- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Credits
- 9. FAQ
- Published using GitBook
Advanced Megamenu Dropdown
We built our simple Megamenu in previous section. We are now going to build a little complex mega menu using Visual Composer.
Revisiting Test Megamenu Item Static Block
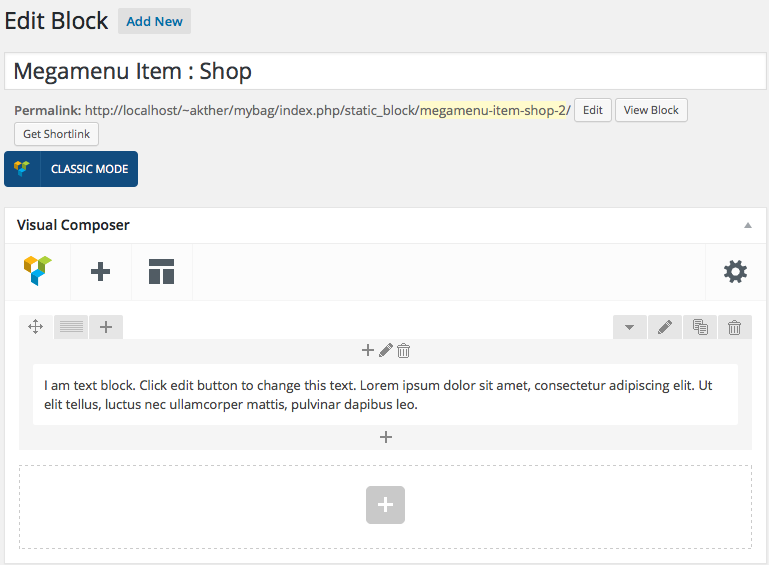
- Navigate to Static Content > Static Blocks.
- It should display the "Megamenu Item : Shop" that we created from previous section.
- Click on edit and you should see an existing text block.
- Delete the text edit block by hovering over the block and clicking on the button which has the trash icon.

A complex Megamenu Item
1. The Grid
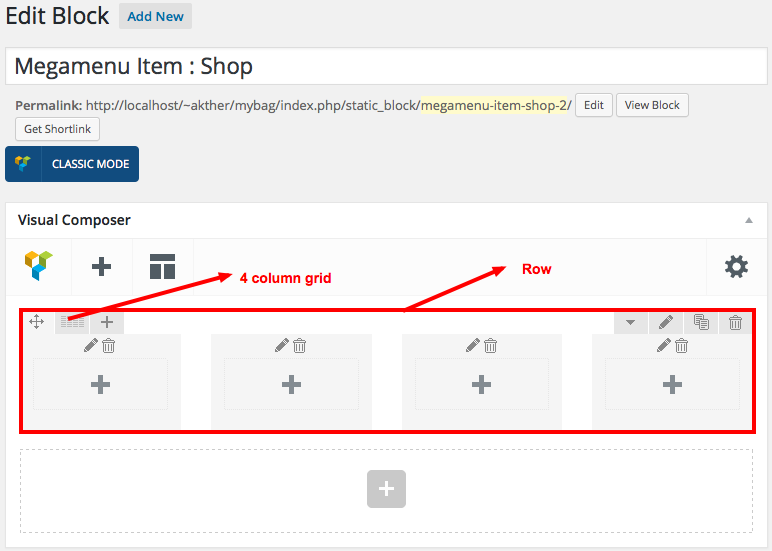
- Our Complex Megamenu item will now have 4 columns.
- On the top-right of each row, you will find a grid icon, next to the move icon.
- Click on the grid icon and it will expand to various grid option available.
- We will select a predefined grid which is 1/4 + 1/4 + 1/4 + 1/4.
- Once you click on the predefined grid layout it will look like this :

