- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. Contact v1 Page
- 5.7.3. Contact v2 Page
- 5.7.4. FAQ Page
- 5.7.5. Terms and Conditions Page
- 5.7.6. Track your Order
- 5.7.7. Home v1
- 5.7.8. Home v1 with Visual Composer
- 5.7.9. Home v2
- 5.7.10. Home v2 with Visual Composer
- 5.7.11. Home v3
- 5.7.12. Store Directory
- 5.7.13. Home v3 with Visual Composer
- 5.8. WooCommerce Pages
-
5.9.
Static Content
- 5.9.1. Recommended Products Cards Carousel
- 5.9.2. Accessories Jumbotron
- 5.9.3. Pages Megamenu Item
- 5.9.4. Smartphones Jumbotron
- 5.9.5. Car, Motorbike & Industrial
- 5.9.6. TV & Audio Megamenu Item
- 5.9.7. Watches & Eyewear Megamenu Item
- 5.9.8. Movies, Music & Video Games Megamenu Item
- 5.9.9. Mobiles & Tablets Megamenu Item
- 5.9.10. Computers & Accessories Megamenu Item
- 5.9.11. Cameras, Audio & Video Megamenu Item
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Jumbotron
- 7.2. Products Tabs
- 7.3. Products Carousel Tabs
- 7.4. Electro Products Cards Carousel
- 7.5. Electro Products Carousel
- 7.6. Electro Brands Carousel
- 7.7. Product List Categories
- 7.8. Product 2-1-2 Grid
- 7.9. Product 6-1 Grid
- 7.10. Electro Onsale Product
- 7.11. Electro Onsale Products Carousel
- 7.12. Electro Team Member
- 8. Credits
- 9. FAQ
- Published using GitBook
About Page
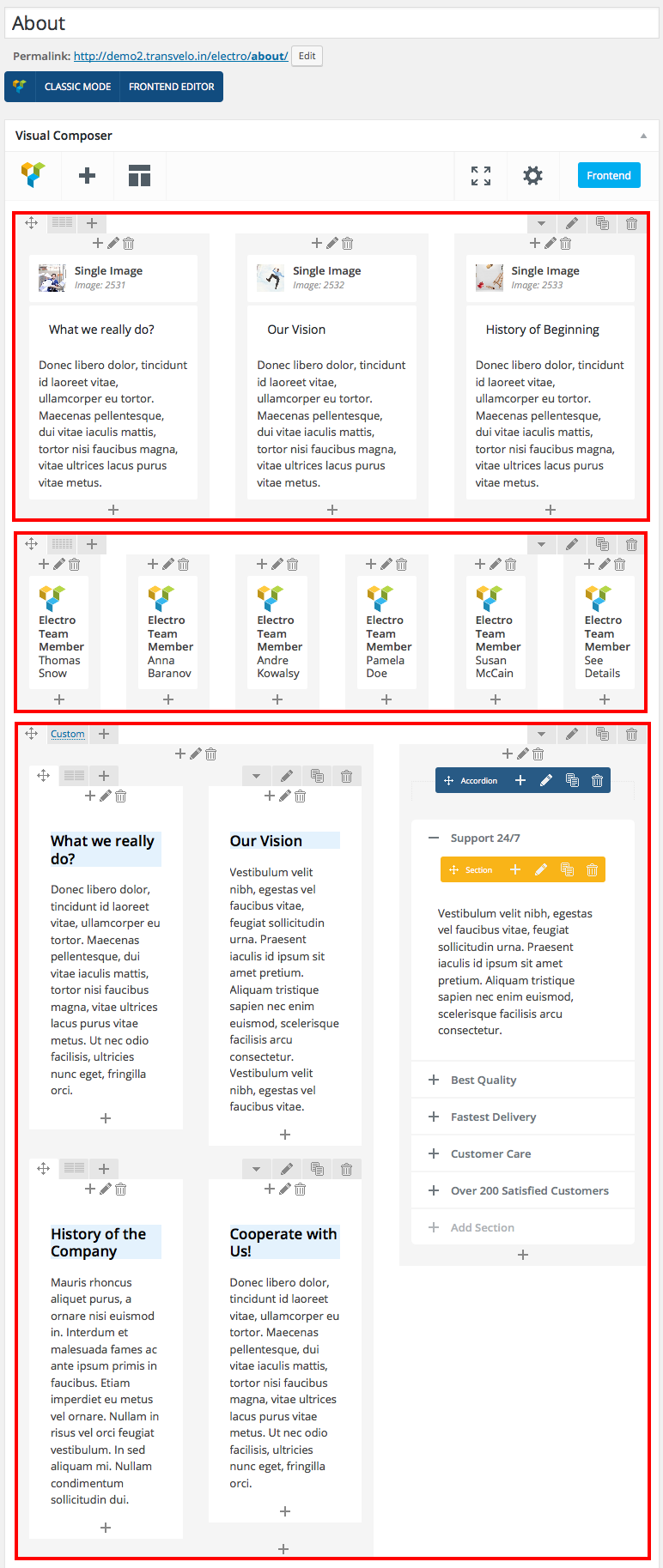
About Page of Electro is built using Visual Composer.It has 4 rows. The Visual Composer Backend editor of the page look like this

Row 1
- Row 1 has featured image.
- Set the featured image under featured image panel.
- Upload or find an image in your Media Library and click Set featured image to use it.
Row 2
- Row 2 has three columns in the ratio 1/3 + 1/3 + 1/3.
- All three columns are combined with single image element and text block element.
Single Image Element : Click on Add button and add Single Image under All.
Here i pasted the single image setting

- Text Block : The content of the text block:
<h2 class="align-top">What we really do?</h2>
Donec libero dolor, tincidunt id laoreet vitae,
ullamcorper eu tortor. Maecenas pellentesque,
dui vitae iaculis mattis, tortor nisi faucibus magna,
vitae ultrices lacus purus vitae metus.
Row 3
- Row 3 has six columns in the ration 1/6 + 1/6 + 1/6 + 1/6 + 1/6 + 1/6.
- All the six columns has team memeber element.
- Team Memeber element : Click on Add button and add Electro Team Memeber under Electro Elements.
Here i pasted the team member setting image

Row 4
- Row 4 has 2 columns in the ration 7/12 + 5/12.
Column 1(7/12)
- It has two rows with two columns in the ration 1/2 + 1/2.
- All the columns has text block element.
- Text Block : The content of the text block:
<h3 class="highlight">What we really do?</h3>
Donec libero dolor, tincidunt id laoreet vitae, ullamcorper eu tortor. Maecenas pellentesque, dui vitae iaculis mattis, tortor nisi faucibus magna, vitae ultrices lacus purus vitae metus. Ut nec odio facilisis, ultricies nunc eget, fringilla orci.
Column 2(5/12)
- Click on Add button and add Accordion under All.
- The single column has one FAQ element for one single question.
- Clone the FAQ element as much as the questions you have.
- Here is a sample About Accordion Element Settings .