- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Credits
- 9. FAQ
- Published using GitBook
Home v2
Home v2 Page of MyBag is built in two ways using Visual Composer or by HomePage template.
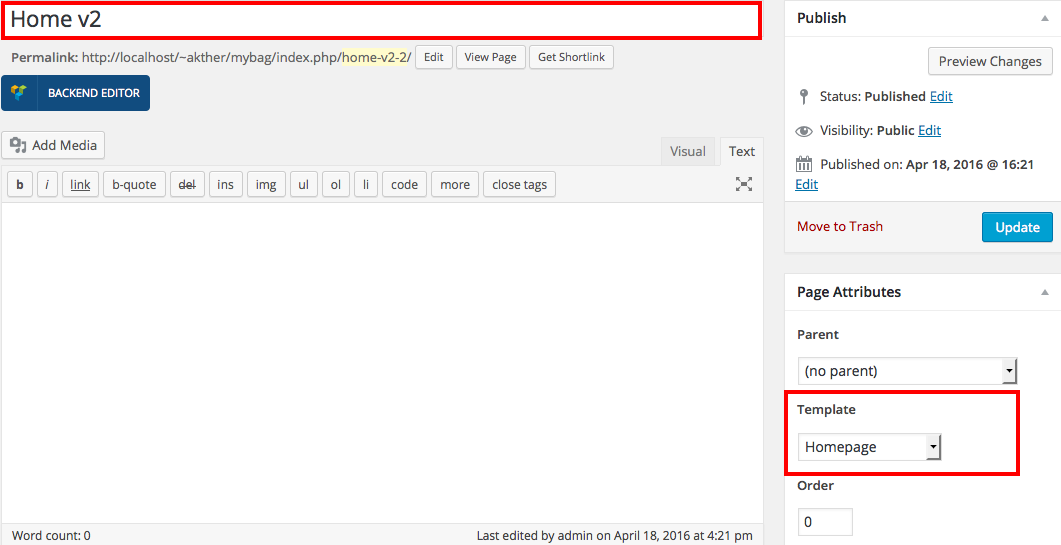
Home v2 page built by Homepage Template
- Navigate to Home v2 page and make sure Homepage is choosen under Page Attributes > Template.
- Click on Publish.
It will display the default content of Home v2.
Here is the screenshot for your reference

