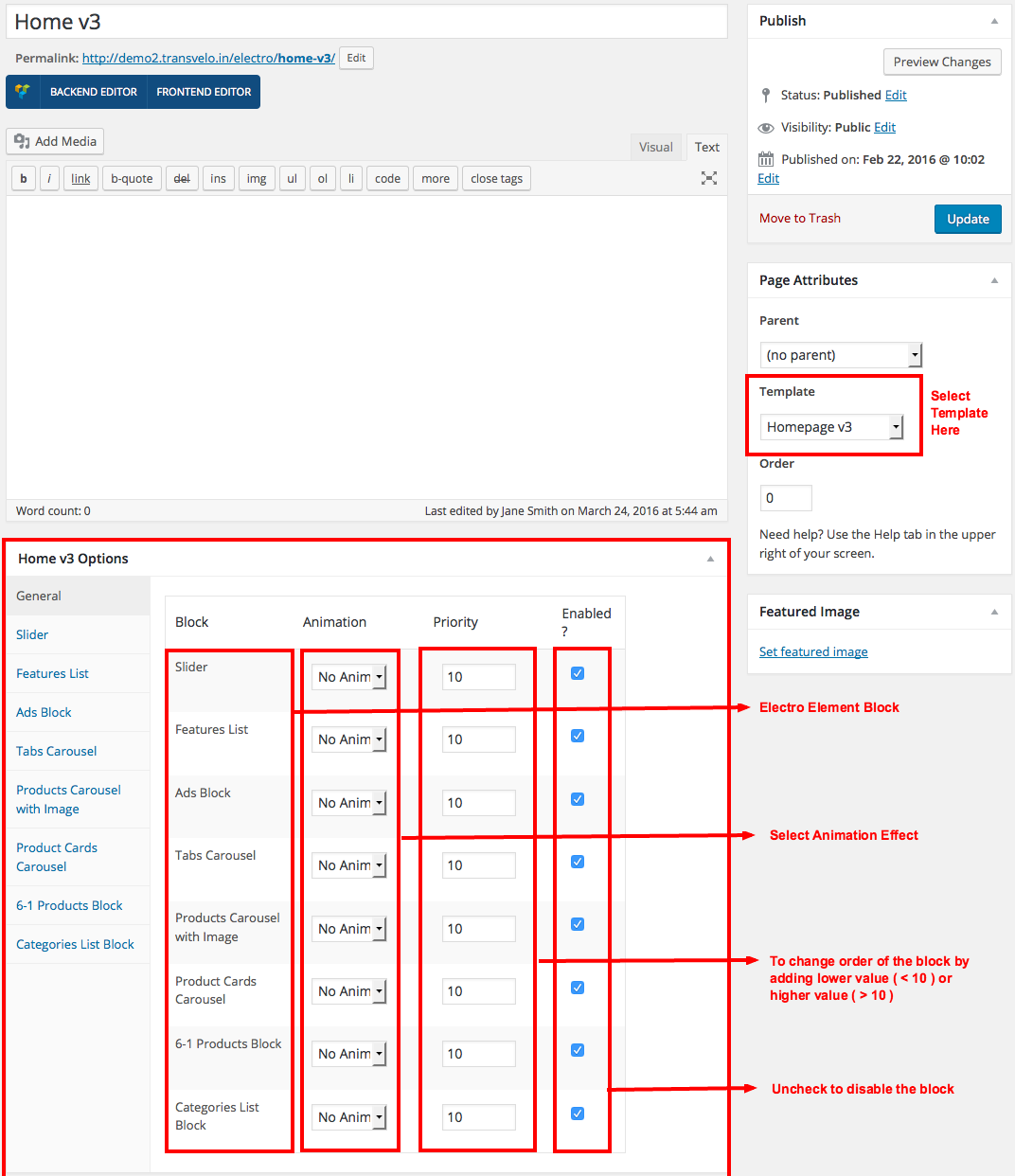
- Navigate to Home v3 page and make sure Homepage v3 is choosen under Page Attributes > Template.
- Click on Publish.
After Publish, Home v3 options will appear in the meta box area. Here you can edit the default content and image.
