- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Credits
- 9. FAQ
- Published using GitBook
History
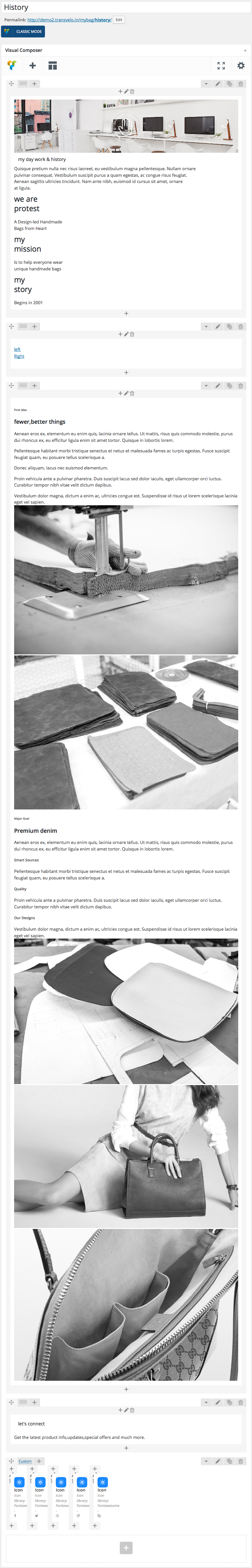
History Page of MyBag is built using Visual Composer.It has 5 rows. The Visual Composer Backend editor of the page look like this

Content Section
Row 1
- It has a Text Block element.
Text Block : The content of the text block:
<div class="content history-page"> <div id="banner" class="banner"><a href="#"><img src="http://demo2.transvelo.in/mybag/wp-content/uploads/2015/12/banner.jpg" alt="" /></a></div> <div class="center-block"> <div class="heading-and-description text-center"> <div class="header"> <h2 class="title">my day work & history</h2> </div> <div class="section"> Quisque pretium nulla nec risus laoreet, eu vestibulum magna pellentesque. Nullam ornare pulvinar consequat. Vestibulum suscipit purus a quam egestas, ac congue risus feugiat. Aenean sagittis ultricies tincidunt. Nam ante nibh, euismod id cursus sit amet, ornare at ligula. </div> </div> <div class="three-column-text container"> <div class="row"> <div class="col-md-5 col-sm-4"> <h1>we are protest</h1> A Design-led Handmade Bags from Heart </div> <div class="col-md-4 col-sm-4"> <h1>my mission</h1> Is to help everyone wear unique handmade bags </div> <div class="col-md-3 col-sm-4"> <h1>my story</h1> Begins in 2001 </div> </div> </div> </div> </div>Row 2
- It has a Text Block element.
- Text Block : The content of the text block:
<div class="quick-scroll">
<ul class="nav tabs-left">
<li><a class="left-nav" href="#major-goal">left</a></li>
<li><a class="right-nav" href="#banner">Right</a></li>
</ul>
</div>
Row 3
- It has a Text Block element.
- Text Block : The content of the text block:
<div class="row fewer-things">
<div class="col-md-5">
<div class="about-bag">
<div class="header">
<h6 class="title">First idea</h6>
<h3 class="news-big-title">fewer,better things</h3>
</div>
<div class="section">
<p class="text">Aenean eros ex, elementum eu enim quis, lacinia ornare tellus. Ut mattis, risus quis commodo molestie, purus dui rhoncus ex, eu efficitur ligula enim sit amet tortor. Quisque in lobortis lorem.</p>
<p class="text">Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Fusce suscipit feugiat quam, eu posuere tellus scelerisque a.</p>
<p class="text">Donec aliquam, lacus nec euismod elementum.</p>
<p class="text">Proin vehicula ante a pulvinar pharetra. Duis suscipit lacus sed dolor iaculis, eget ullamcorper orci luctus. Curabitur tempor nibh vitae velit dictum dapibus.</p>
<p class="text">Vestibulum dolor magna, dictum a enim ac, ultricies congue est. Suspendisse id risus ut lorem scelerisque lacinia eget vel sapien.</p>
</div>
</div>
</div>
<div class="col-md-7">
<div class="image-block"><img src="http://demo2.transvelo.in/mybag/wp-content/uploads/2015/12/011.jpg" alt="" /><img src="http://demo2.transvelo.in/mybag/wp-content/uploads/2015/12/021.jpg" alt="" /></div>
</div>
</div>
<div id="major-goal" class="row premium-denim">
<div class="col-md-5">
<div class="about-bag">
<div class="header">
<h6 class="title">Major Goal</h6>
<h3 class="news-big-title">Premium denim</h3>
</div>
<div class="section">
<p class="text">Aenean eros ex, elementum eu enim quis, lacinia ornare tellus. Ut mattis, risus quis commodo molestie, purus dui rhoncus ex, eu efficitur ligula enim sit amet tortor. Quisque in lobortis lorem.</p>
<h5 class="sub-title inner-top-xs">Smart Sources</h5>
<p class="text">Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Fusce suscipit feugiat quam, eu posuere tellus scelerisque a.</p>
<h5 class="sub-title">Quality</h5>
<p class="text">Proin vehicula ante a pulvinar pharetra. Duis suscipit lacus sed dolor iaculis, eget ullamcorper orci luctus. Curabitur tempor nibh vitae velit dictum dapibus.</p>
<h5 class="sub-title">Our Designs</h5>
<p class="text">Vestibulum dolor magna, dictum a enim ac, ultricies congue est. Suspendisse id risus ut lorem scelerisque lacinia eget vel sapien.</p>
</div>
</div>
</div>
<div class="col-md-7">
<div class="image-block"><img src="http://demo2.transvelo.in/mybag/wp-content/uploads/2015/12/03.jpg" alt="" /><img src="http://demo2.transvelo.in/mybag/wp-content/uploads/2015/12/04.jpg" alt="" /><img src="http://demo2.transvelo.in/mybag/wp-content/uploads/2015/12/05.jpg" alt="" /></div>
</div>
</div>
Row 4
- It has a Text Block element.
- Text Block : The content of the text block:
<div class="social-contact text-center"> <h2 class="title">let's connect</h2> <p class="text">Get the latest product info,updates,special offers and much more.</p> </div>
Row 5
It has three columns in the ratio 1/3 + 1/3 + 1/3
Column 2:
- It has a row with 6 columns in the ratio 1/6 + 1/6 + 1/6 + 1/6 + 1/6 + 1/6. Each columns has Icon settings.
Here is the screenshot for Icon Settings
![]()