- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
-
5.
Setup
- 5.1. General
- 5.2. Adding Products
- 5.3. Product Archive/Shop Page
- 5.4. Blog Page
- 5.5. Building Pages
- 5.6. Navigation
-
5.7.
Pre-Built Pages
- 5.7.1. About Page
- 5.7.2. Contact v1 Page
- 5.7.3. Contact v2 Page
- 5.7.4. FAQ Page
- 5.7.5. Terms and Conditions Page
- 5.7.6. Track your Order
- 5.7.7. Home v1
- 5.7.8. Home v1 with Visual Composer
- 5.7.9. Home v2
- 5.7.10. Home v2 with Visual Composer
- 5.7.11. Home v3
- 5.7.12. Store Directory
- 5.7.13. Home v3 with Visual Composer
- 5.8. WooCommerce Pages
-
5.9.
Static Content
- 5.9.1. Recommended Products Cards Carousel
- 5.9.2. Accessories Jumbotron
- 5.9.3. Pages Megamenu Item
- 5.9.4. Smartphones Jumbotron
- 5.9.5. Car, Motorbike & Industrial
- 5.9.6. TV & Audio Megamenu Item
- 5.9.7. Watches & Eyewear Megamenu Item
- 5.9.8. Movies, Music & Video Games Megamenu Item
- 5.9.9. Mobiles & Tablets Megamenu Item
- 5.9.10. Computers & Accessories Megamenu Item
- 5.9.11. Cameras, Audio & Video Megamenu Item
- 6. Theme Options Panel
-
7.
Visual Composer
- 7.1. Jumbotron
- 7.2. Products Tabs
- 7.3. Products Carousel Tabs
- 7.4. Electro Products Cards Carousel
- 7.5. Electro Products Carousel
- 7.6. Electro Brands Carousel
- 7.7. Product List Categories
- 7.8. Product 2-1-2 Grid
- 7.9. Product 6-1 Grid
- 7.10. Electro Onsale Product
- 7.11. Electro Onsale Products Carousel
- 7.12. Electro Team Member
- 8. Credits
- 9. FAQ
- Published using GitBook
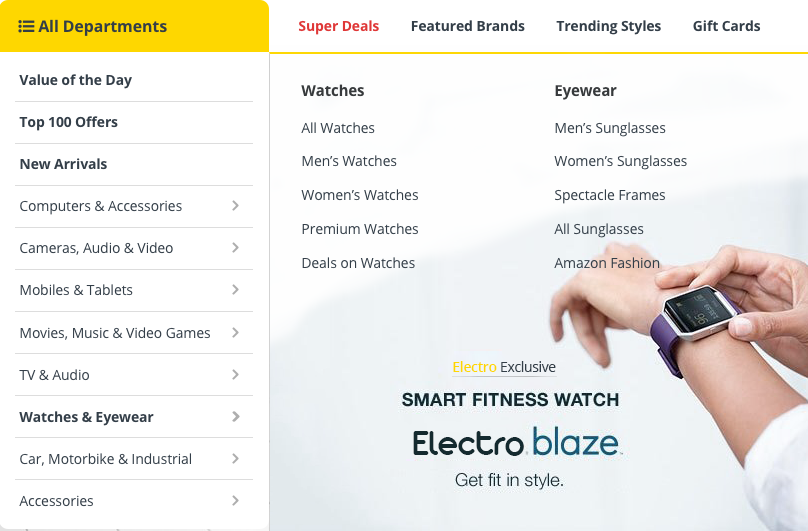
Watches & Eyewear Megamenu Item
- Navigate to Static Content > Add New.
- Give it a title, lets say "Watches & Eyewear Megamenu Item". The title is not used anywhere in displaying the menu.
- Click on Backend Editor. It will display Visual Composer Backend Editor. We will use this back end editor to build our Watches & Eyewear Megamenu Item.
- Watches & Eyewear Megamenu Item has 2 rows.
Row 1
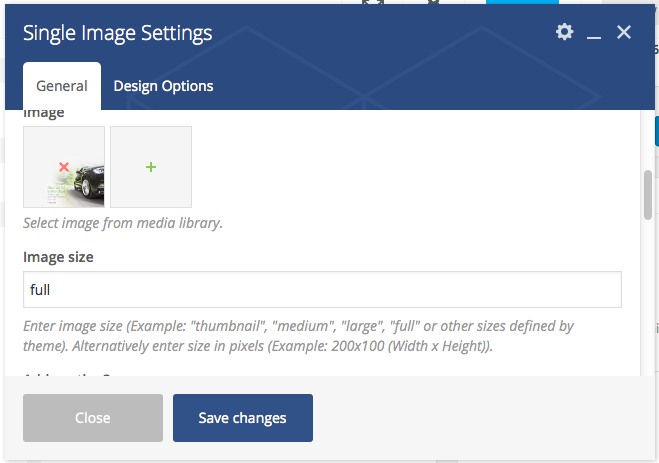
Column 1 - Click on the Add button. It should popup Add Element button. Let us add Single Image widget under All.

Row 2
- It has two columns with the ratio 1/2 + 1/2
- Both the columns has Text Block.
- Text Block : The content of the Text Block
<ul>
<li class="nav-title">Watches</li>
<li><a href="#">All Watches</a></li>
<li><a href="#">Men's Watches</a></li>
<li><a href="#">Women's Watches</a></li>
<li><a href="#">Premium Watches</a></li>
<li><a href="#">Deals on Watches</a></li>
</ul>
Output of Watches & Eyewear Megamenu Menu