Here is the screenshot for your reference

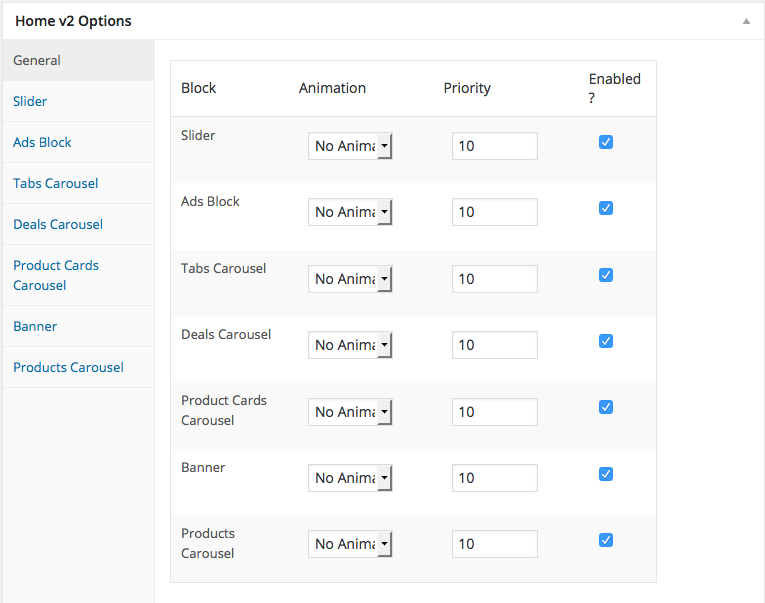
Home v3 has three different options which makes for the benefit of the user to change.
Animation : Electro Elements can be animated when they appear on viewport. More than 25+ CSS3 animation effects are available which includes :
Bounce
- Flash
- Pulse
- RubberBand
- Shake
- Swing
- Tada
- Wobble
Jello
Priority : Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10 and the user can add lower or higher value to change the order.
Enabled : In default all the Electro Element blocks are enabled, User can uncheck to disable the particular Electro Element block.
Row 1
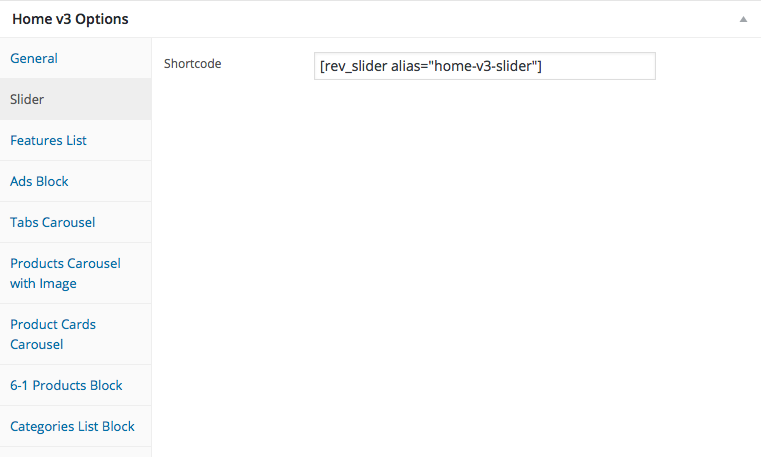
- It has Slider element.
