- Introduction
- 1. What do you get ?
- 2. Installation
- 3. Dummy Data
- 4. Setup
- 5. Theme Options Panel
- 6. Visual Composer
- 7. Ecwid
- 8. FAQ
- 9. Credits
- Published using GitBook
About v1
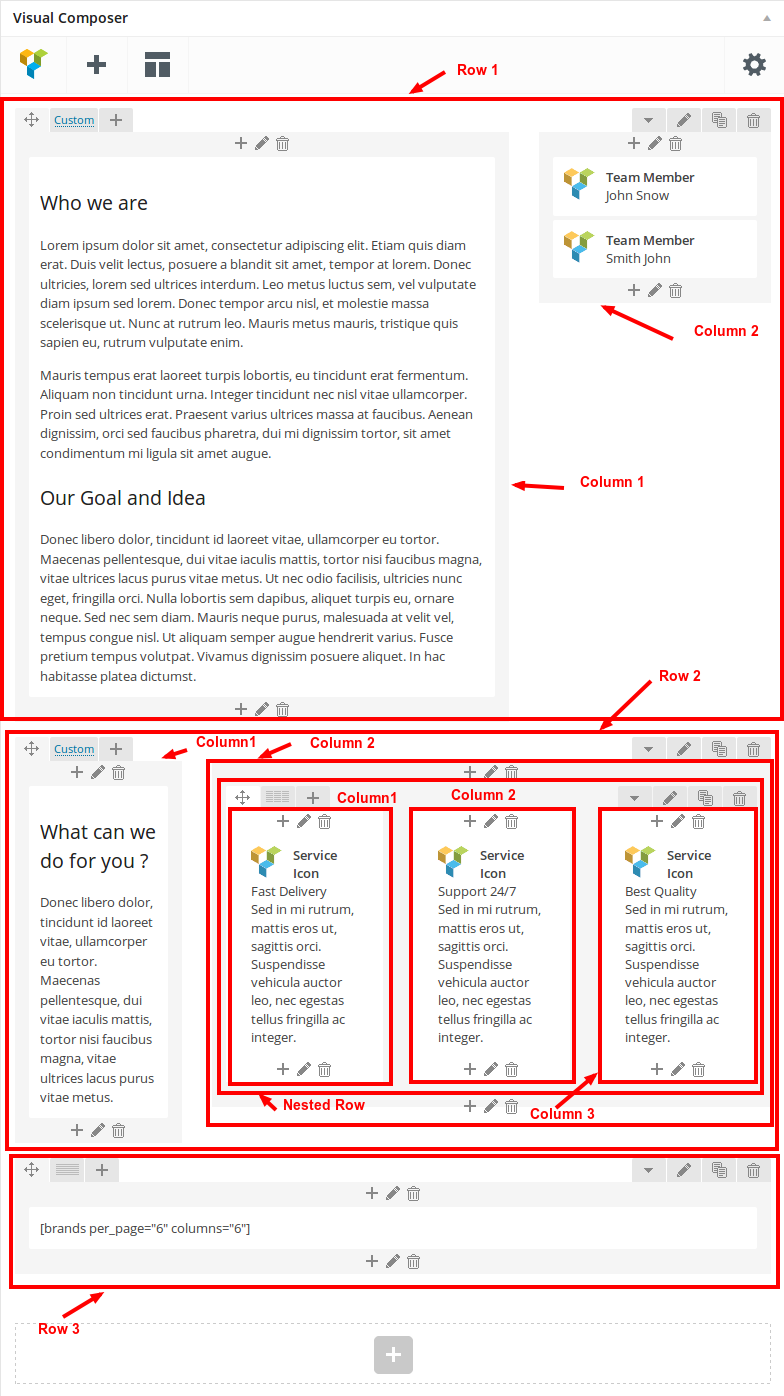
About Pagev1 of Media Center is built using Visual Composer.It has 3 rows. The Visual Composer Backend editor of the page look like this

Row 1
- It has two columns in ratio 8/12 : 4/12
Column 1 (8/12) :
It has one element.
- Text Block : Here is an example setting for that element
<h2>Who we are</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis diam erat. Duis velit lectus, posuere a blandit sit amet, tempor at lorem. Donec ultricies, lorem sed ultrices interdum. Leo metus luctus sem, vel vulputate diam ipsum sed lorem. Donec tempor arcu nisl, et molestie massa scelerisque ut. Nunc at rutrum leo. Mauris metus mauris, tristique quis sapien eu, rutrum vulputate enim.
Mauris tempus erat laoreet turpis lobortis, eu tincidunt erat fermentum. Aliquam non tincidunt urna. Integer tincidunt nec nisl vitae ullamcorper. Proin sed ultrices erat. Praesent varius ultrices massa at faucibus. Aenean dignissim, orci sed faucibus pharetra, dui mi dignissim tortor, sit amet condimentum mi ligula sit amet augue.
<h2>Our Goal and Idea</h2>
Donec libero dolor, tincidunt id laoreet vitae, ullamcorper eu tortor. Maecenas pellentesque, dui vitae iaculis mattis, tortor nisi faucibus magna, vitae ultrices lacus purus vitae metus. Ut nec odio facilisis, ultricies nunc eget, fringilla orci. Nulla lobortis sem dapibus, aliquet turpis eu, ornare neque. Sed nec sem diam. Mauris neque purus, malesuada at velit vel, tempus congue nisl. Ut aliquam semper augue hendrerit varius. Fusce pretium tempus volutpat. Vivamus dignissim posuere aliquet. In hac habitasse platea dictumst.
Column 2 (4/12) :
It has two instances Team.
- Team Member Setting : Here is an example setting for that instances Team
.

Row 2
- It has two columns in ratio 3/12 : 9/12.
Column 1 (3/12) :
It has one element.
- Text Block : Here is an example setting for that element
<h2>What can we do for you ?</h2> Donec libero dolor, tincidunt id laoreet vitae, ullamcorper eu tortor. Maecenas pellentesque, dui vitae iaculis mattis, tortor nisi faucibus magna, vitae ultrices lacus purus vitae metus.
Column 2 (9/12) :
Again this column 2 has a nested row which is divided into 3 columns in ratio 1/3 : 1/3 : 1/3
![]()
Row 3
- It has only one column.
- Text Block : Here is an example short code for that element
[brands per_page="6" columns="6" carousel="false"]