- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Credits
- 9. FAQ
- Published using GitBook
Blog Page
By default Wordpress displays blog posts in front page but MyBag theme uses a static page as its front page. So we'll have to create a new page called Blog and will use it to display the blog posts.
Setting the Blog Page
- Navigate to Pages > Add New.
- Enter the title Blog and click on Publish.
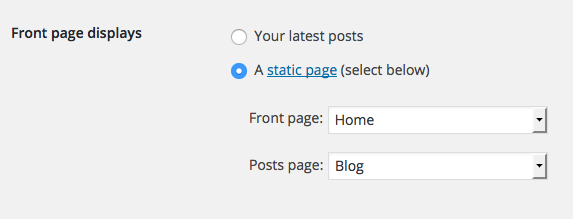
- Navigate to Settings > Reading.
- Click on A static Page option for Front page displays.
- In the Posts page dropdown, choose the page you just created in step 2.

Blog Post
MyBag supports 'image', 'gallery', 'video', 'audio', 'quote', 'link', 'aside' and 'status' posts formats. The general content width is 810px. Video and audio post formats, if self hosted, will be displayed using JPlayer. Gallery images are displayed as a carousel using Owl Carousel.
Choosing a Blog Page Layout
MyBag allows you to display your Blog posts in 3 different layouts.
- Sidebar Right - This is the default layout. The Blog page will have 2 columns divided roughly into 75% and 25%. The 75% of the screen is the main content and it displays the blog posts. The 25% screen of the screen is the sidebar and it displays widgets. As the name suggests, the sidebar will be to the right side of the screen.
- Sidebar Left - Same as Sidebar Right except that the Sidebar appears to the left of the screen.
- Full-width - This layout does not display any sidebars. The Full-width layout can have be widely dense which means the content section occupies from left to right ends or narrowly dense which means the content section will be only 75% wide as in sidebar layouts but aligned centered.
You can select blog page layout form MyBag > Blog Tab > Blog Page Layout.
Blog Page View
Blog Page has 2 views Grid and Normal. You can select the view for the Blog Listing as you wish.
Style
Normal - Lists all posts with post thumbnails and post excerpt on the right side and post title with category to the left side of the thumbnail and excerpt.
Grid Style - Displays post as a 2-column grid.
Enable Placeholder Image
Enable/Disable Placeholder image.
Disable Content
Enable/Disable post content in archive pages
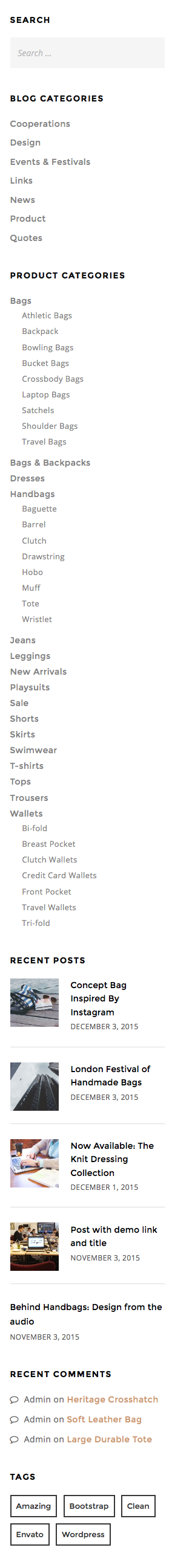
Sidebar
If a sidebar layout is chosen, then the sidebar is populated with widgets. The name of the sidebar area is Sidebar.