- Introduction
- 1. What do you get ?
- 2. Installation
- 3. Dummy Data
- 4. Setup
- 5. Theme Options Panel
- 6. Visual Composer
- 7. Ecwid
- 8. FAQ
- 9. Credits
- Published using GitBook
About v2
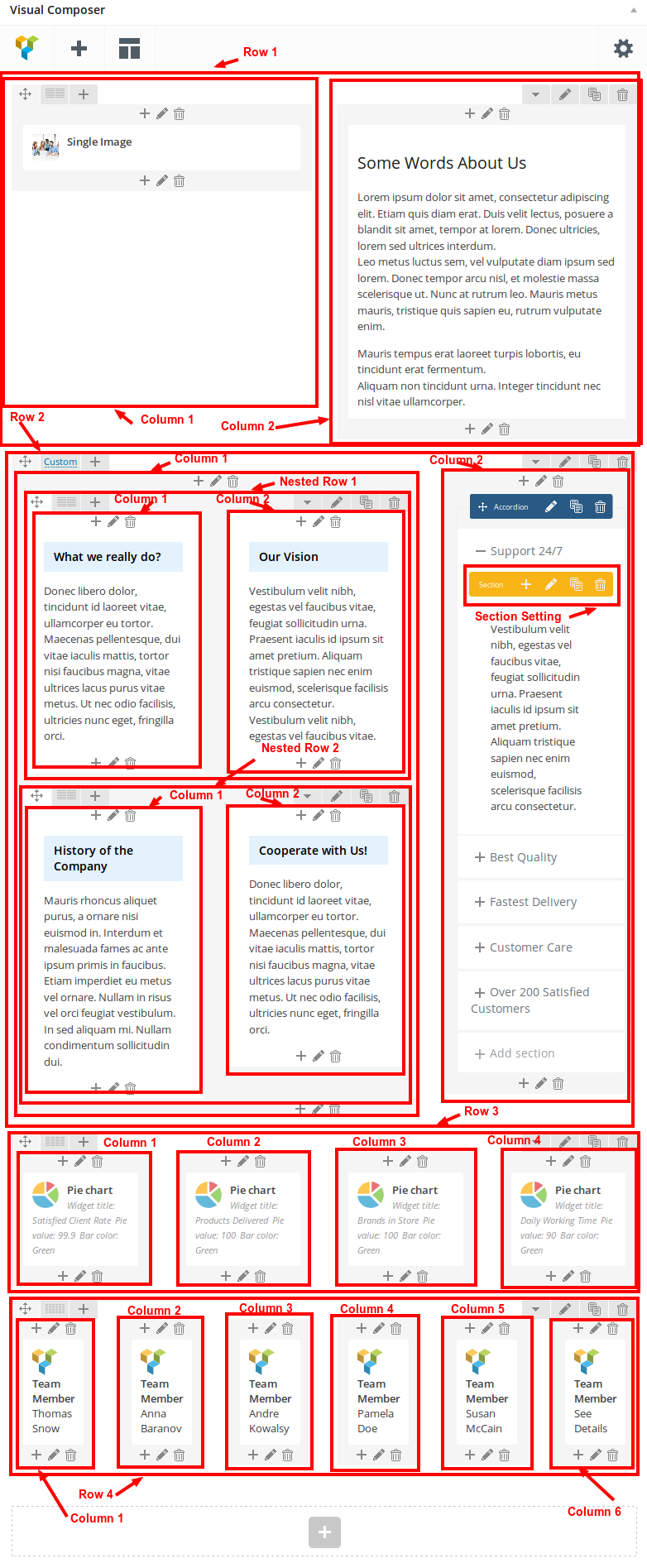
About Pagev2 of Media Center is built using Visual Composer.It has 4 rows. The Visual Composer Backend editor of the page look like this

Row 1
- It has two columns in ratio 1/2 : 1/2
Column 1 (1/2) :
It has one element.
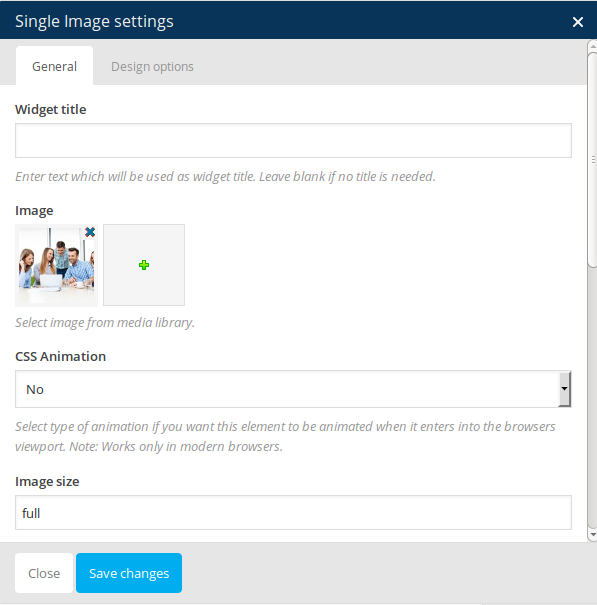
- Single Image Setting : Here is an example Single Image Setting screen

