- Introduction
- 1. What do you get ?
- 2. Installation
- 3. Dummy Data
- 4. Setup
- 5. Theme Options Panel
- 6. Visual Composer
- 7. Ecwid
- 8. FAQ
- 9. Credits
- Published using GitBook
Ecwid Home
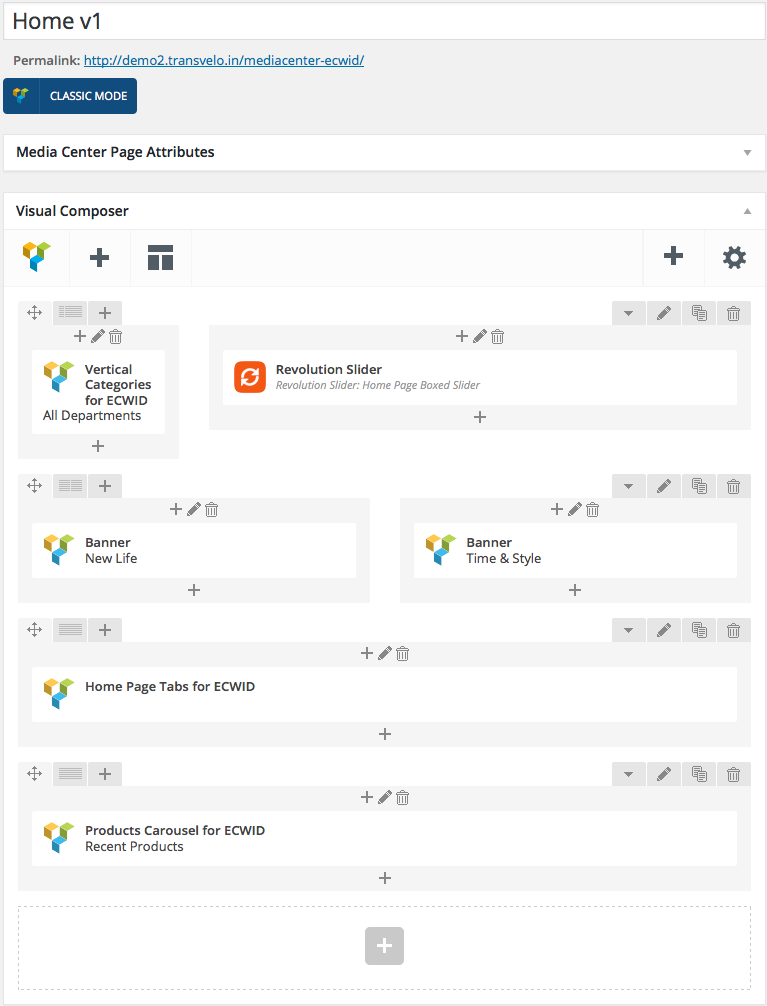
Ecwid Home Page of Media Center is built using Visual Composer.It has 4 rows. The Visual Composer Backend editor of the page look like this

Row 1
- It has two columns in ratio 1/4 : 3/4
Column 1 (1/4)
- Vertical Menu Setting : Here i pasted a Vertical Menu Setting Page image.

Column 2 (3/4)
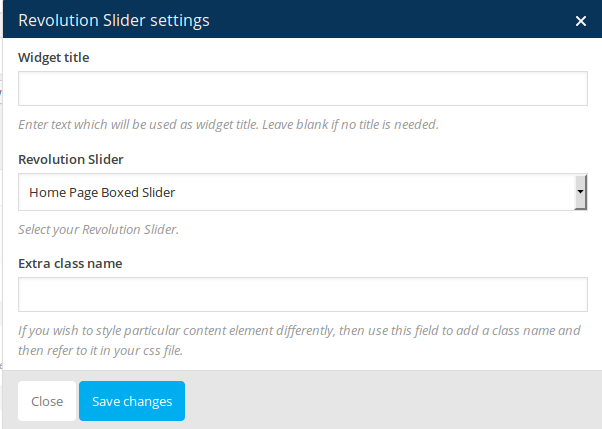
- Revolution Slider Setting : Here i pasted a Revolution Slider Setting Page image.

