- Introduction
- 1. What do you get ?
- 2. The Theme
- 3. Installation
- 4. Dummy Data
- 5. Setup
- 6. Theme Options Panel
- 7. Visual Composer
- 8. Credits
- 9. FAQ
- Published using GitBook
Megamenu Item : Shop
- Navigate to Static Content > Add New.
- Give it a title, lets say "Megamenu Item : Shop" item. The title is not used anywhere in displaying the menu.
- Click on Backend Editor. It will display Visual Composer Backend Editor. We will use this back end editor to build our megamenu item : shop.
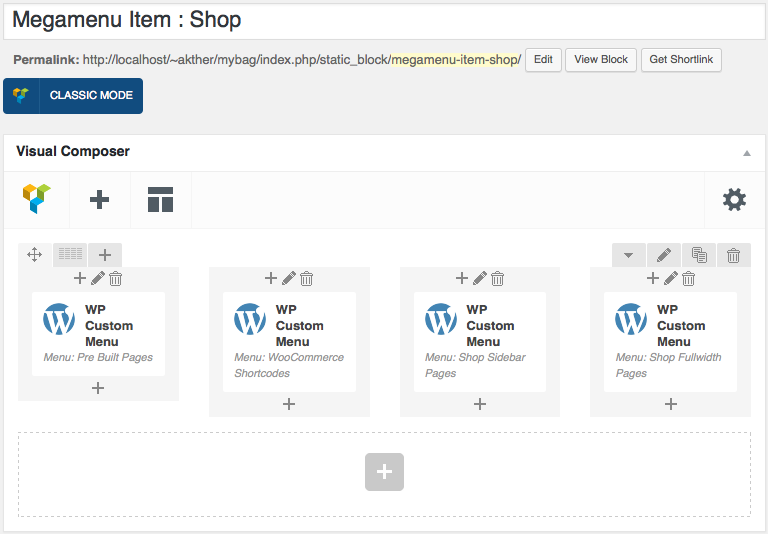
- Megamenu Item : Shop has 1 row with four columns in the ration of 1/4 : 1/4 : 1/4 : 1/4.
Row 1
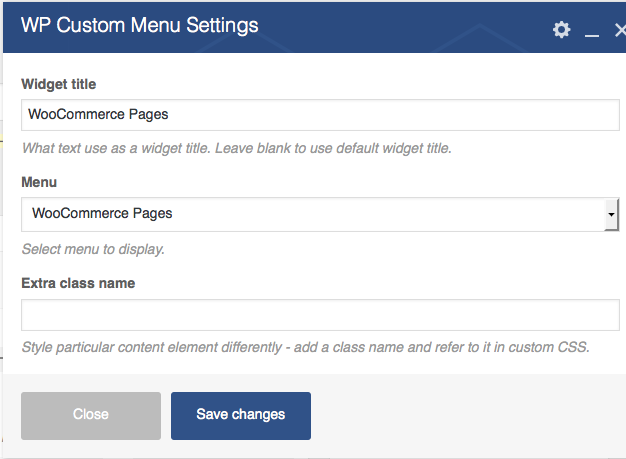
Column 1 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title :WooCommerce Pages
- Menu : WooCommerce Pages ( name of the menu created already)

Column 2 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : WooCommerce Shortcodes
- Menu : WooCommerce Shortcodes ( name of the menu created already)
Column 3 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Shop Sidebar Pages
- Menu : Shop Sidebar Pages ( name of the menu created already)
Column 4 - Click on the Add button. It should popup Add Element button. Let us add WP Custom Menu widget under Wordpress Widgets. I have already created a menu (via Appearance > Menus).
- Widget Title : Shop Fullwidth Pages
- Menu : Shop Fullwidth Pages ( name of the menu created already)
Here is the screenshot of the Megamenu Item : Shop