- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Credits
- 9. FAQ
- Published using GitBook
Contact Page
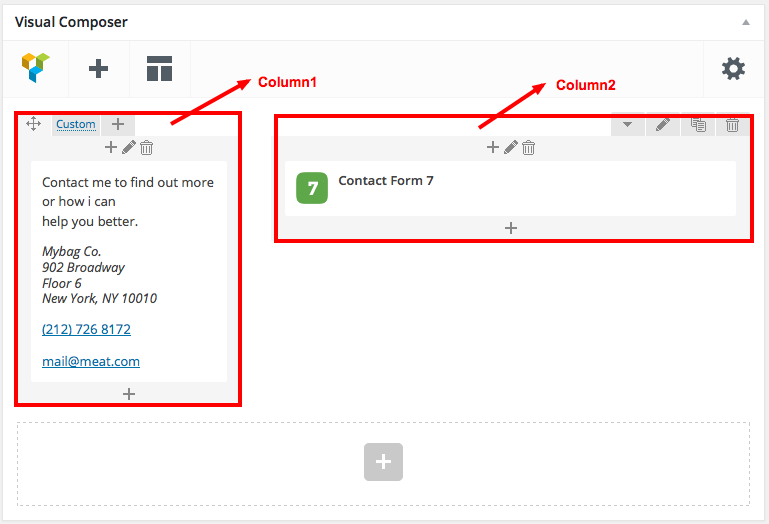
Contact Page of MyBag is built using Visual Composer.It has a row with 2 columns. The Visual Composer Backend editor of the page look like this

Row 1
- It has two columns in ratio 1/3 : 2/3.
Column 1 (1/3) :
- It has an element which is Text Block element.
- Text Block : The content of the text block:
<p class="text">Contact me to find out more or how i can
help you better.</p>
<address>Mybag Co.
902 Broadway
Floor 6
New York, NY 10010</address><a href="tel:(212) 726 8172">(212) 726 8172</a>
<a href="#">mail@meat.com</a>
Column 2 (2/3) :
- It has an element which is an Contact Form 7 element.
- Sample Contact Form 7 code :
<p>
<label for="exampleInputName">Name</label>
[text* Name class:form-control-bag]
</p>
<p>
<label for="exampleInputEmail">Email</label>
[email* your-email class:form-control-bag]
</p>
<p>
<label for="exampleInputEmail">Subject</label>
[text your-subject class:form-control-bag]
</p>
<p>
<label for="exampleInputMessage">Message</label>
[textarea your-message class:notebook]
</p>
<button class="btn btn-inverse btn-sm" type="submit">Send Now</button>