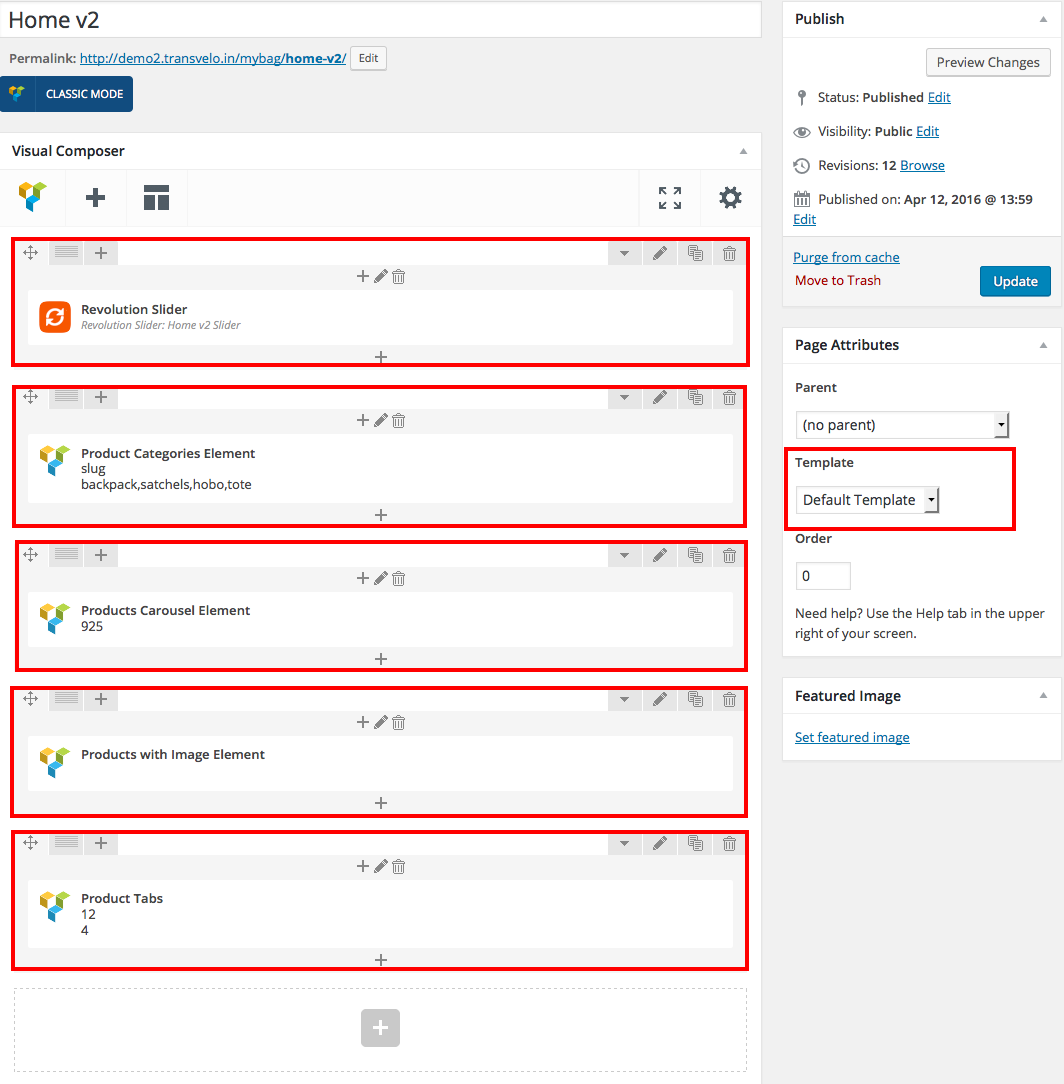
Home v2 page built by Visual Composer
The Visual Composer Backend editor of the page look like this

Content Section
Row 1
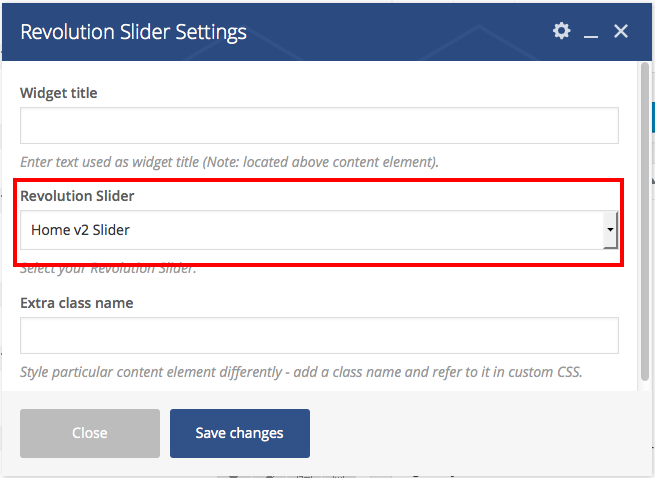
- It has one element
- Revolution Slider : Here i pasted a Revolution Slider Settings Page image.

Row 2
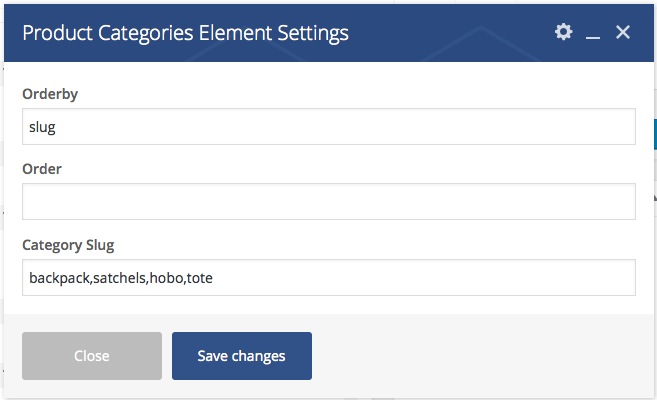
- It has one Product Categories element.
- Product Categories : Here i pasted a Product Categories Settings Page image.