2. Populating the Grid
- Visual Composer comes with lot of elements that can be added to the Grid.
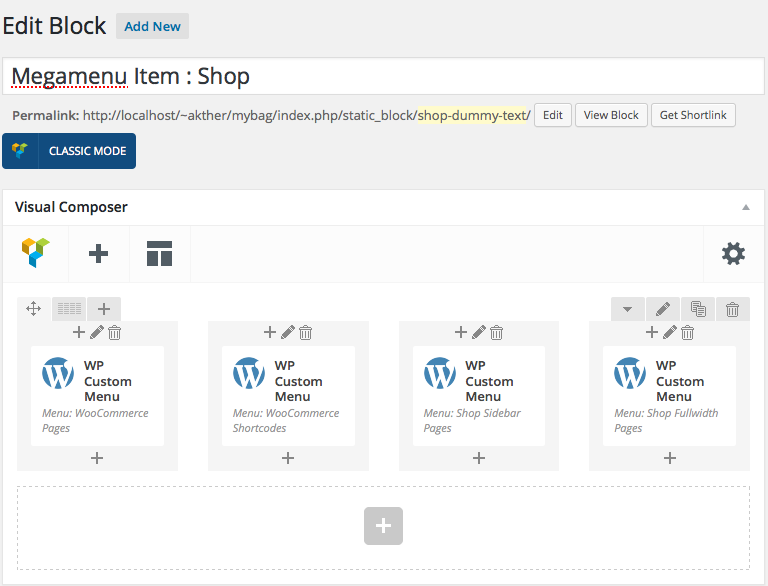
Row 1 has 4 columns.
- Column 1 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : WooCommerce Pages
- Menu : WooCommerce Pages ( name of the menu created already)
- Column 2 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : WooCommerce Shortcodes
- Menu : WooCommerce Shortcodes ( name of the menu created already)
- Column 3 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Shop Sidebar Pages
- Menu : Shop Sidebar Pages ( name of the menu created already)
- Column 4 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Shop Fullwidth Pages
- Menu : Shop Fullwidth Pages ( name of the menu created already)
3. How does the Grid look after populating ?

Click on Publish button and view the output.
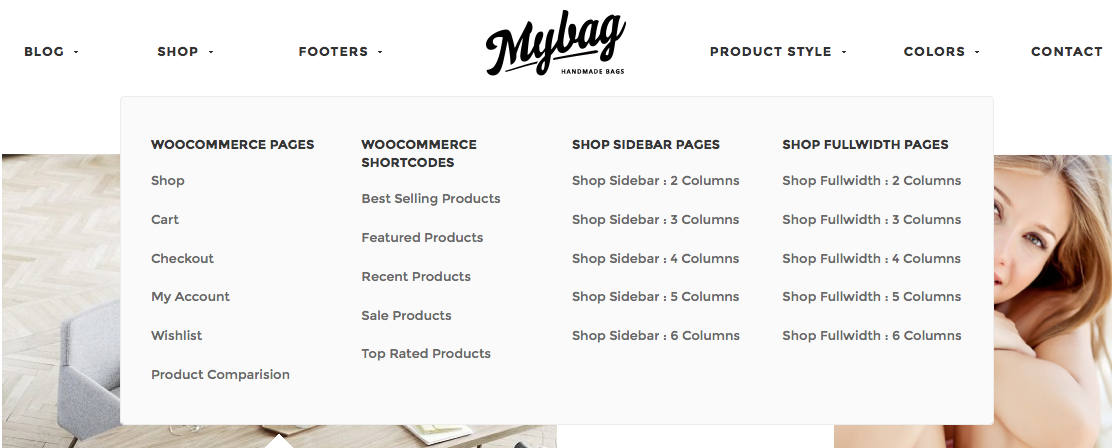
4. The Output

