- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Credits
- 9. FAQ
- Published using GitBook
FAQ Page
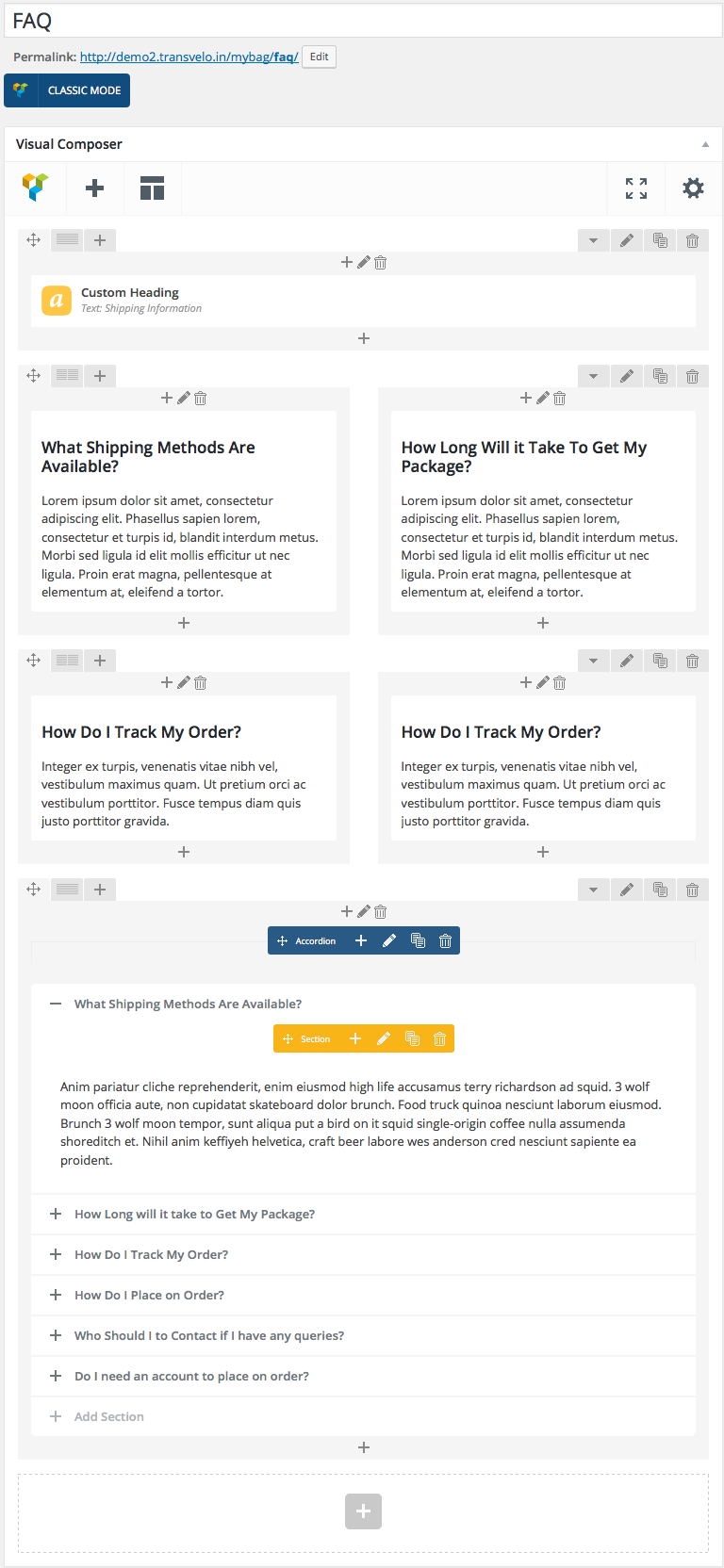
Frequently Asked Questions (FAQ) of MyBag is built using Visual Composer.It has 4 rows. The Visual Composer Backend editor of the page look like this

Row 1
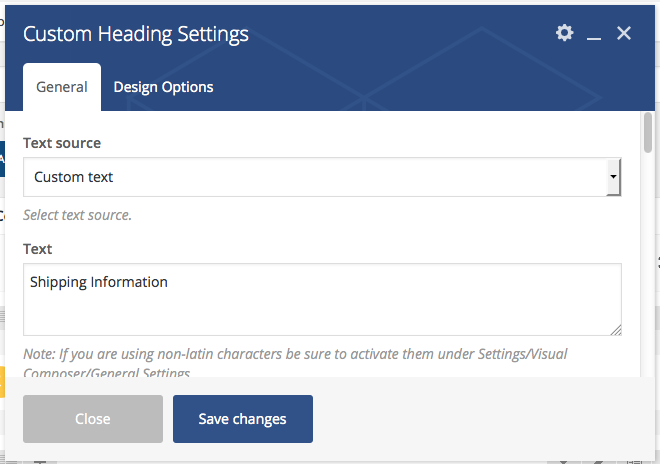
Custom Heading - Click on Add button and add Custom Heading under All.
Here is the screenshot for Custom Heading

Row 2
- It has two columns in the ratio 1/2 + 1/2
- Both the columns has Text Block Widget.
- Text Block : The content of the text block:
<h3 class="faq-title">What Shipping Methods Are Available?</h3>
<div class="text-content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus sapien lorem, consectetur et turpis id, blandit interdum metus. Morbi sed ligula id elit mollis efficitur ut nec ligula. Proin erat magna, pellentesque at elementum at, eleifend a tortor.
</div>
Row 3
- It has two columns in the ratio 1/2 + 1/2
- Both the columns has Text Block Widget.
- Text Block : The content of the text block:
<h3 class="faq-title">How Do I Track My Order?</h3>
<div class="text-content">
Integer ex turpis, venenatis vitae nibh vel, vestibulum maximus quam. Ut pretium orci ac vestibulum porttitor. Fusce tempus diam quis justo porttitor gravida.
</div>
Row 4
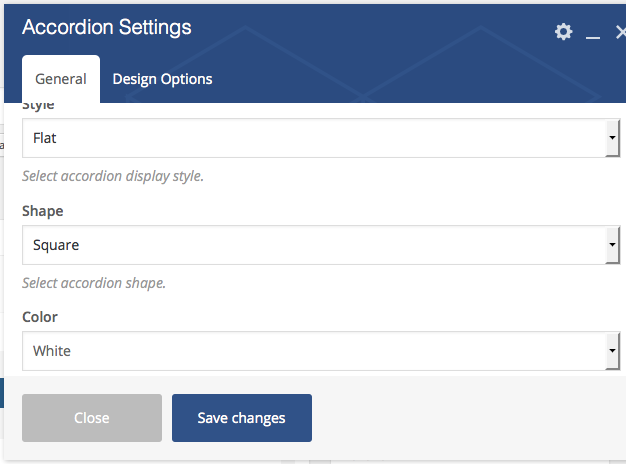
- Click on Add button and add Accordion under All.
- The single column has one FAQ element for one single question.
- Clone the FAQ element as much as the questions you have.
- Here is a sample FAQ Element Settings .