- Slider Setting : Here is the screenshot for Slider setting

Row 2
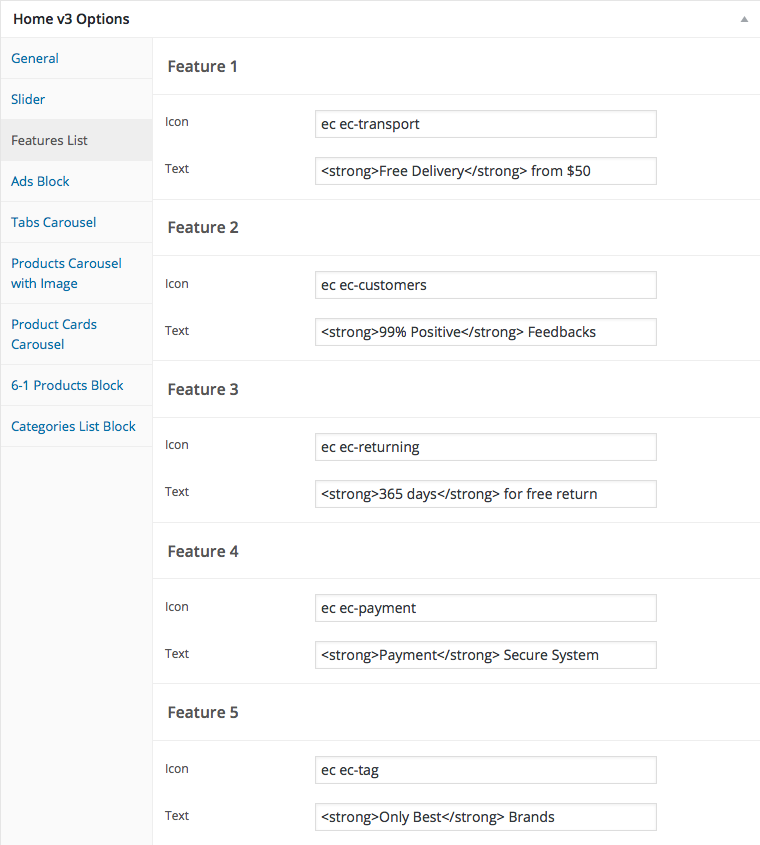
- It has Features List Block.
- Features List Block Settings : Here is the screenshot for Features List Block setting

Row 3
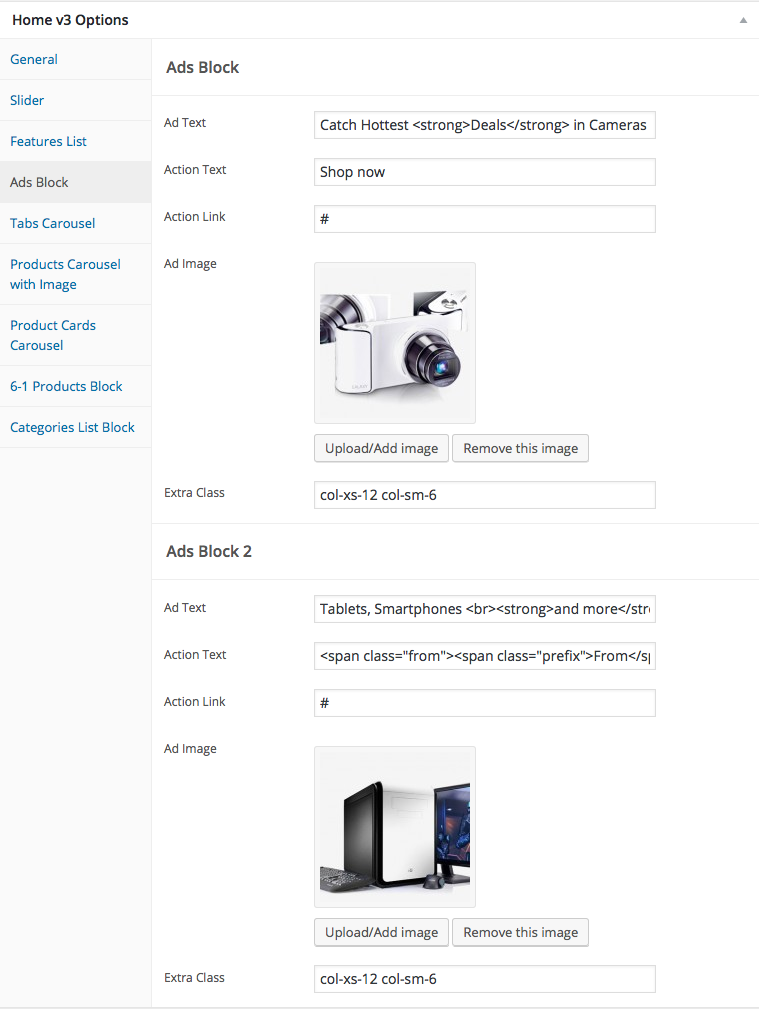
- It has Ads Block.
