- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Credits
- 9. FAQ
- Published using GitBook
Home
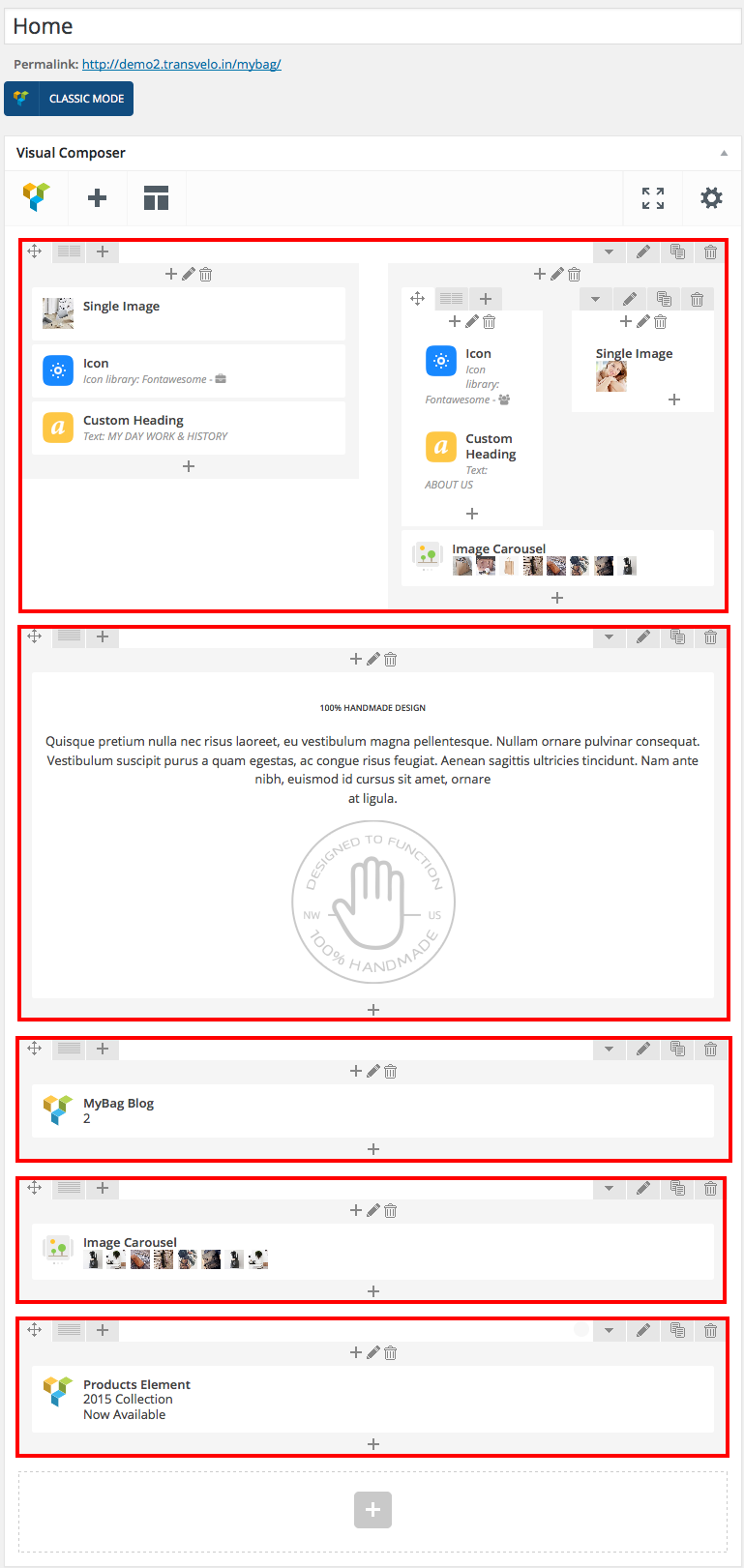
Home Page of MyBag is built using Visual Composer.It has 5 rows. The Visual Composer Backend editor of the page look like this

Content Section
Row 1
- It has two columns in the ratio of 1/2 + 1/2.
Column 1: Column 1 has three elements.
- Row 1 : Click on Add button and add Single Image under Content.
- Row 2 : Click on Add button and add Icon under Content.
- Row 3 : Click on Add button and add Custom Heading under Content.
Column 2: Column 2 has two columns in ratio of 1/2 + 1/2.
- Column 1 has two rows with Icons and Custom Heading elements.
- Column 2 has one row with single image element.
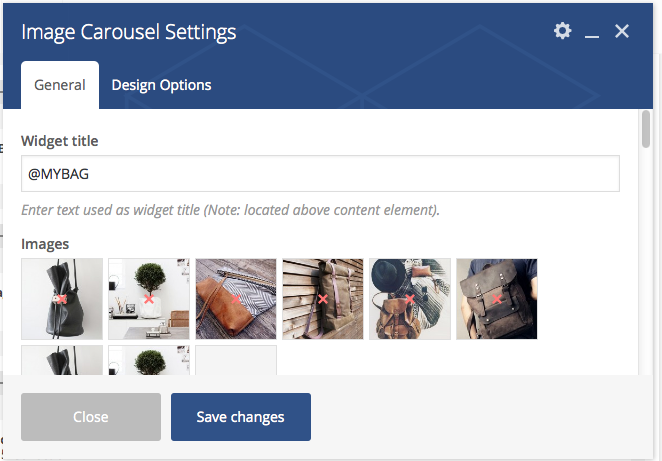
Column 2 also has Image Carousel element.Here i pasted the image carousel setting

Row 2
- It has one Text Block element. Edit the text block and add this code :
<h6 style="text-align: center;">100% HANDMADE DESIGN</h6>
<p style="text-align: center;">Quisque pretium nulla nec risus laoreet, eu vestibulum magna pellentesque. Nullam ornare pulvinar consequat. Vestibulum suscipit purus a quam egestas, ac congue risus feugiat. Aenean sagittis ultricies tincidunt. Nam ante nibh, euismod id cursus sit amet, ornare
at ligula.</p>
<p style="text-align: center;"><a href="http://demo2.transvelo.in/mybag/wp-content/uploads/2015/11/batch.png"><img class="size-full wp-image-125 aligncenter" src="http://demo2.transvelo.in/mybag/wp-content/uploads/2015/11/batch.png" alt="batch" width="170" height="169" /></a></p>
Row 3
- It has one element
- MyBag Blog Settings : Here i pasted a MyBag Blog Settings Page image.

Row 4
- It has one element
- Image Carousel Settings : Here i pasted a Image Carousel Settings Page image.

Row 5
- It has one element
- Products Element Settings : Here i pasted a Products Element Setting Page image.