Row 3
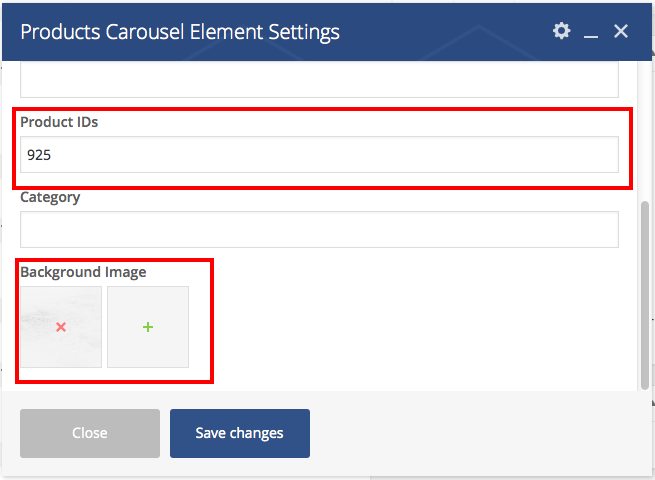
- It has one Product Carousel element
- Product Carousel Element : Here i pasted a Product Carousel element Settings Page image.

Row 4
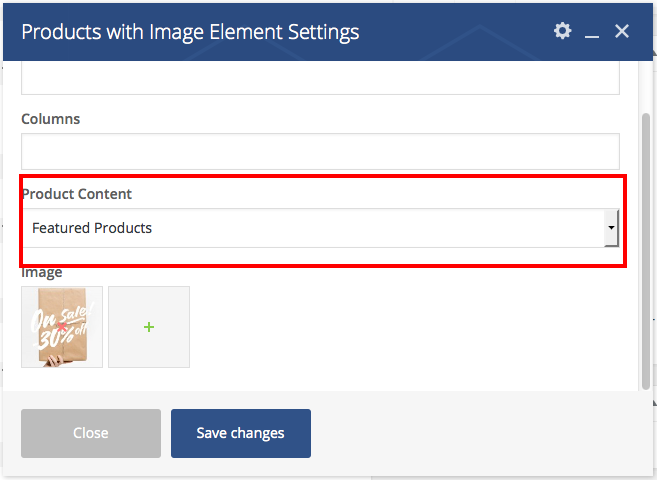
- It has one Products with Image element
- Products with Image Element : Here i pasted a Products with Image Element Settings Page image.

Row 5
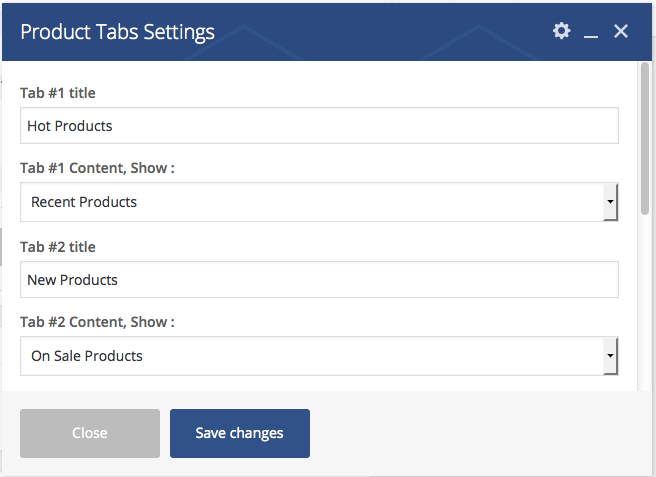
- It has one Product Tabs element
- Product Tabs : Here i pasted a Product Tabs Setting Page image.