Row 2
- It has two columns in ratio 1/2 : 1/2.
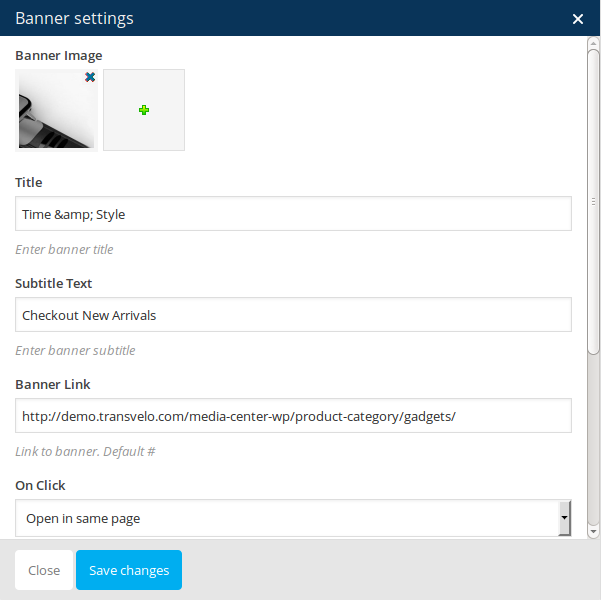
- Both the column has Banner Setting .
- Here i pasted a sample of Banner Setting Page.

Row 3
- It has one element
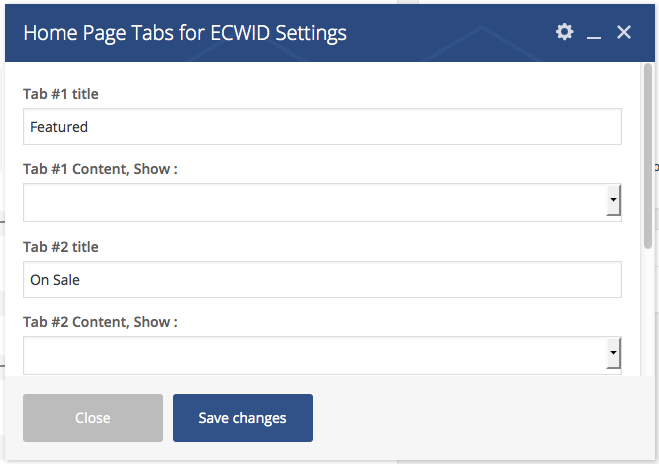
- Home Page Tabs for Ecwid : Here i pasted a Home Page Tabs Setting Page image.

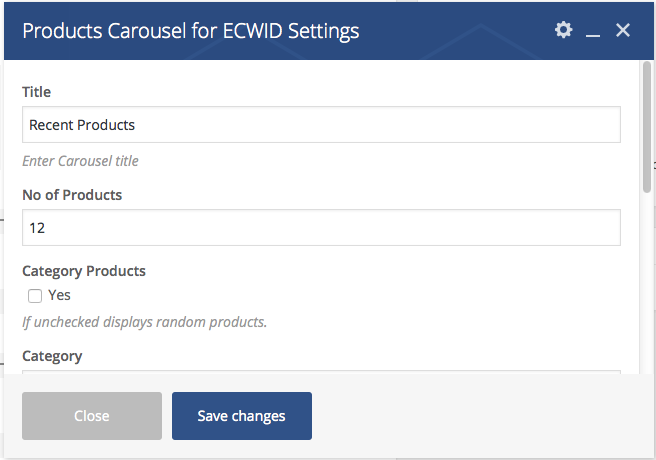
Row 5
- It has one element
- Products Carousel for Ecwid : Here i pasted a Products Carousel Setting Page image.