- Ads Block Settings : Here i pasted a Ads Block Settings Page image.

Row 4
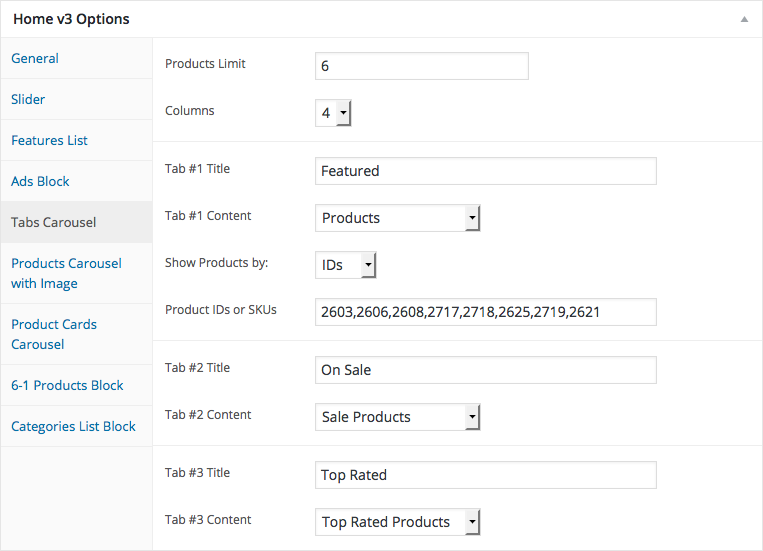
- It has Tabs carousel Block.
- Tabs carousel Block Setting : Here i pasted a Tabs carousel Block Page image.

Row 5
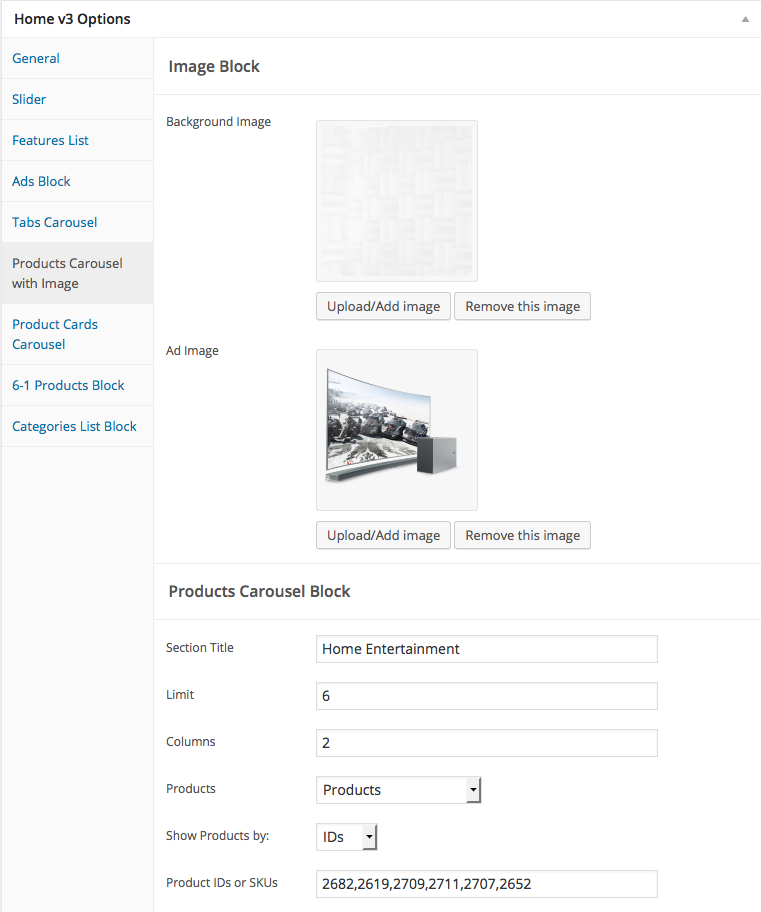
- It has Products Carousel with Image Block.