Column 2 (1/2) :
It has one element.
- Text Block : Here is an example Short Code for that element
<h2 class="align-top">Some Words About Us</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis diam erat. Duis velit lectus, posuere a blandit sit amet, tempor at lorem. Donec ultricies, lorem sed ultrices interdum.
Leo metus luctus sem, vel vulputate diam ipsum sed lorem. Donec tempor arcu nisl, et molestie massa scelerisque ut. Nunc at rutrum leo. Mauris metus mauris, tristique quis sapien eu, rutrum vulputate enim.
Mauris tempus erat laoreet turpis lobortis, eu tincidunt erat fermentum.
Aliquam non tincidunt urna. Integer tincidunt nec nisl vitae ullamcorper.
Row 2
- It has two columns in ratio 8/12 : 4/12
Column 1 (8/12) :
This column has 2 nested rows.
Row 2 - Column 1 - Row 1
- It has 2 columns in ratio 1/2 : 1/2 .And the both the column has Text block.
- Here I pasted an example Short code for the one of the column in it.
<h3 class="highlight">What we really do?</h3>
Donec libero dolor, tincidunt id laoreet vitae, ullamcorper eu tortor. Maecenas pellentesque, dui vitae iaculis mattis, tortor nisi faucibus magna, vitae ultrices lacus purus vitae metus. Ut nec odio facilisis, ultricies nunc eget, fringilla orci.
Row 2 - Column 1 - Row 2
- It is same as the Row 1.
- It also has 2 columns with a ratio of 1/2 : 1/2 .And the both the column has Text block.
- Here I pasted an example Short code for the one of the column in it.
<h3 class="highlight">History of the Company</h3>
Mauris rhoncus aliquet purus, a ornare nisi euismod in. Interdum et malesuada fames ac ante ipsum primis in faucibus. Etiam imperdiet eu metus vel ornare. Nullam in risus vel orci feugiat vestibulum. In sed aliquam mi. Nullam condimentum sollicitudin dui.
Column 2 (4/12) :
- It has only one element.
- Text Block with some short code and also it has section setting insideof it.
- Here i paste a sample section setting image.

Row 3
- It has 4 columns in ratio 1/4 : 1/4 : 1/4 : 1/4.
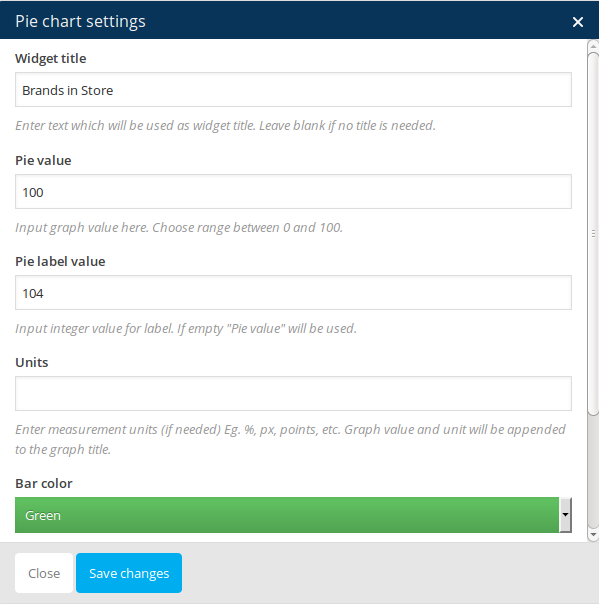
- Each 1/4 column is set as a Pie chart setting.
- A sample Pie Chart Setting image is pasted here.

Row 4
- It has 6 columns in ratio 1/6 : 1/6 : 1/6 : 1/6 : 1/6 : 1/6.
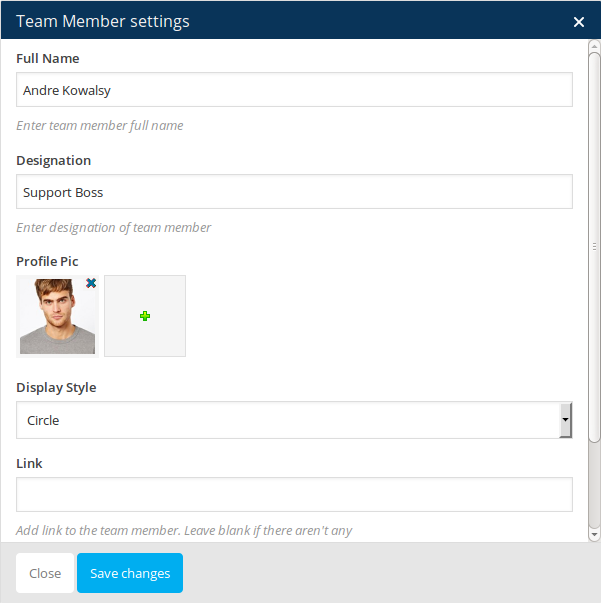
- Each 1/6 column is set as a Team Member setting.
- A sample Team Member Setting image for a single column is pasted here.