5. Split the megamenu dropdown in Left and Right Column
The megamenu now looks advanced and neat. What if we want the megamenu to be full width ? It is easy.
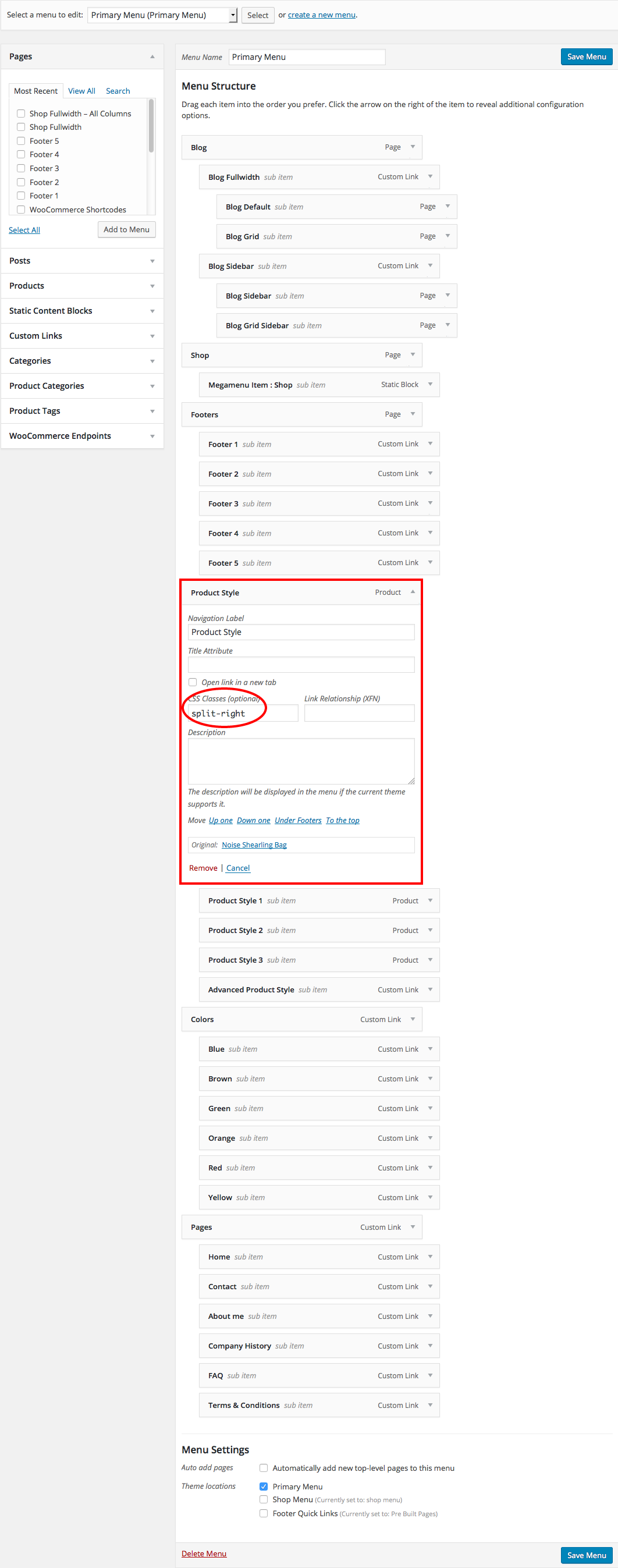
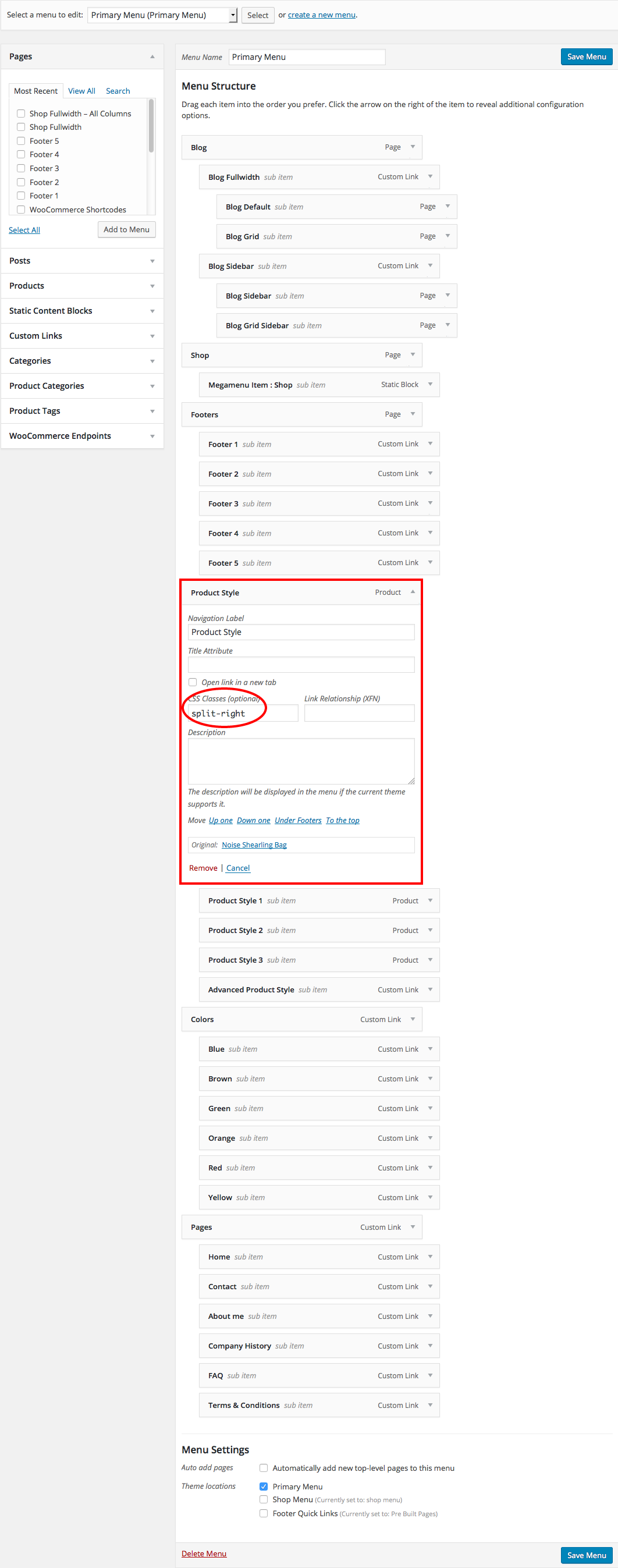
- Go back to Appearance > Menus .
- Click on the caret on the top-right of menu item that contains the megamenu subitem to expand it.
- In the CSS Classes text box, enter
split-right. This will make the megamenu to split into left nav and right nav. - If the CSS Classes field is not visible. Click on Screen Options on the top-right corner of the screen and check on CSS Classess under Show advanced menu properties.
- Click on Save Menu.