- Products Carousel with Image Block Settings : Here i pasted a Products Carousel with Image Block Setting Page image.

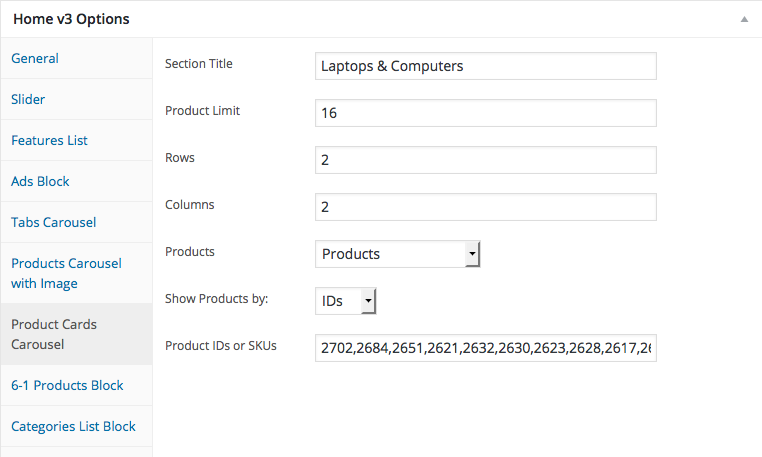
Row 6
- It has Product Cards Carousel
- Product Cards Carousel Settings : Here i pasted a Product Cards Carousel Setting Page image.

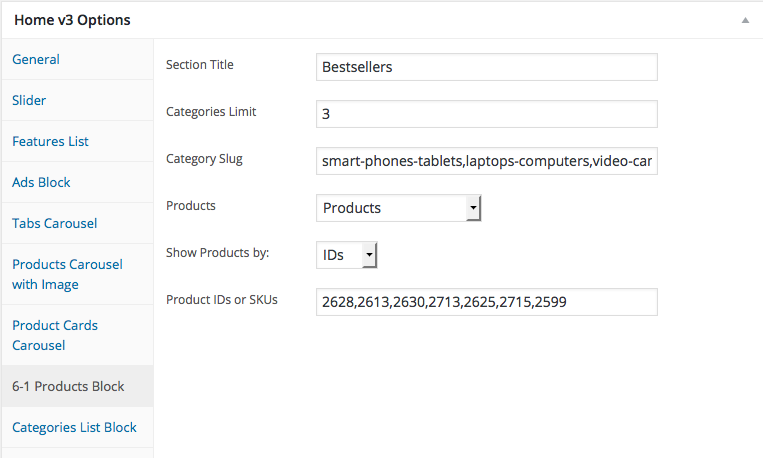
Row 7
- It has 6-1 Products Block
- 6-1 Products Block Settings : Here i pasted a 6-1 Products Block Setting Page image.

Row 8
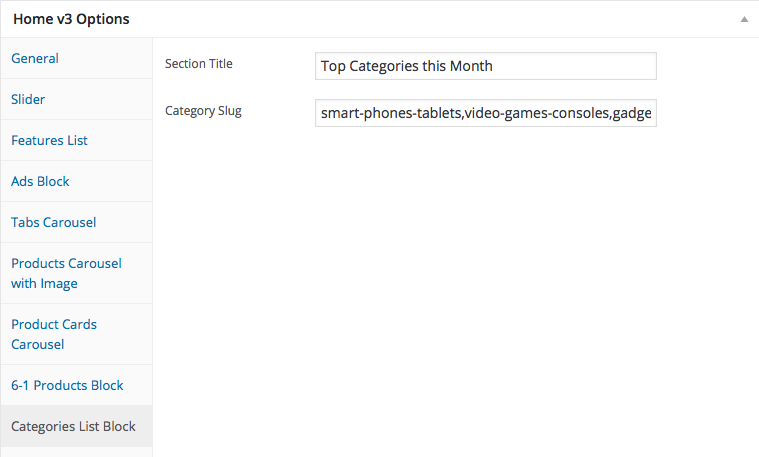
- It has Categories List Block
- Categories List Block Settings : Here i pasted a Categories List Block Setting Page image.