6. Output of the Split Megamenu

7. Making the megamenu dropdown full-width
The megamenu now looks advanced and neat. What if we want the megamenu to be full width ? It is easy.
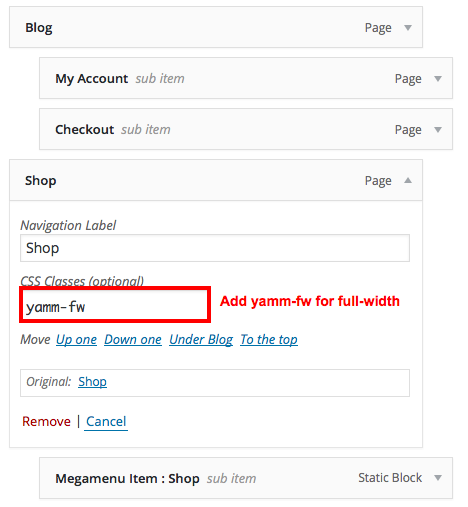
- Go back to Appearance > Menus .
- Click on the caret on the top-right of menu item that contains the megamenu subitem to expand it.
- In the CSS Classes text box, enter
yamm-fw. This will make the subitem extend to full width of the container. - If the CSS Classes field is not visible. Click on Screen Options on the top-right corner of the screen and check on CSS Classess under Show advanced menu properties.
- Click on Save Menu.

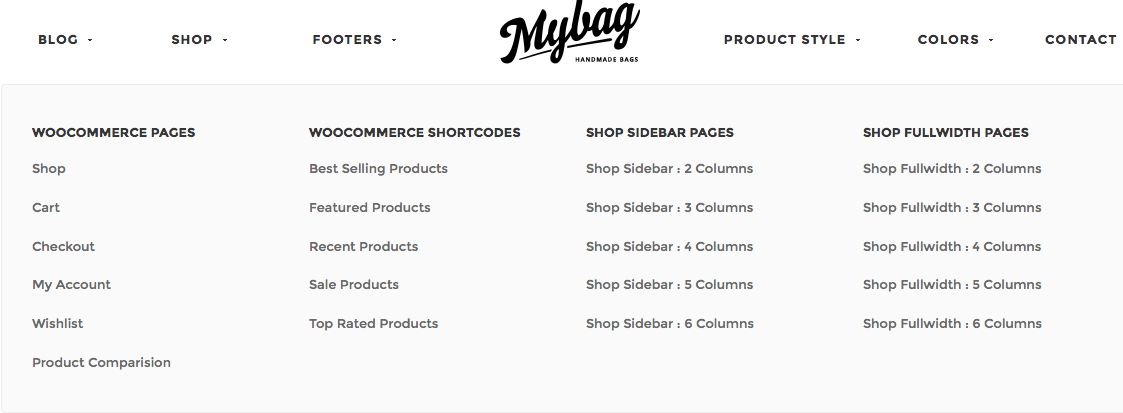
8. Megamenu Full-width

7. Split the megamenu dropdown in Left and Right Column
To place the logo at the center and split the menus, please follow the steps given below :
- Go back to Appearance > Menus .
- Click on the caret on the top-right of menu item that contains the megamenu subitem to expand it.
- In the CSS Classes text box, enter
split-right. This will make the megamenu to split into left nav and right nav. - If the CSS Classes field is not visible. Click on Screen Options on the top-right corner of the screen and check on CSS Classess under Show advanced menu properties.
- Click on Save Menu.